A Blast From
The Past
CLIENT //
Warner Brothers
TIME //
3.5 Months
PLATFORMS //
Unity, Web3, Eluvio
The Results
435
Limited Premium NFT Packages Sold: Generated $43,500 from exclusive high-value offerings.
1st
Web3 Movie Integration: Pioneered blockchain-powered movie experiences.
Award
Helped showcase Eluvio’s blockchain tech, contributing to its 'Best of Show' award at IBC 2023 for digital content innovation.
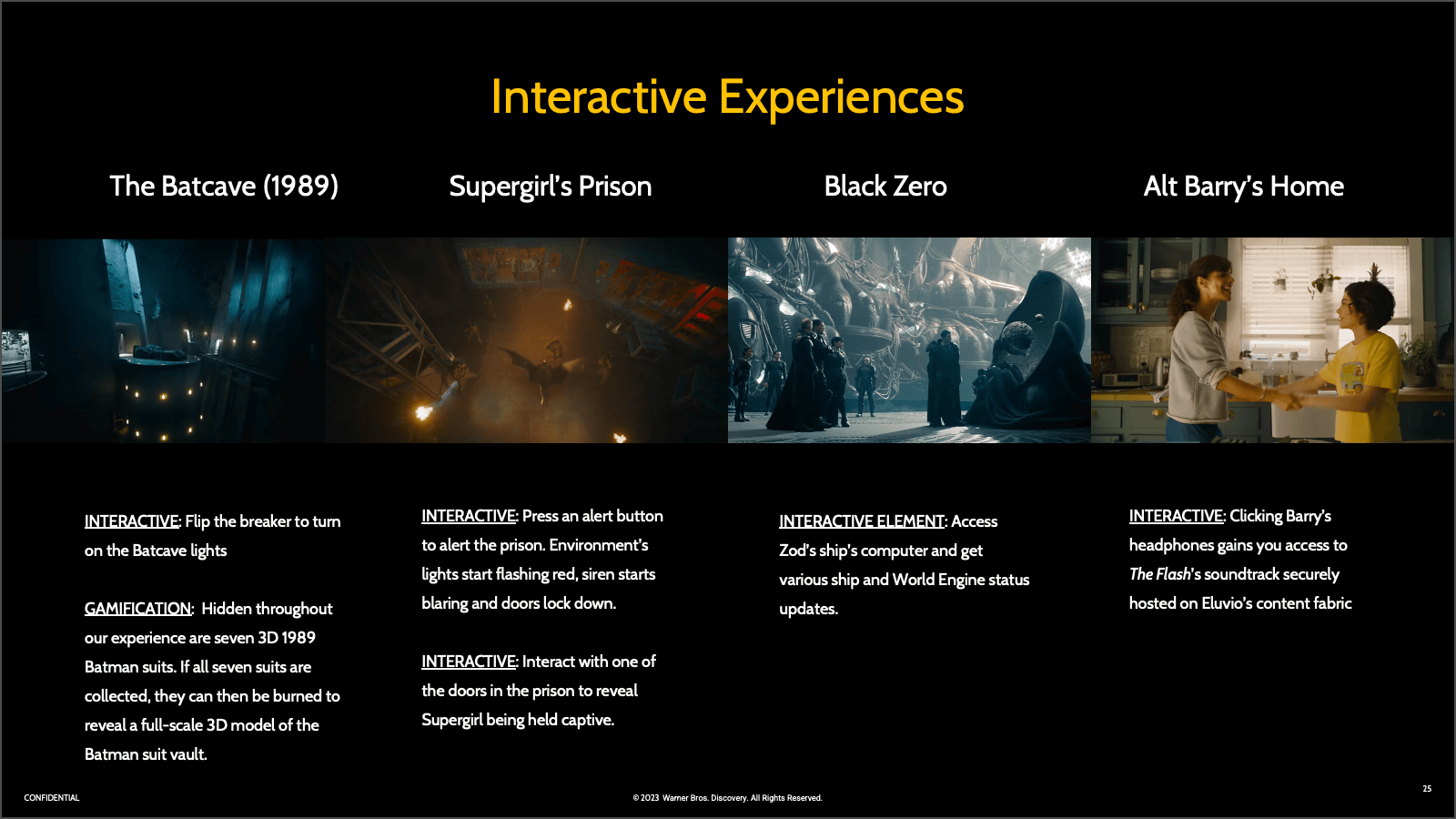
The Work
01
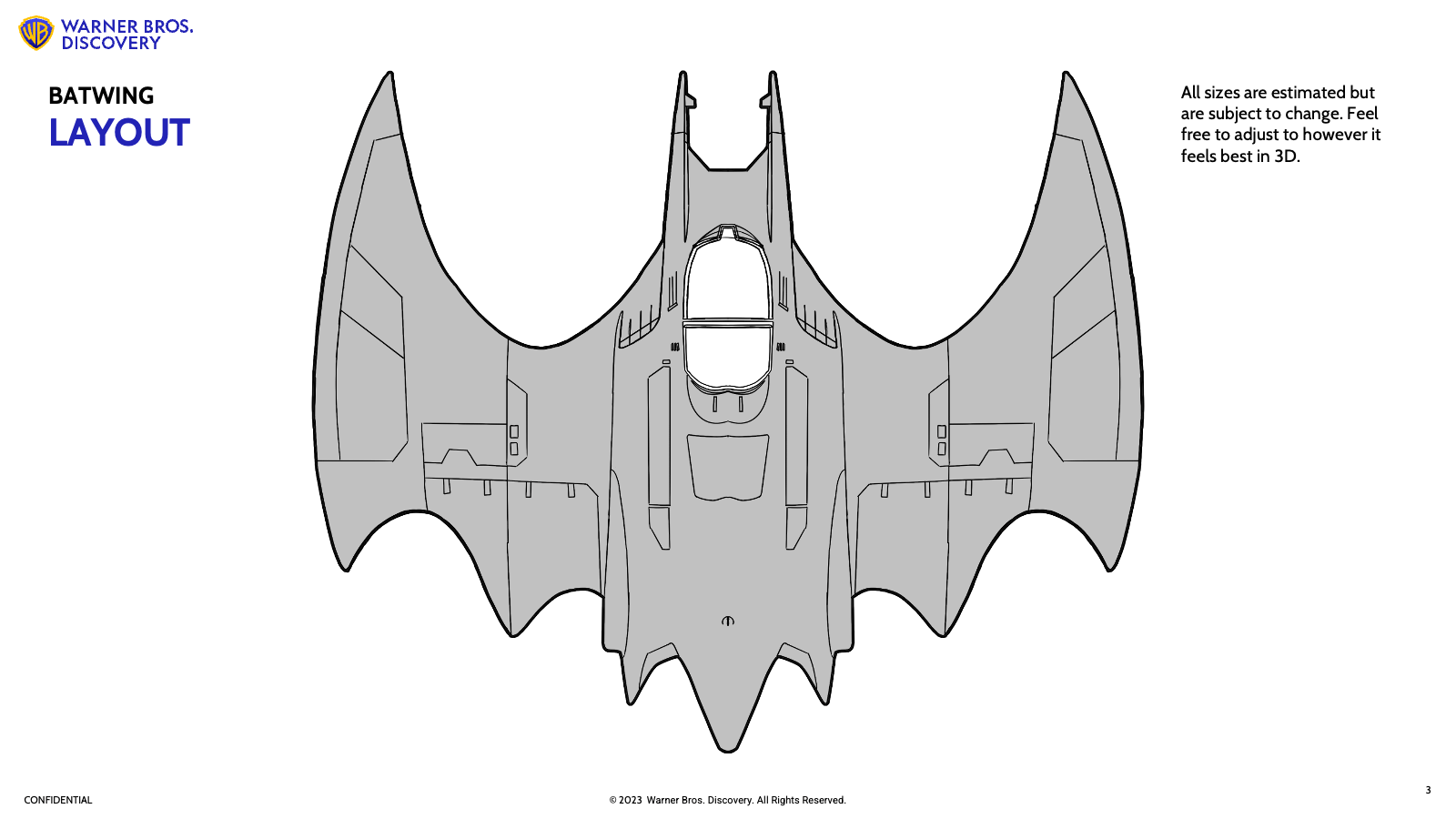
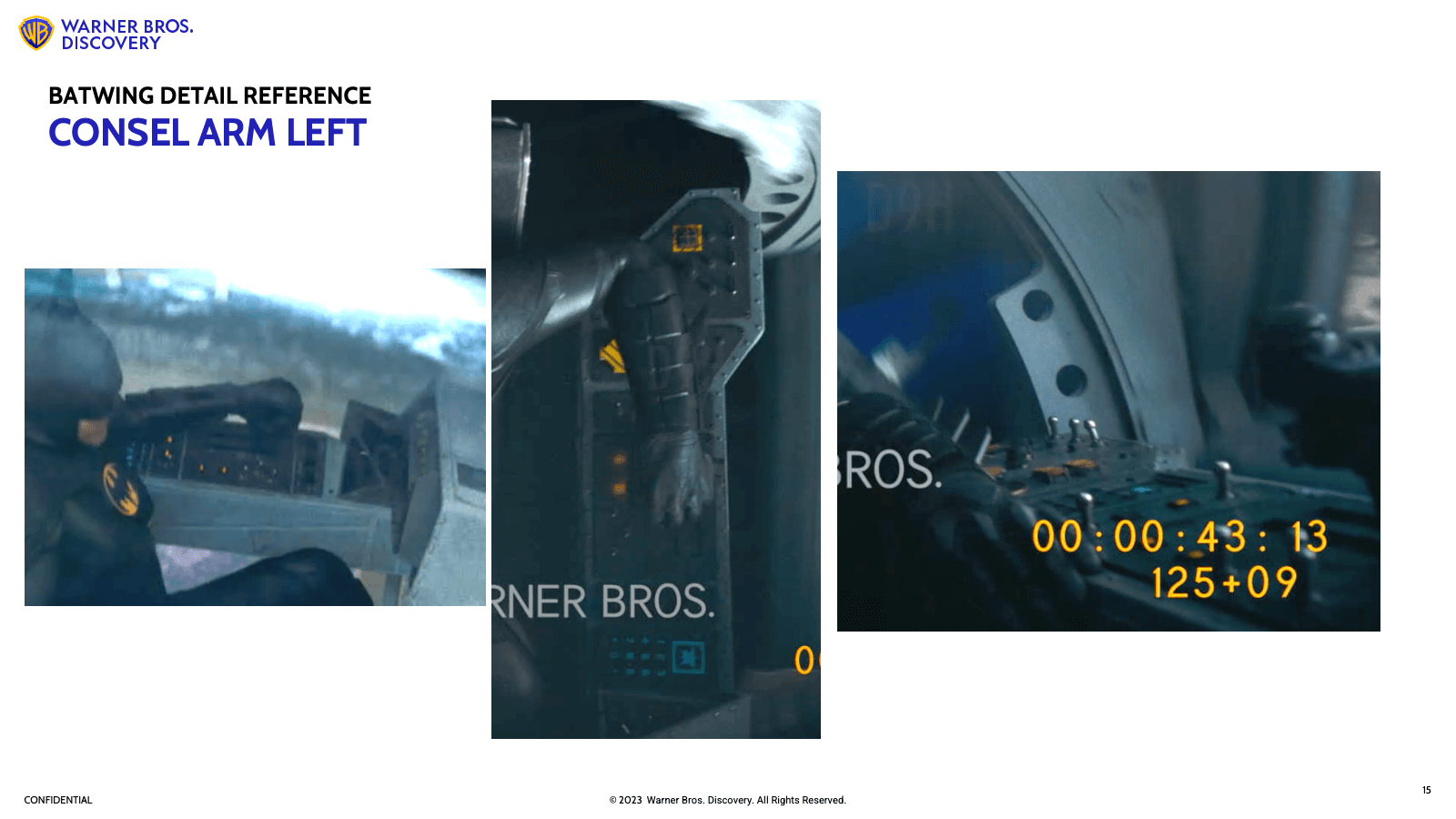
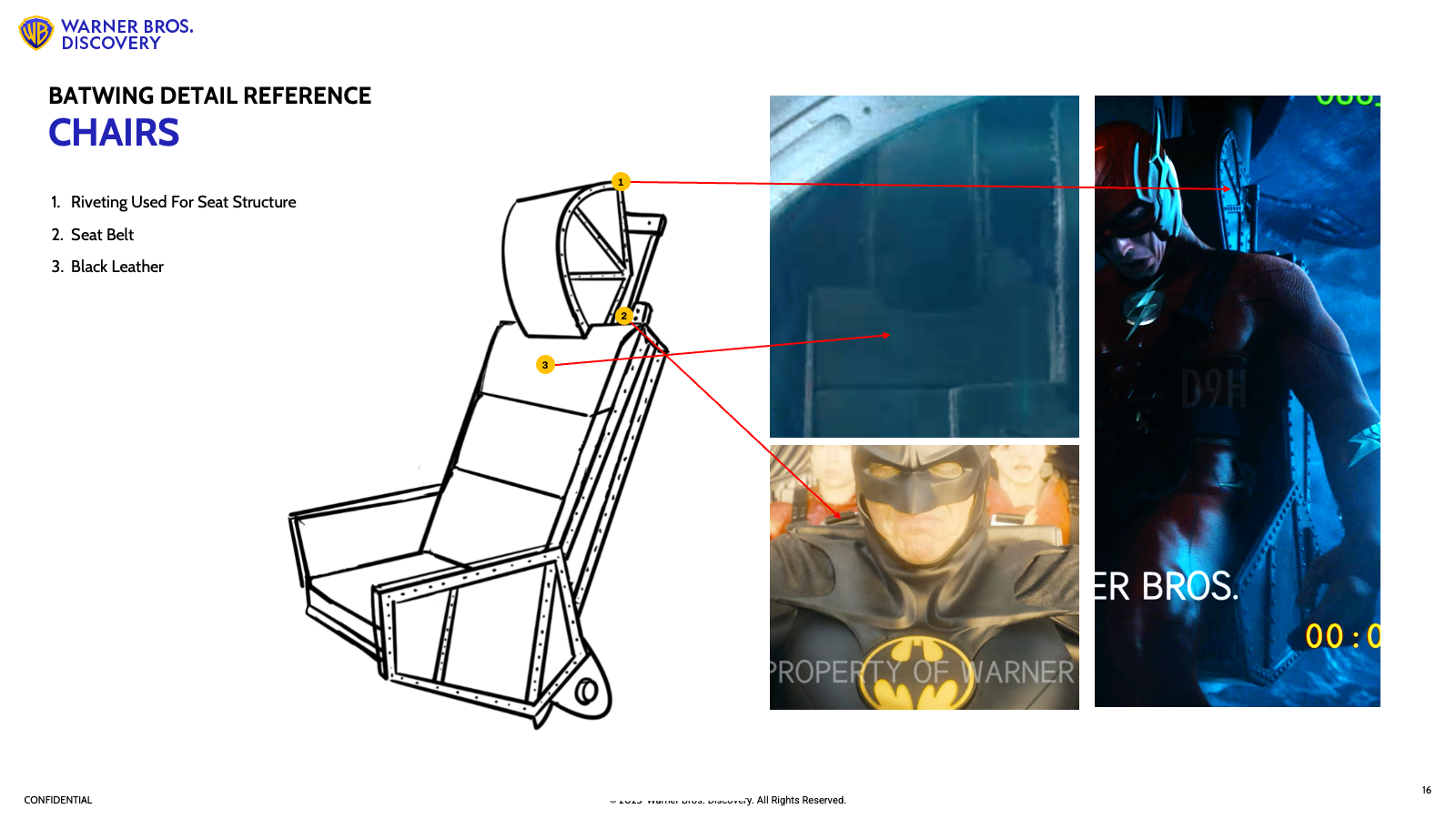
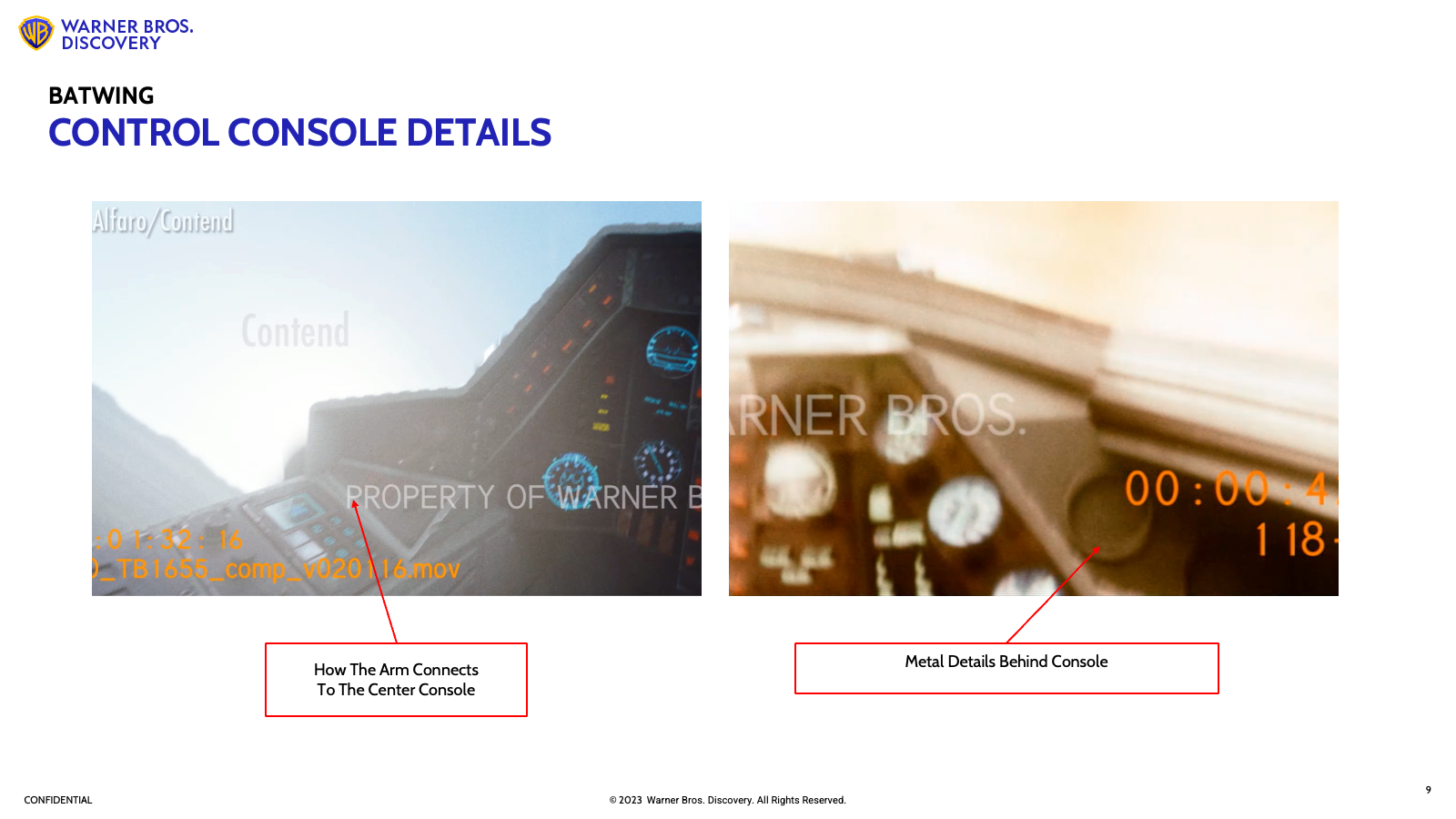
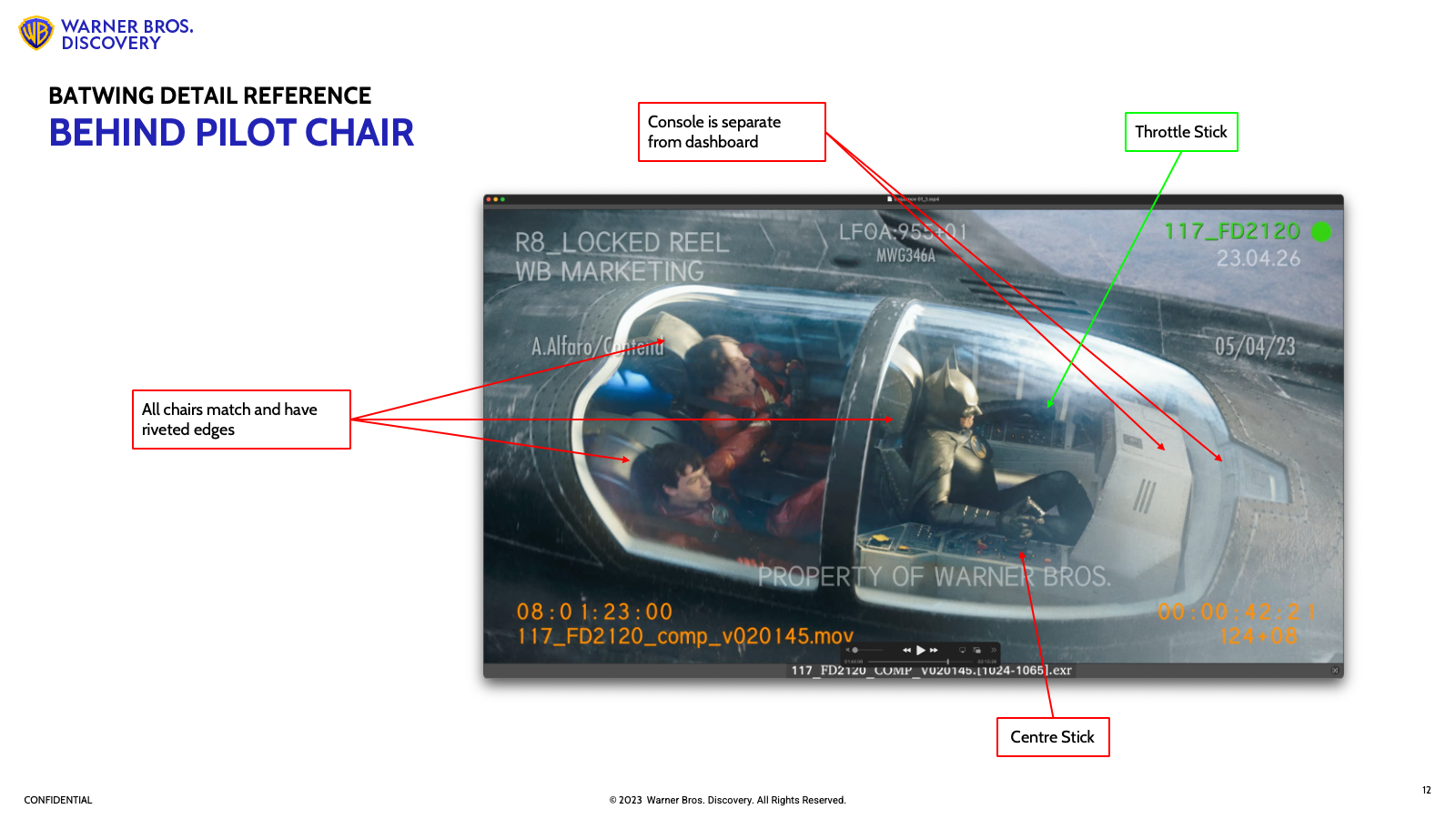
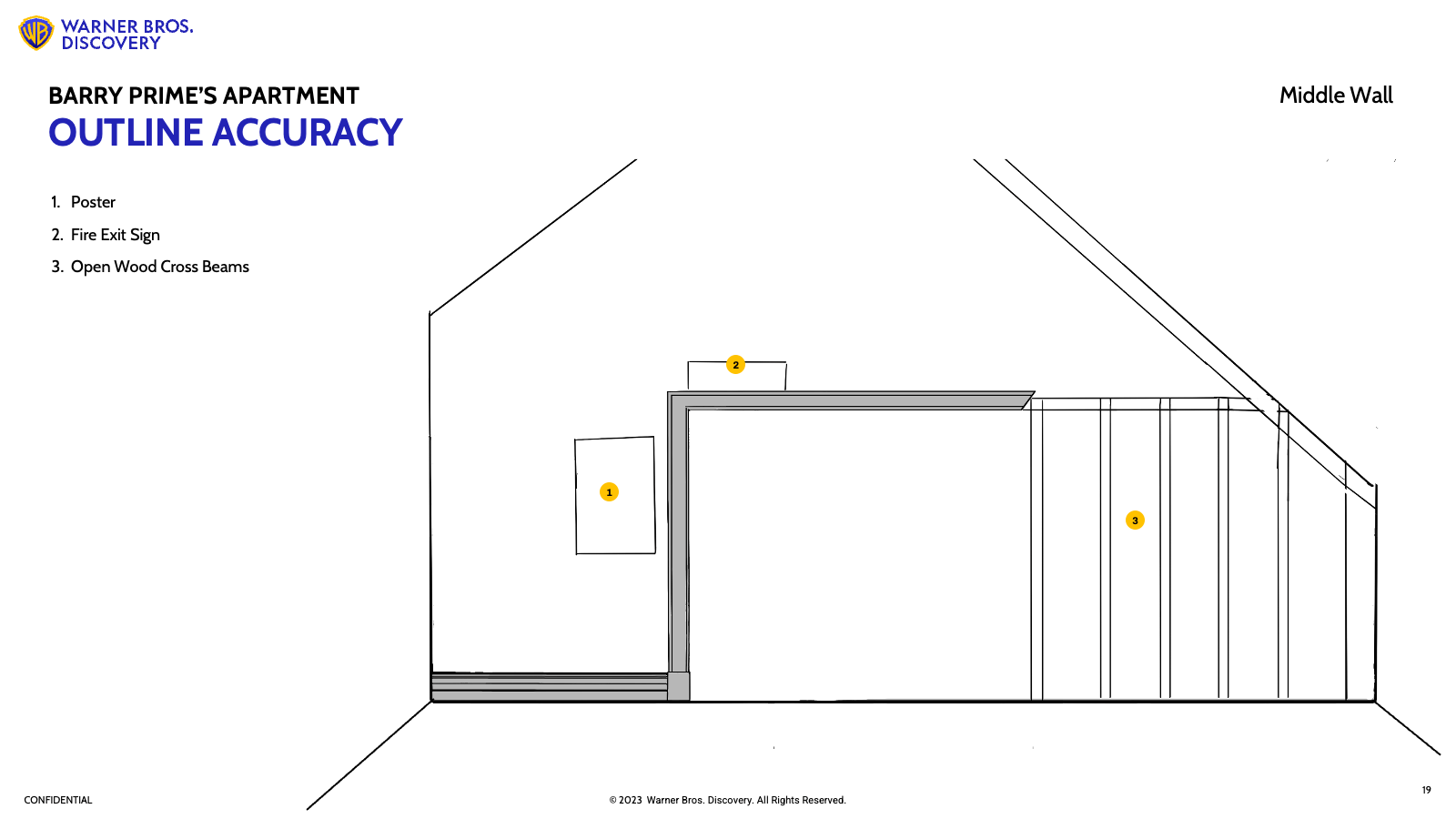
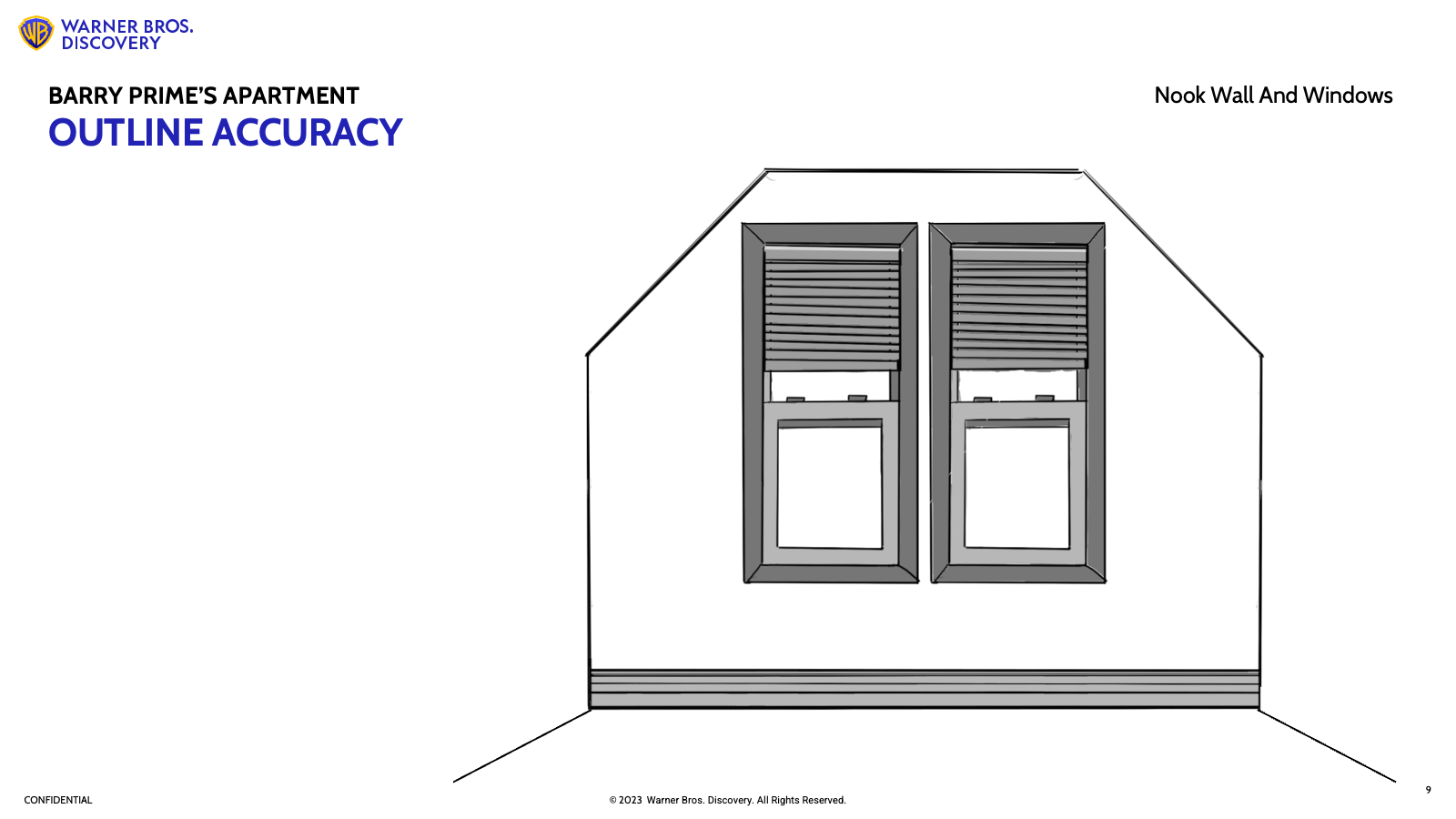
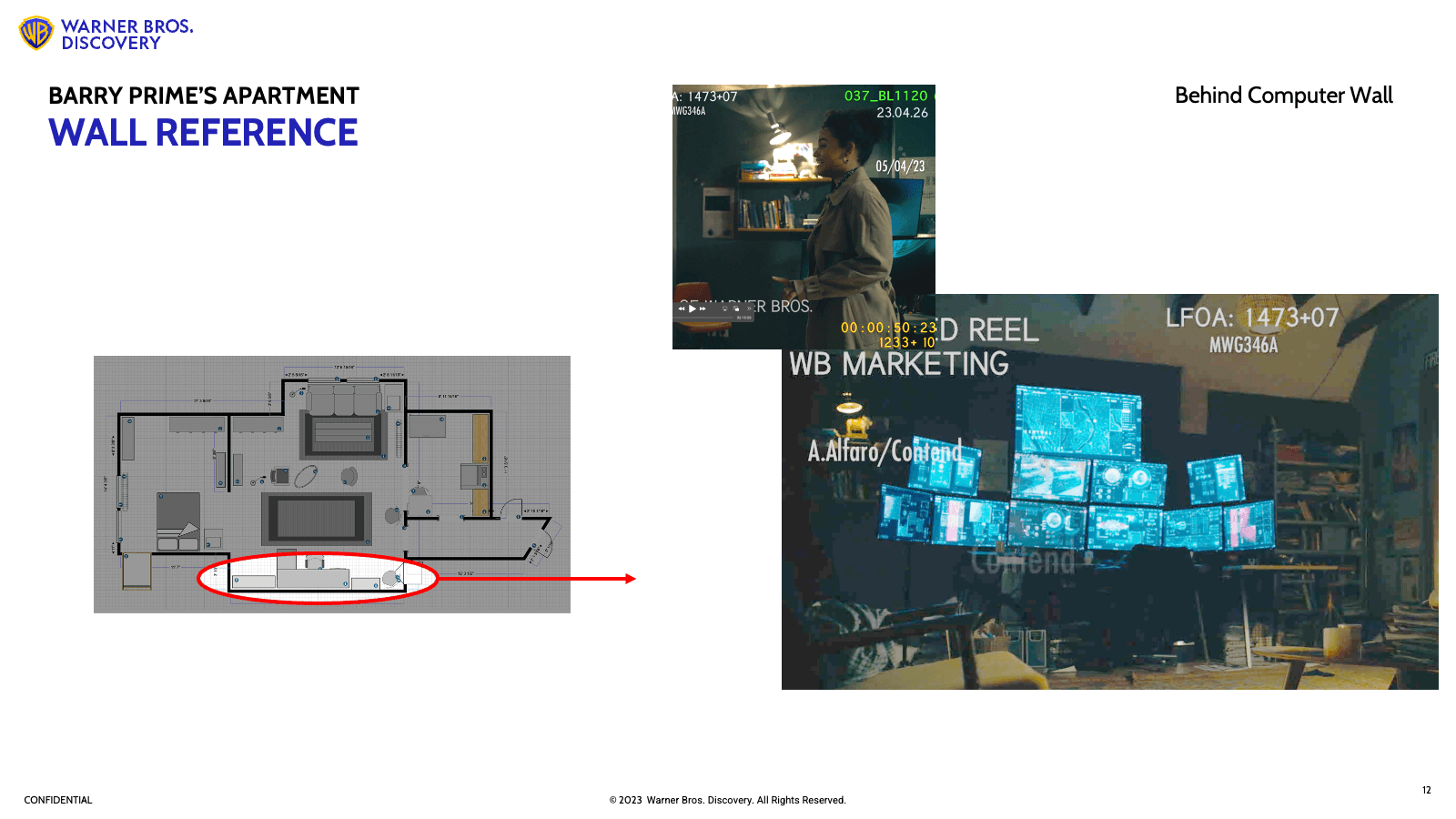
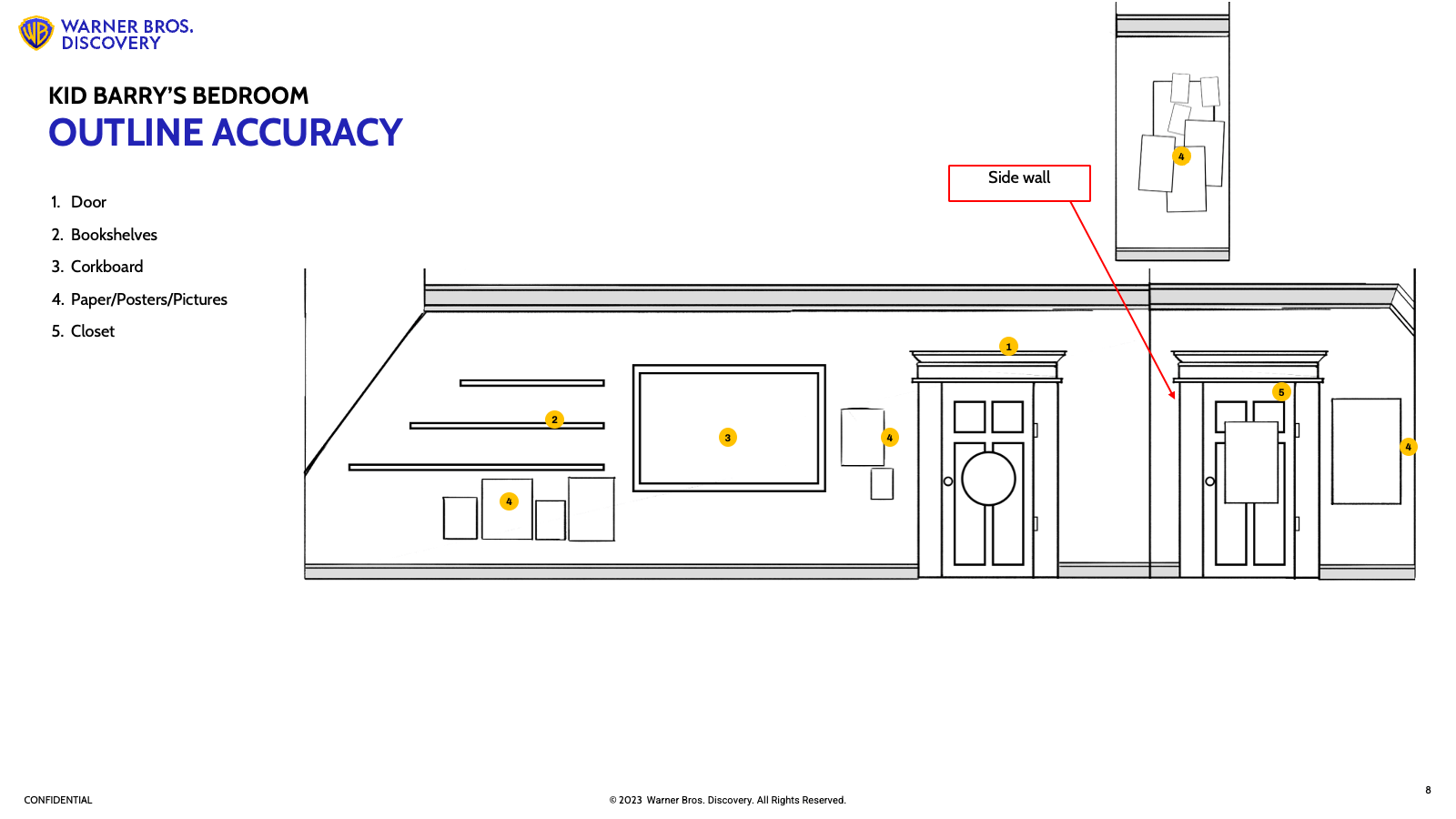
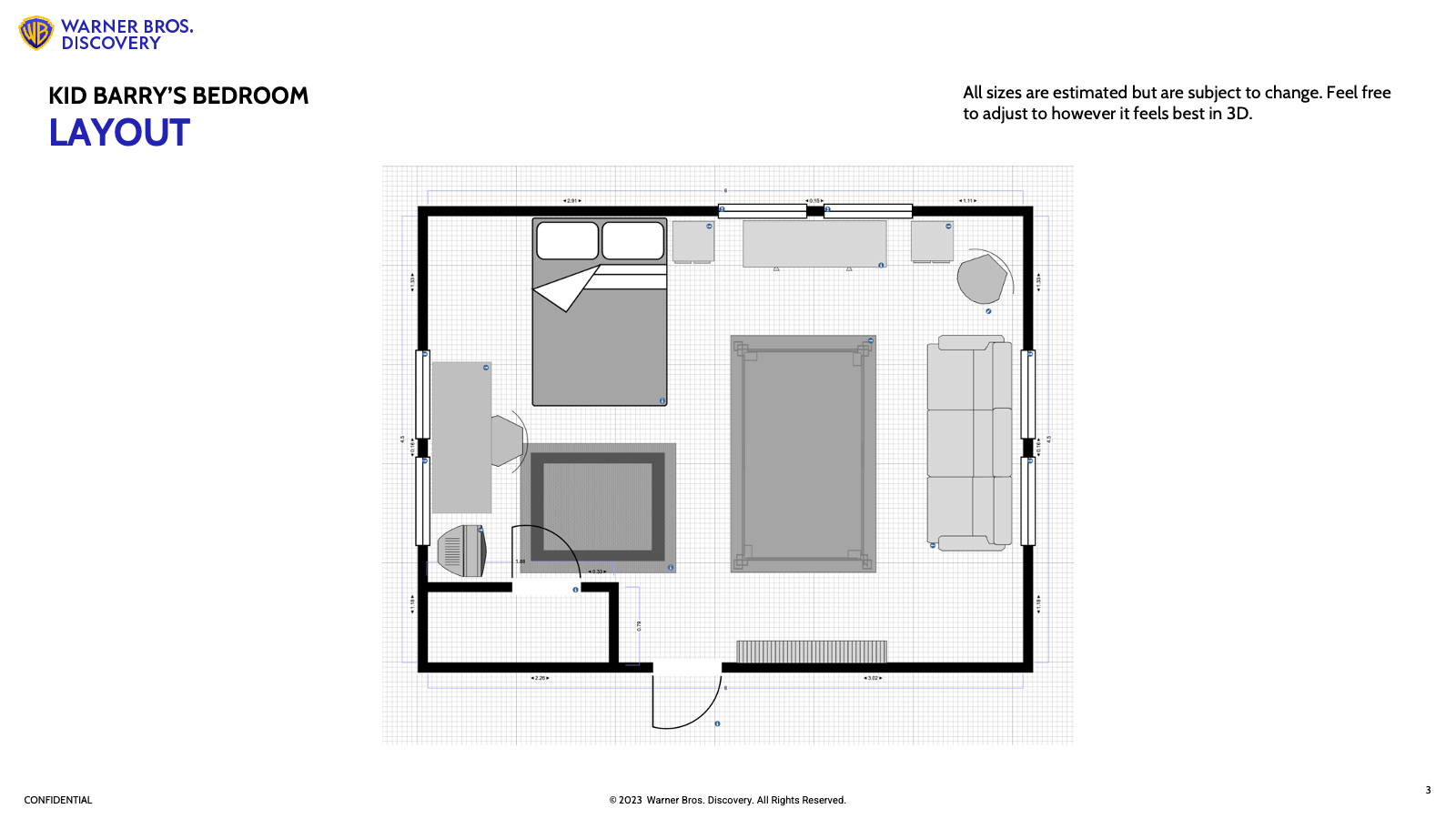
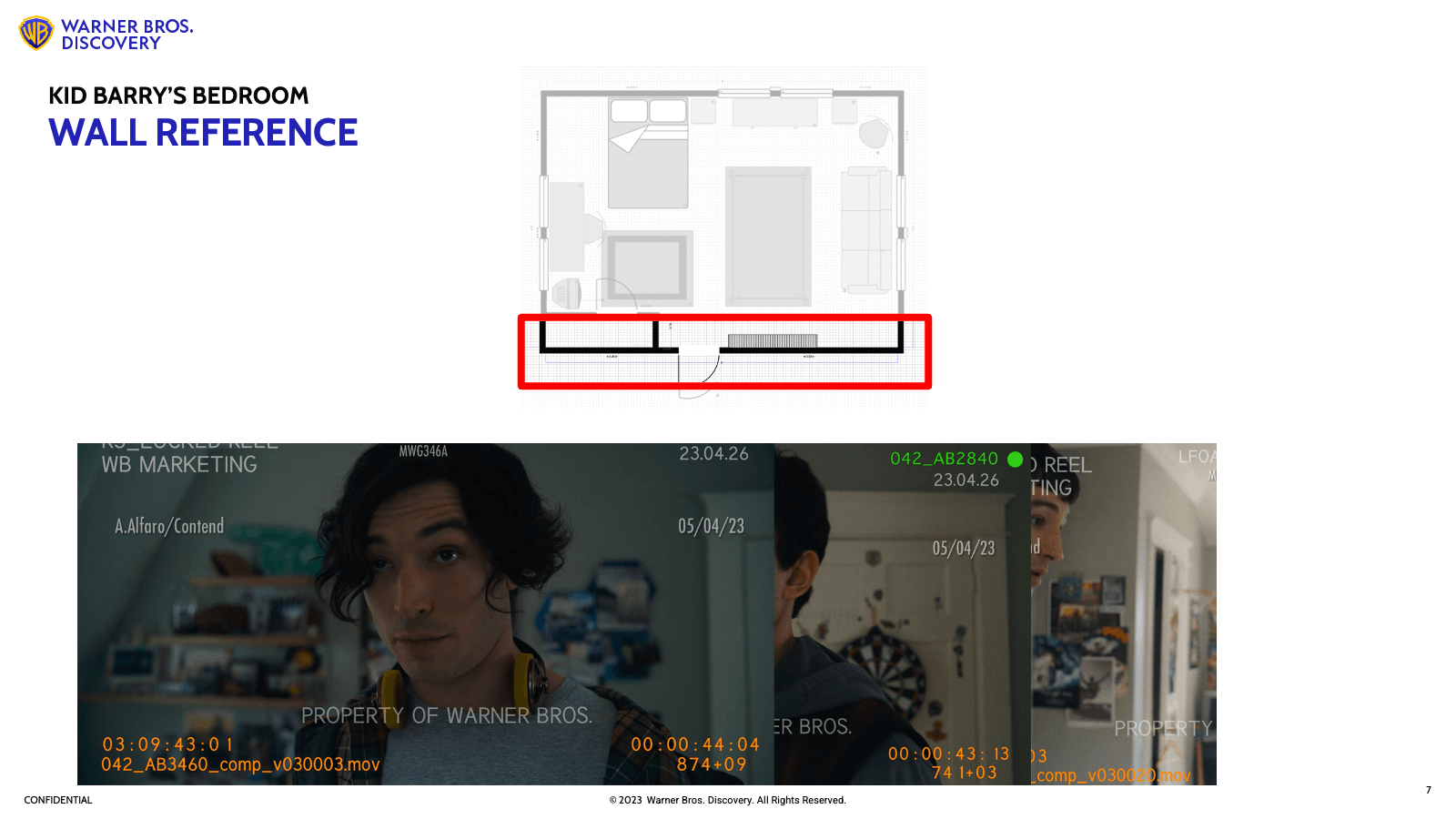
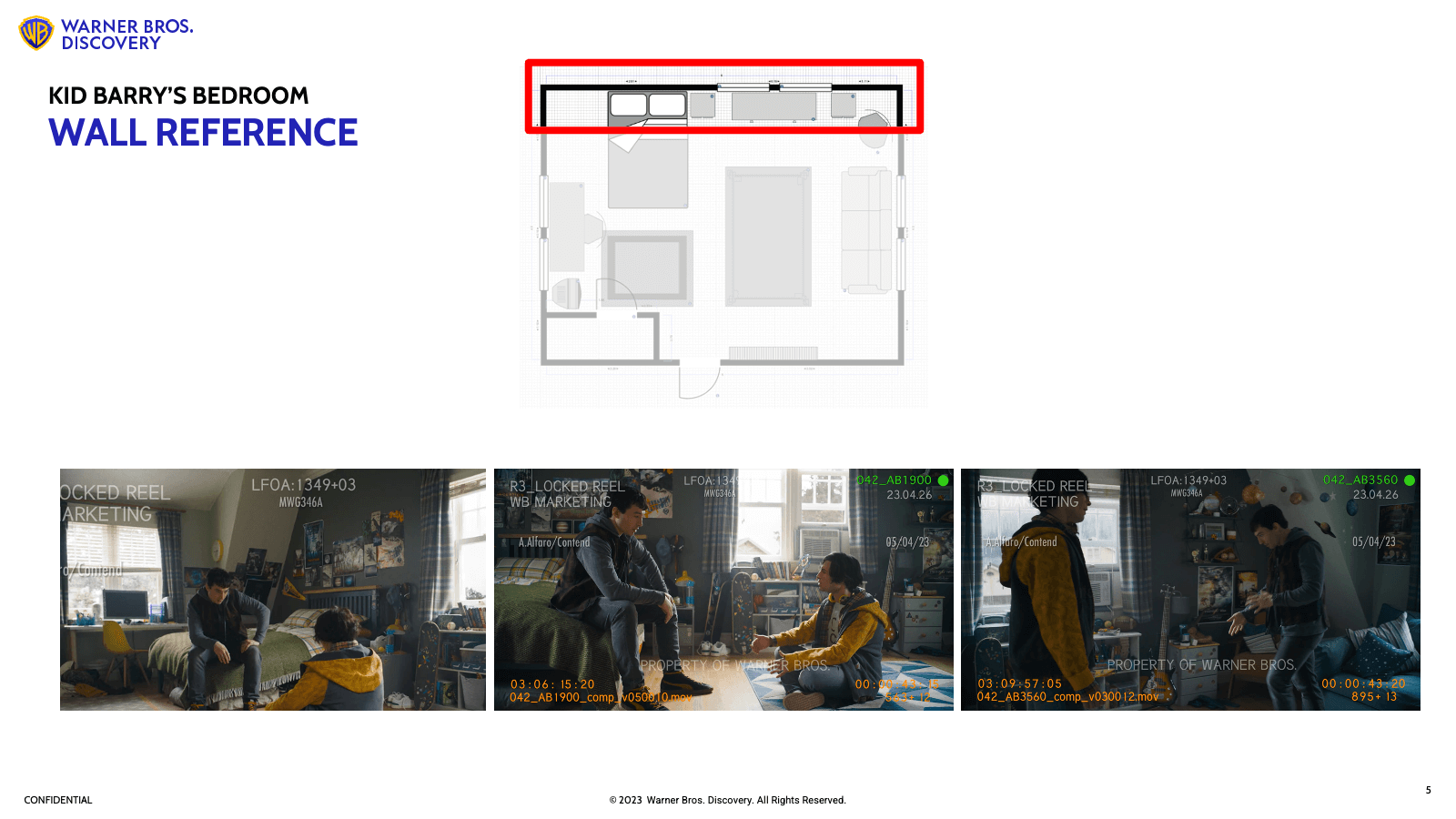
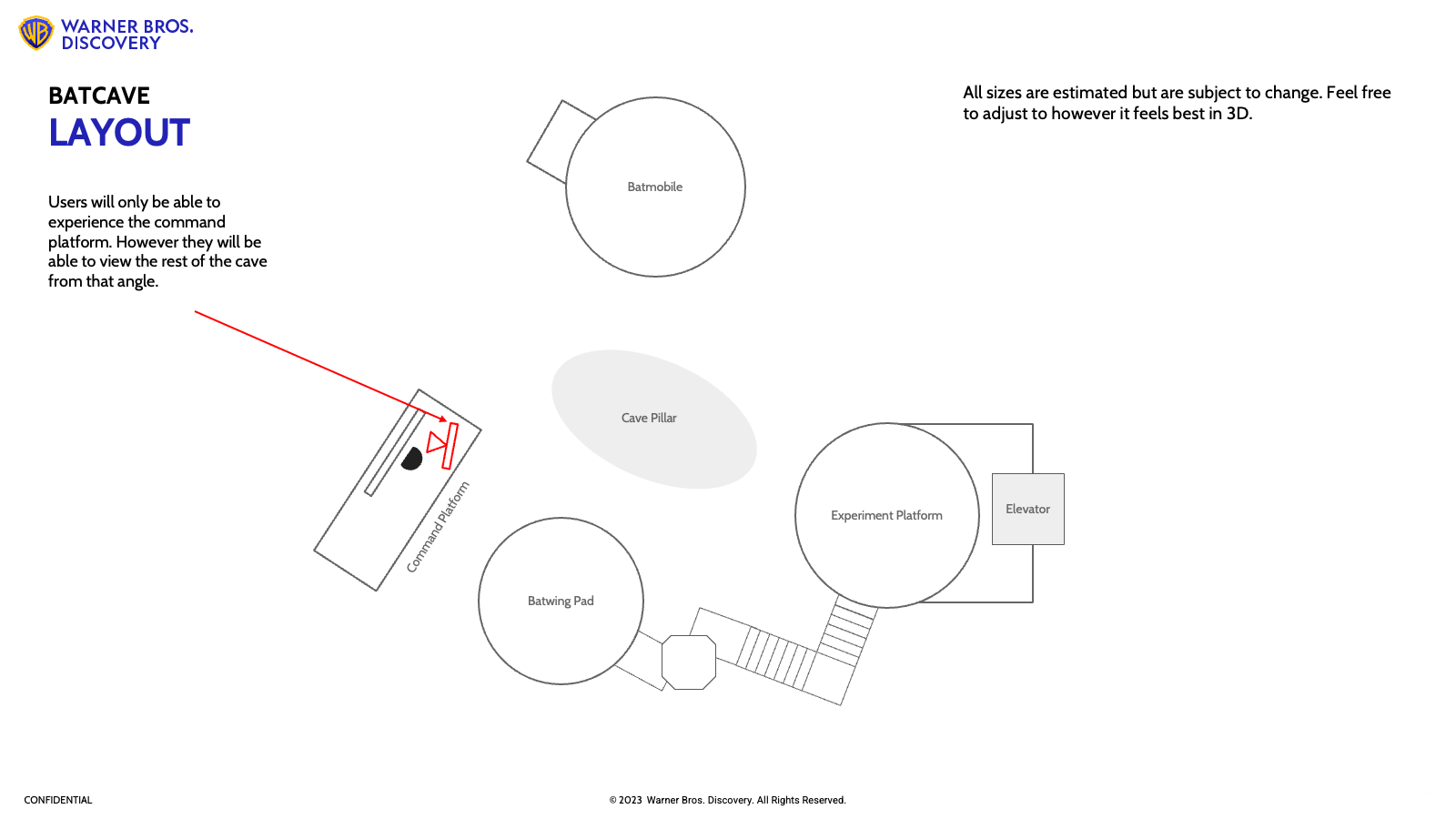
3D Unity
Environments
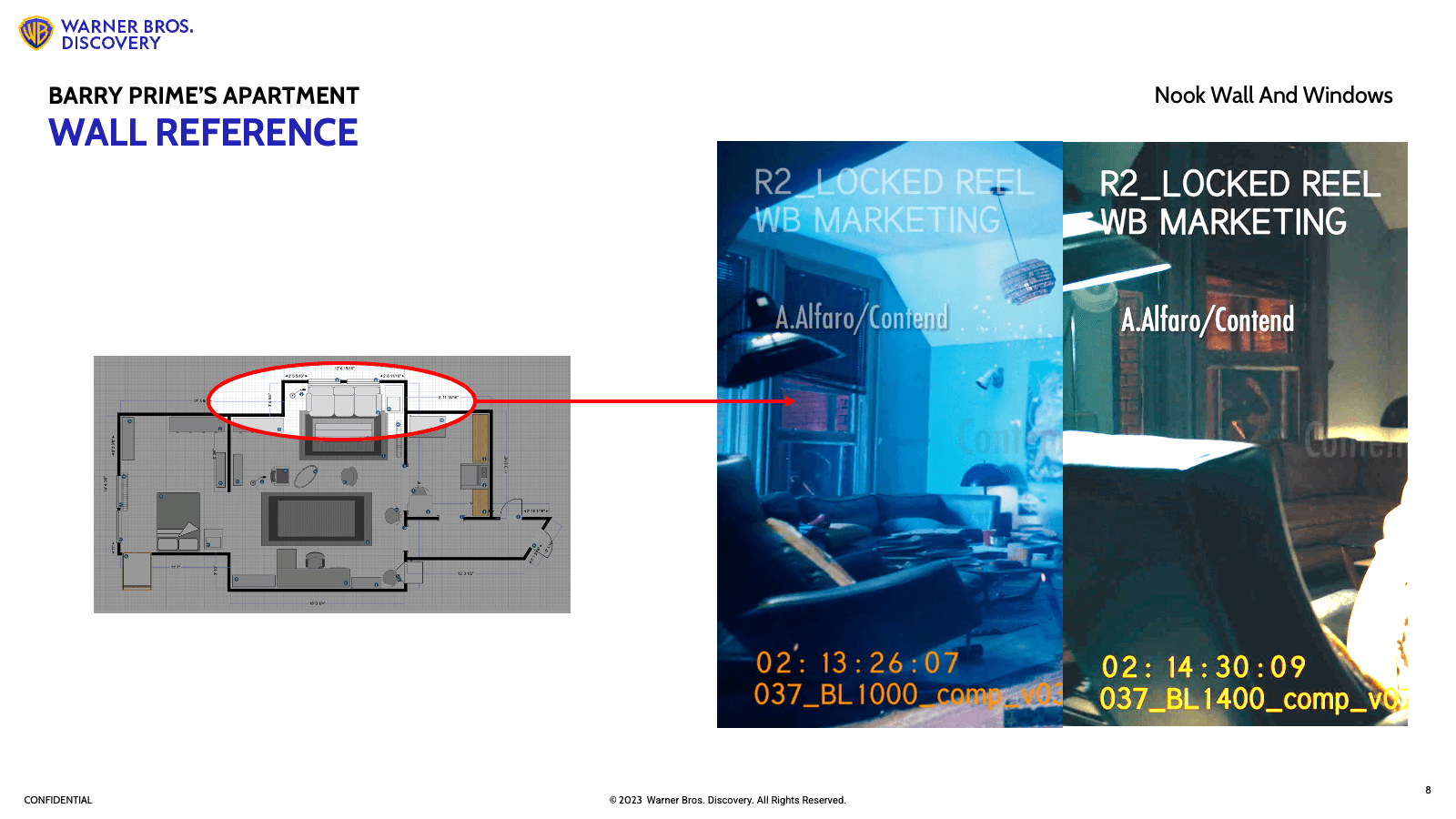
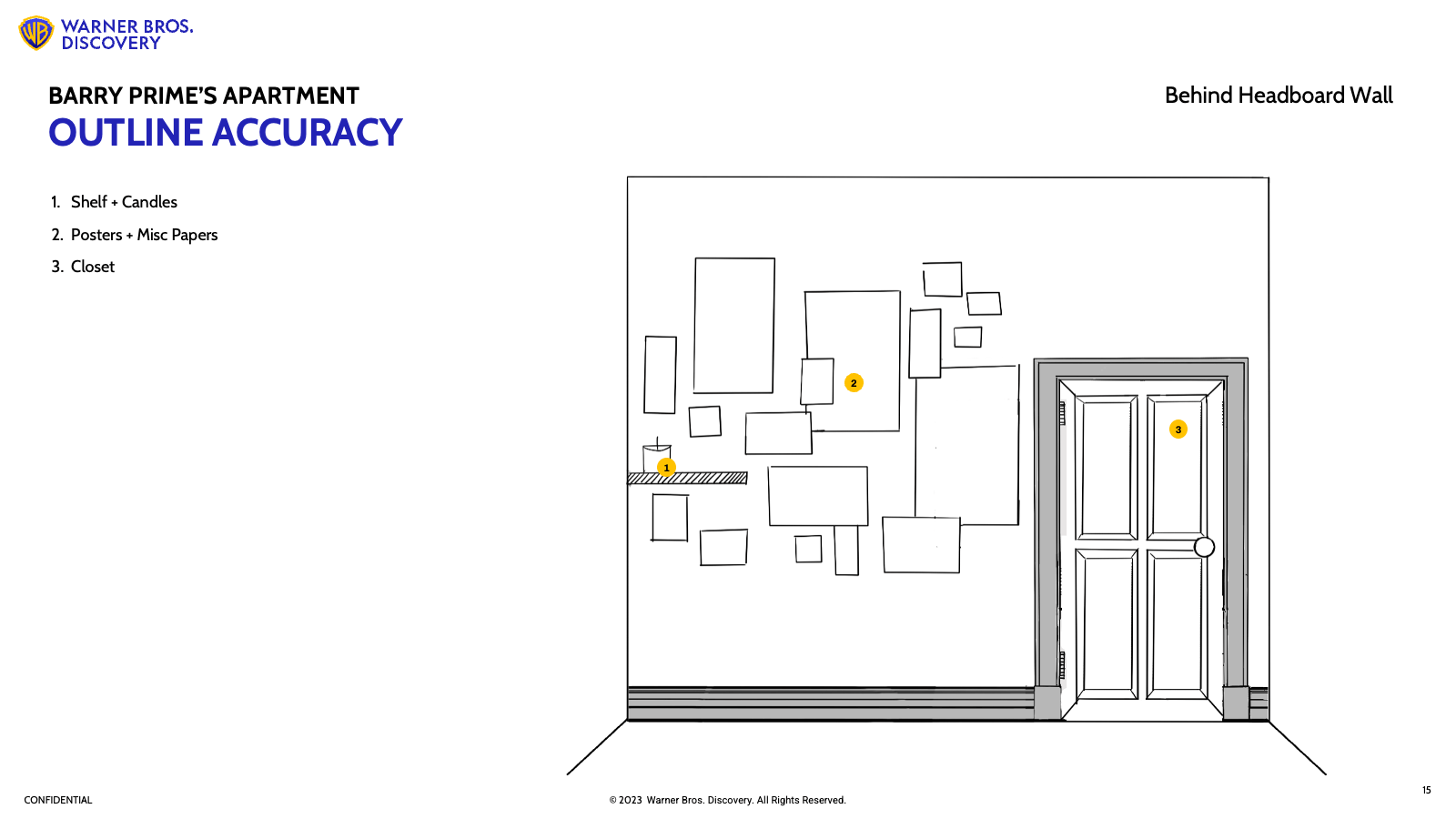
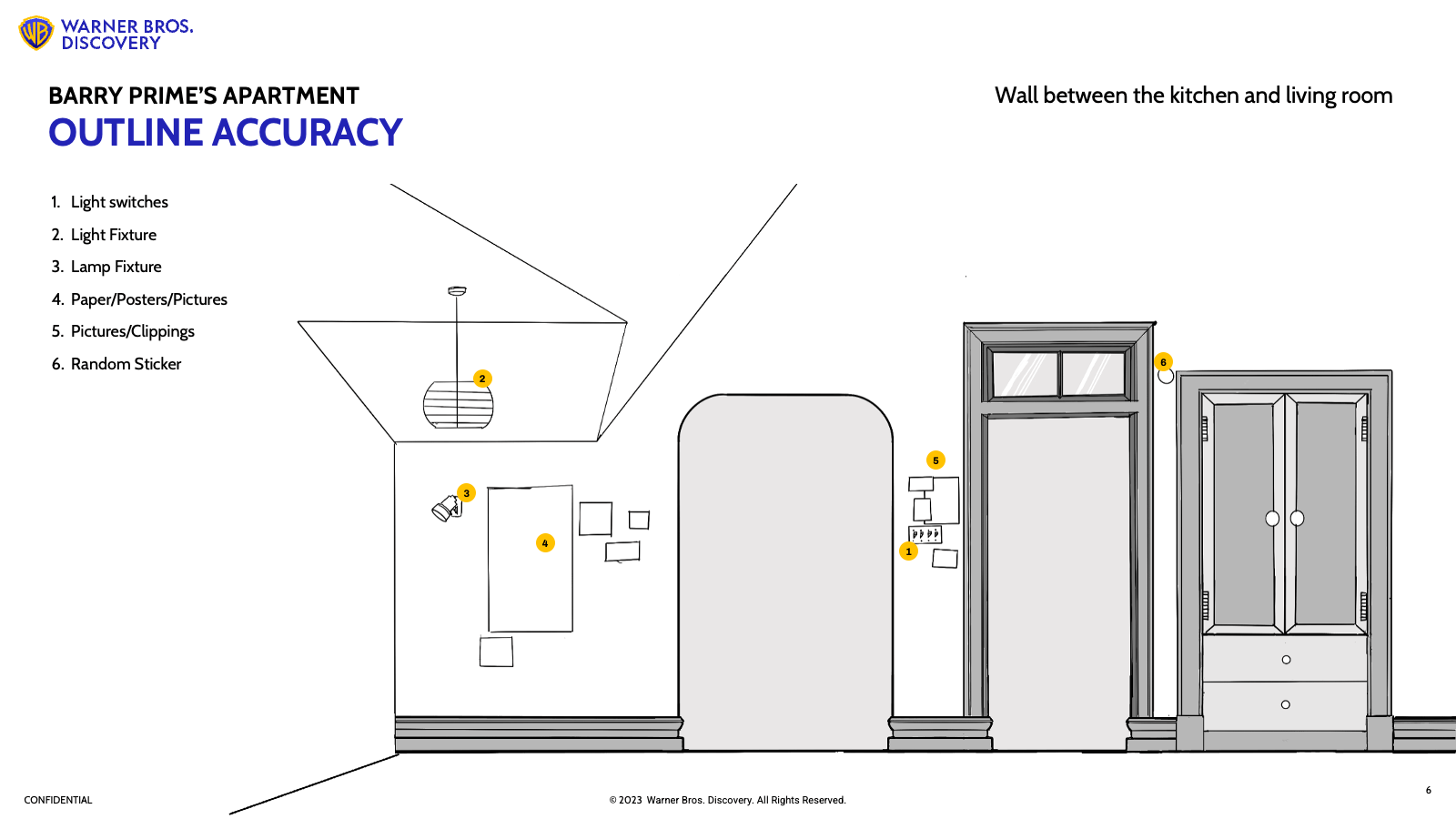
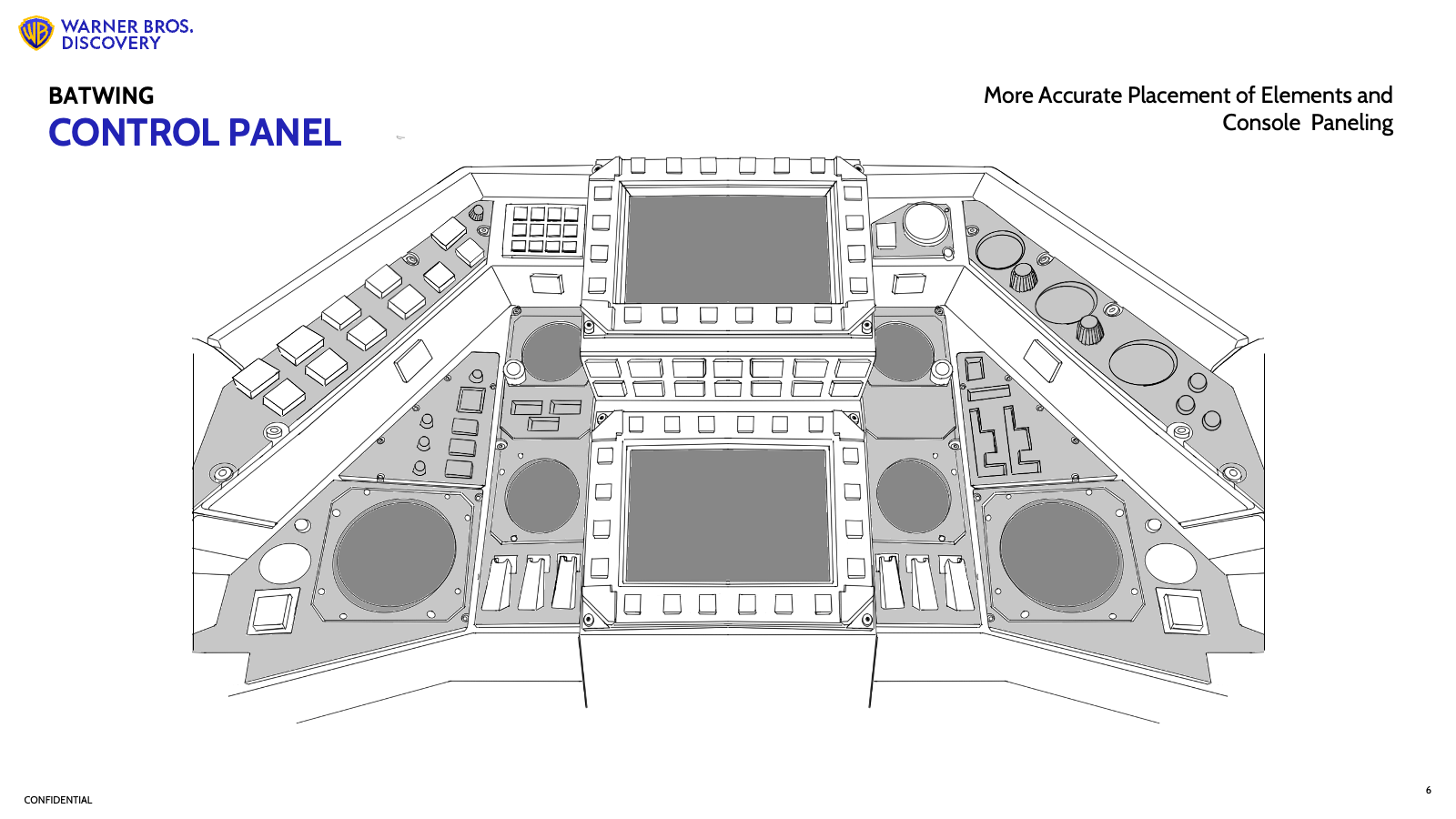
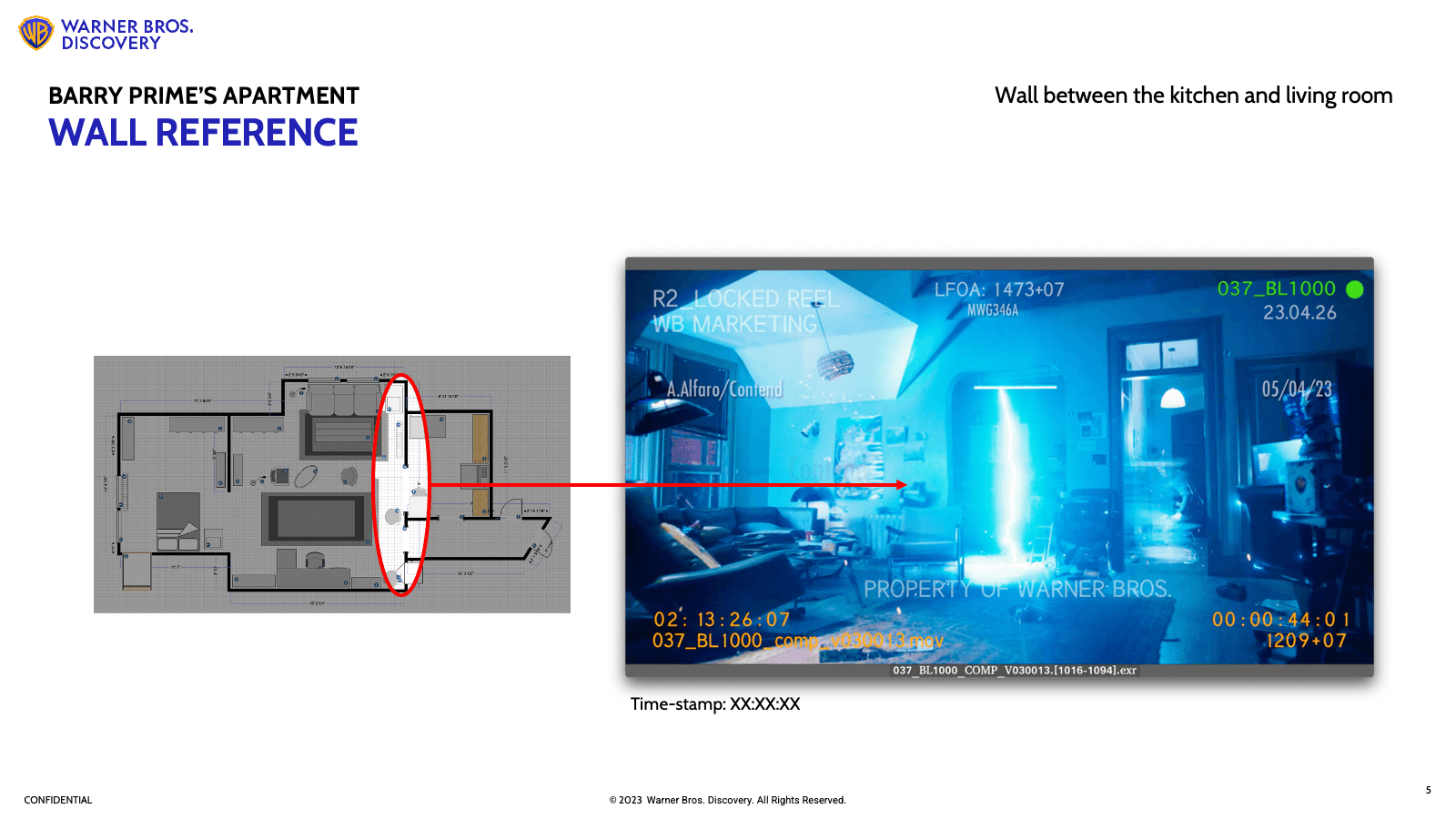
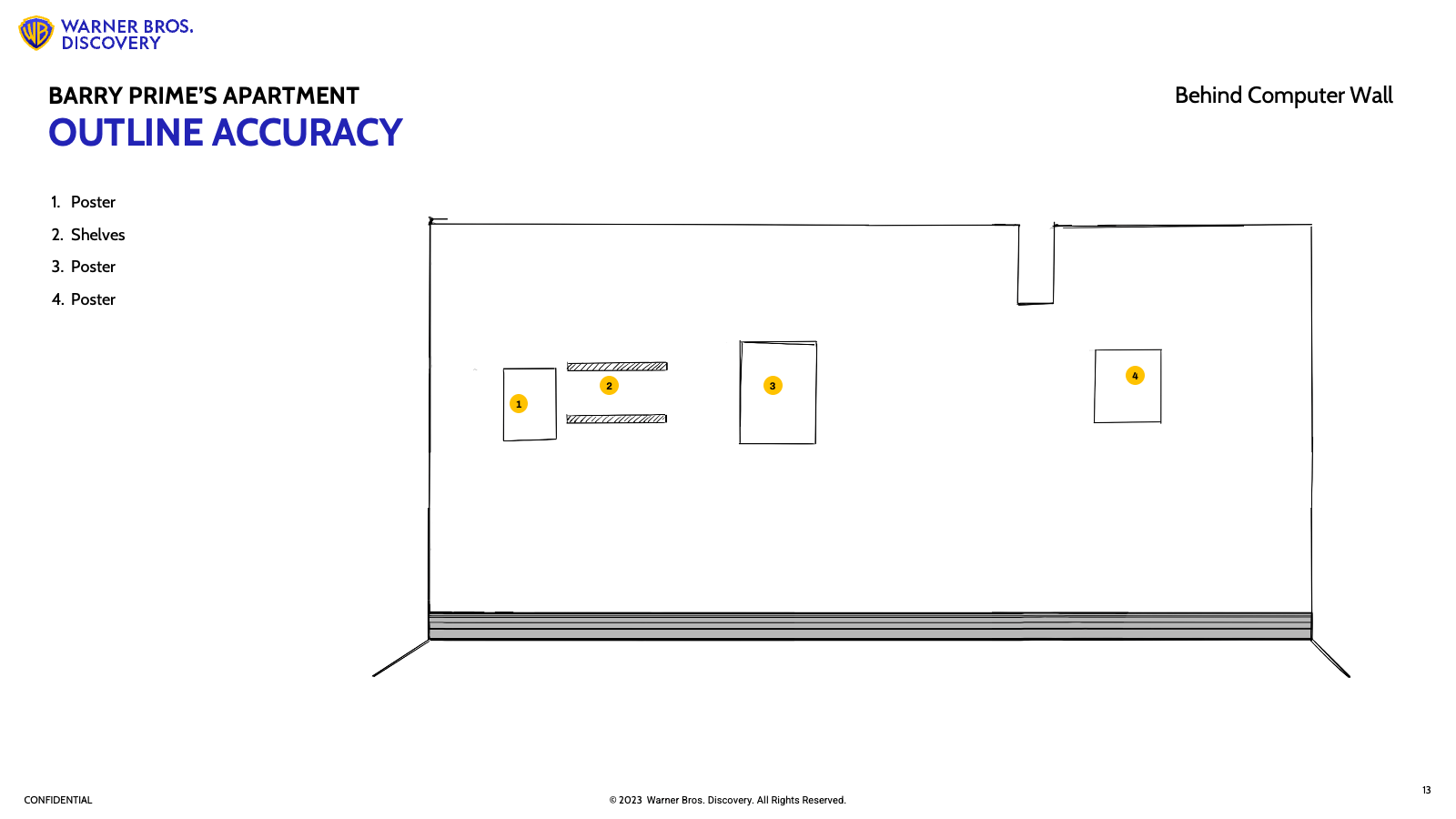
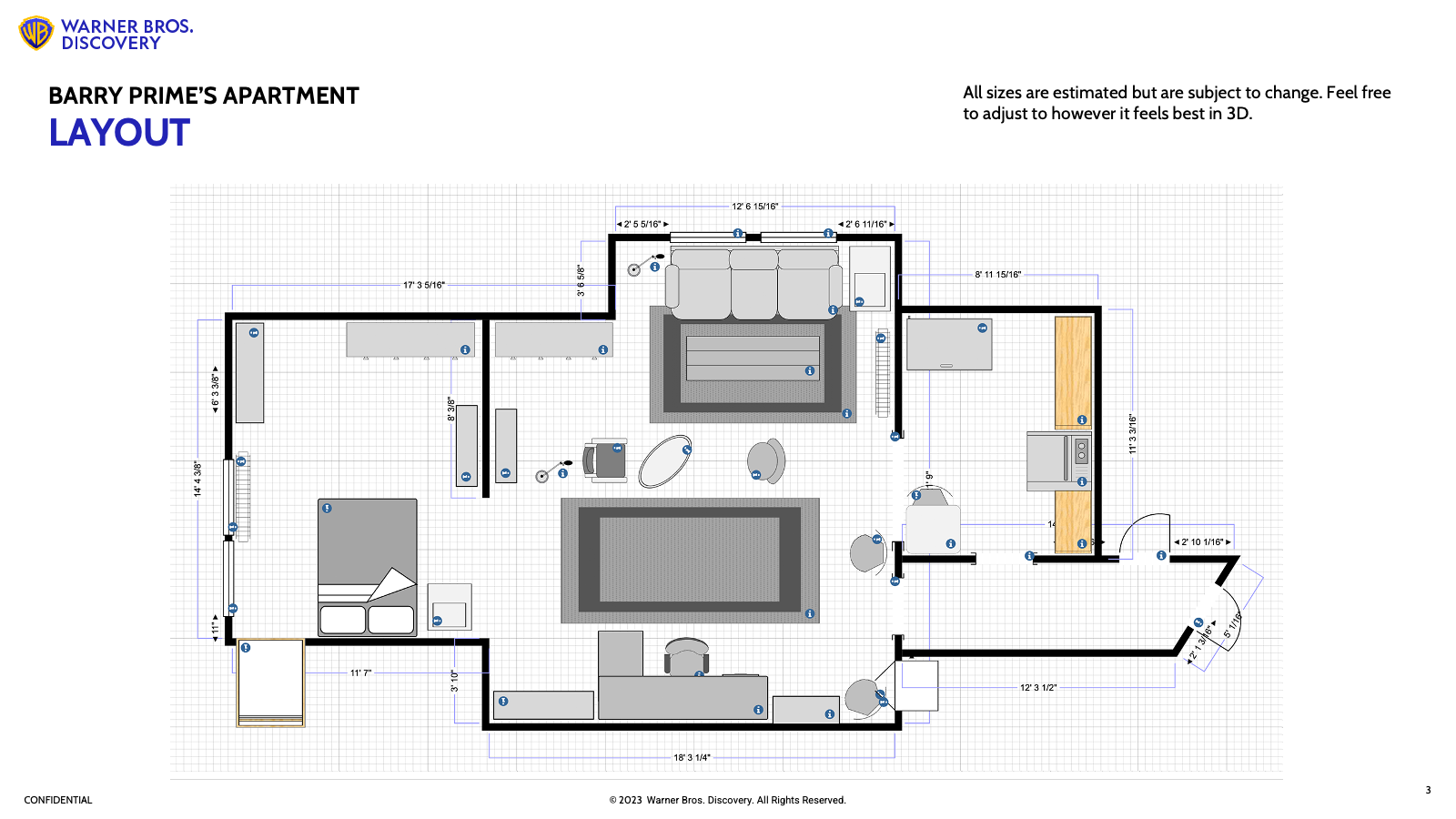
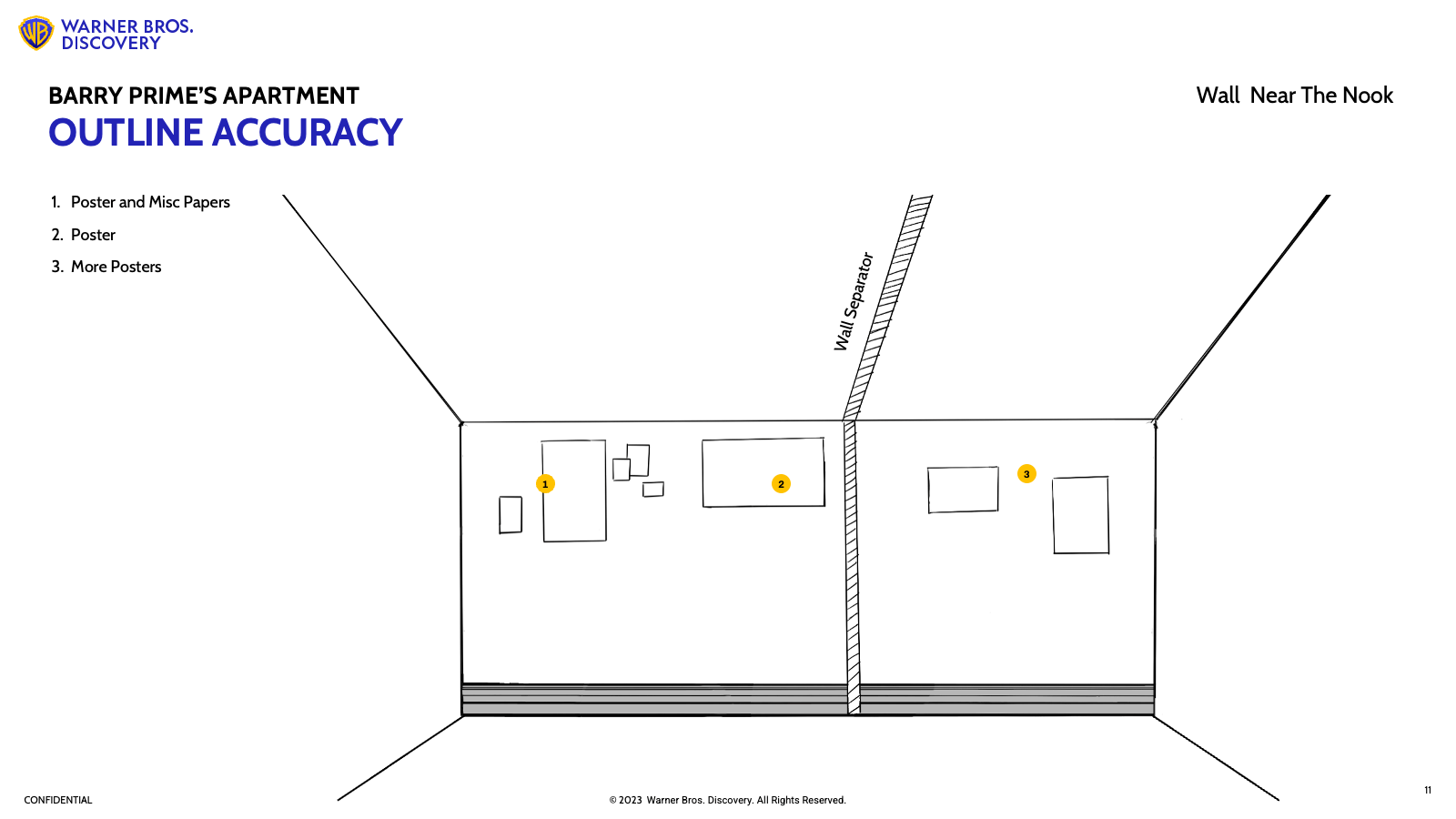
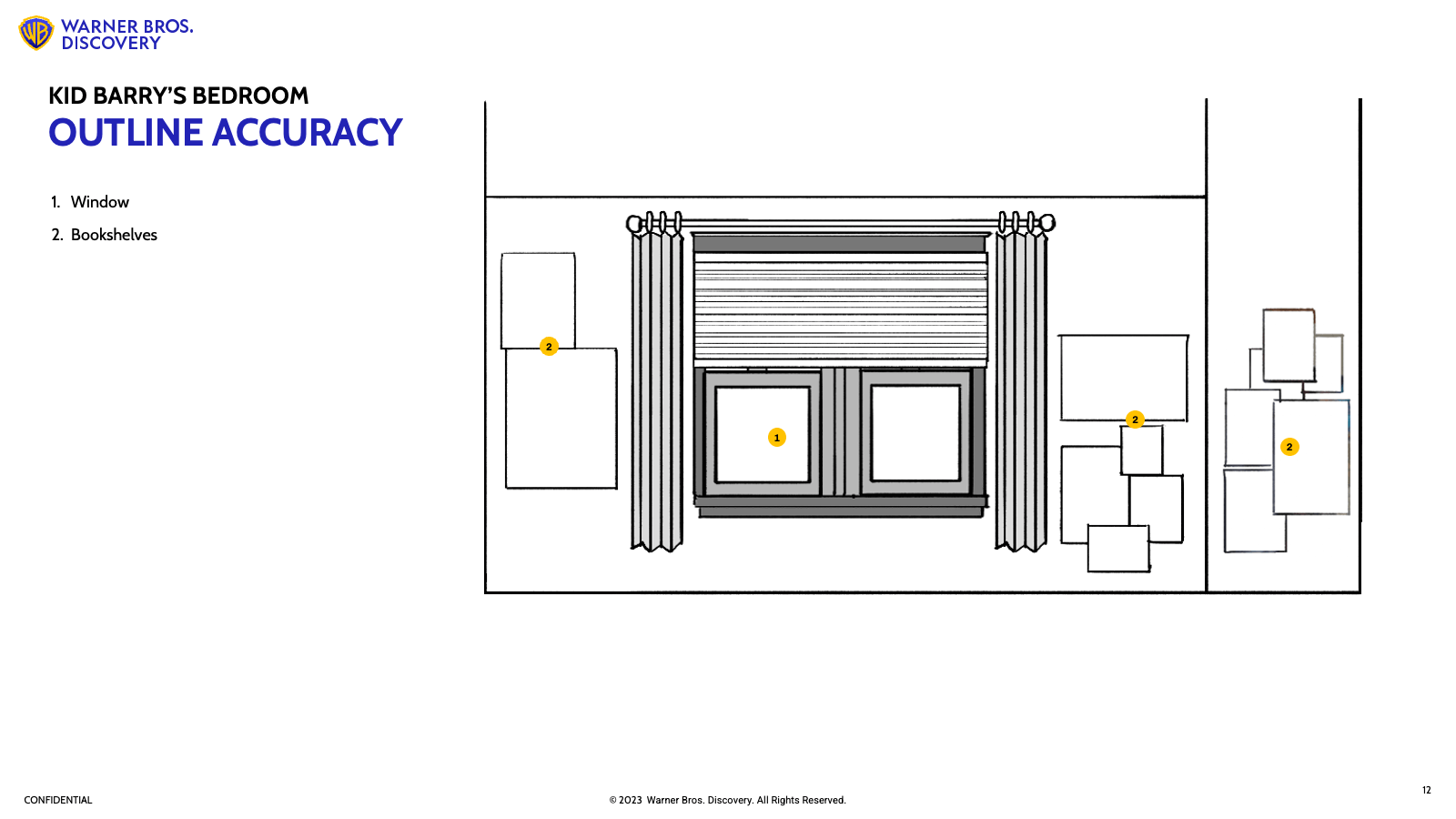
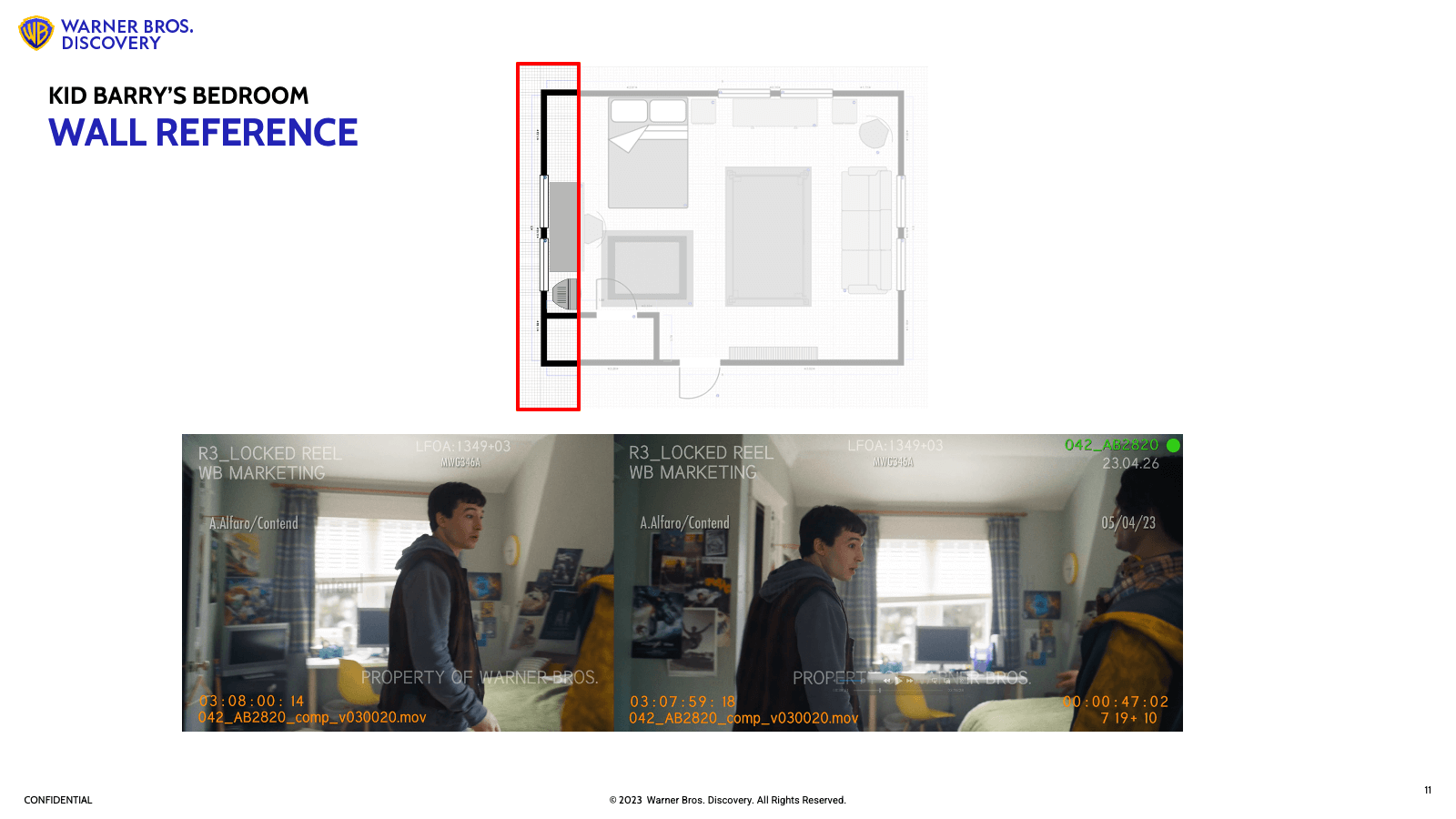
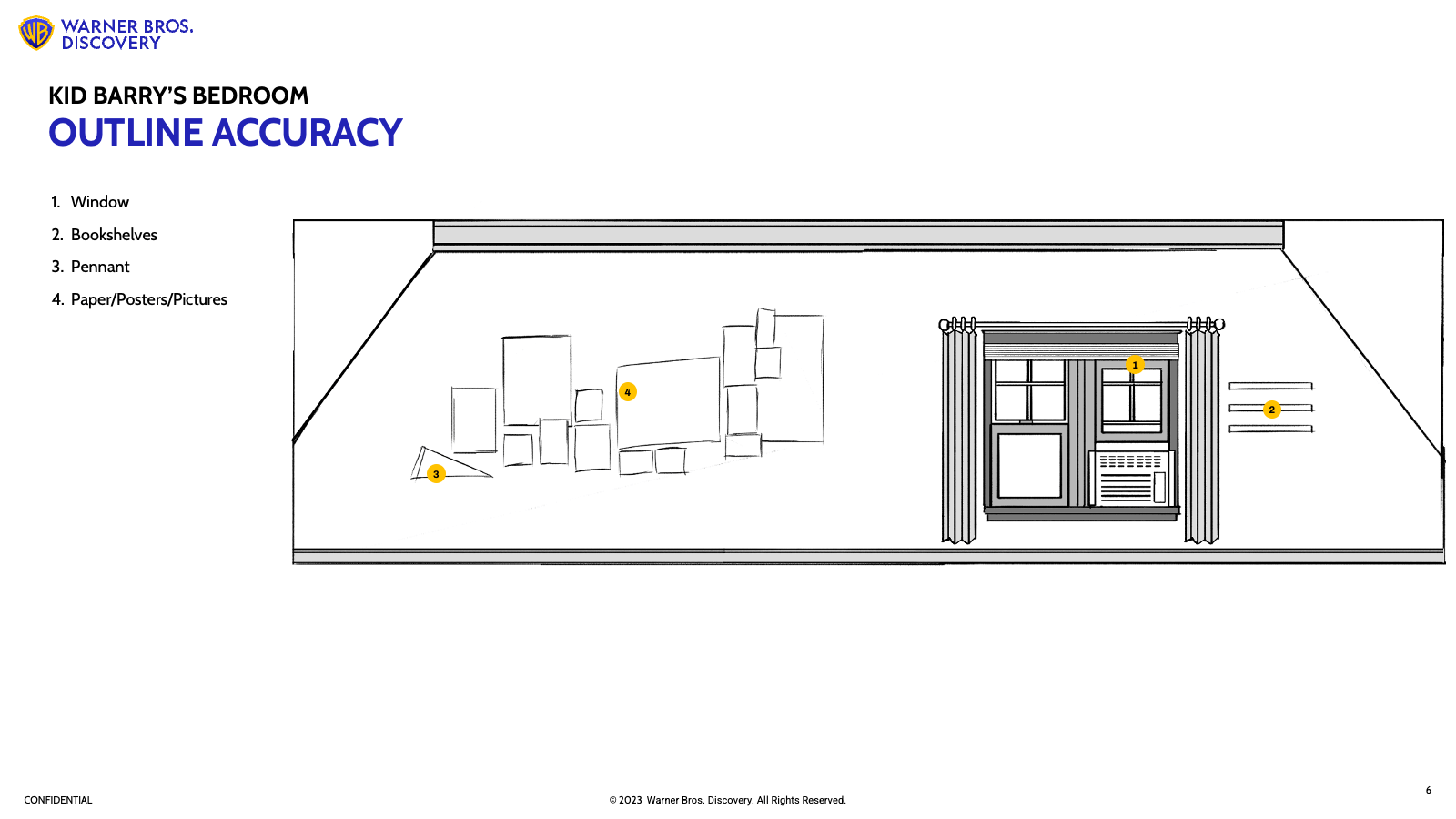
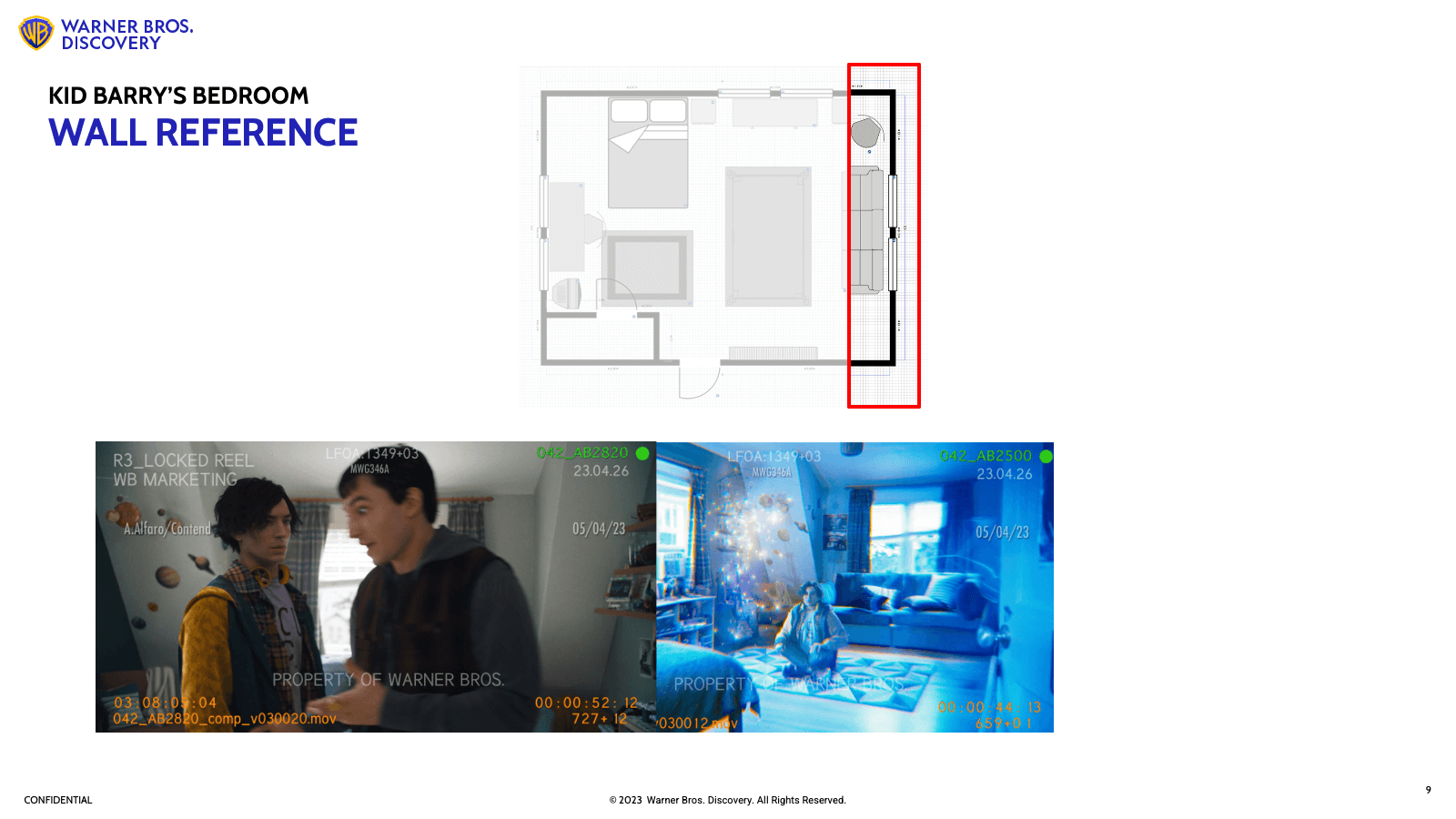
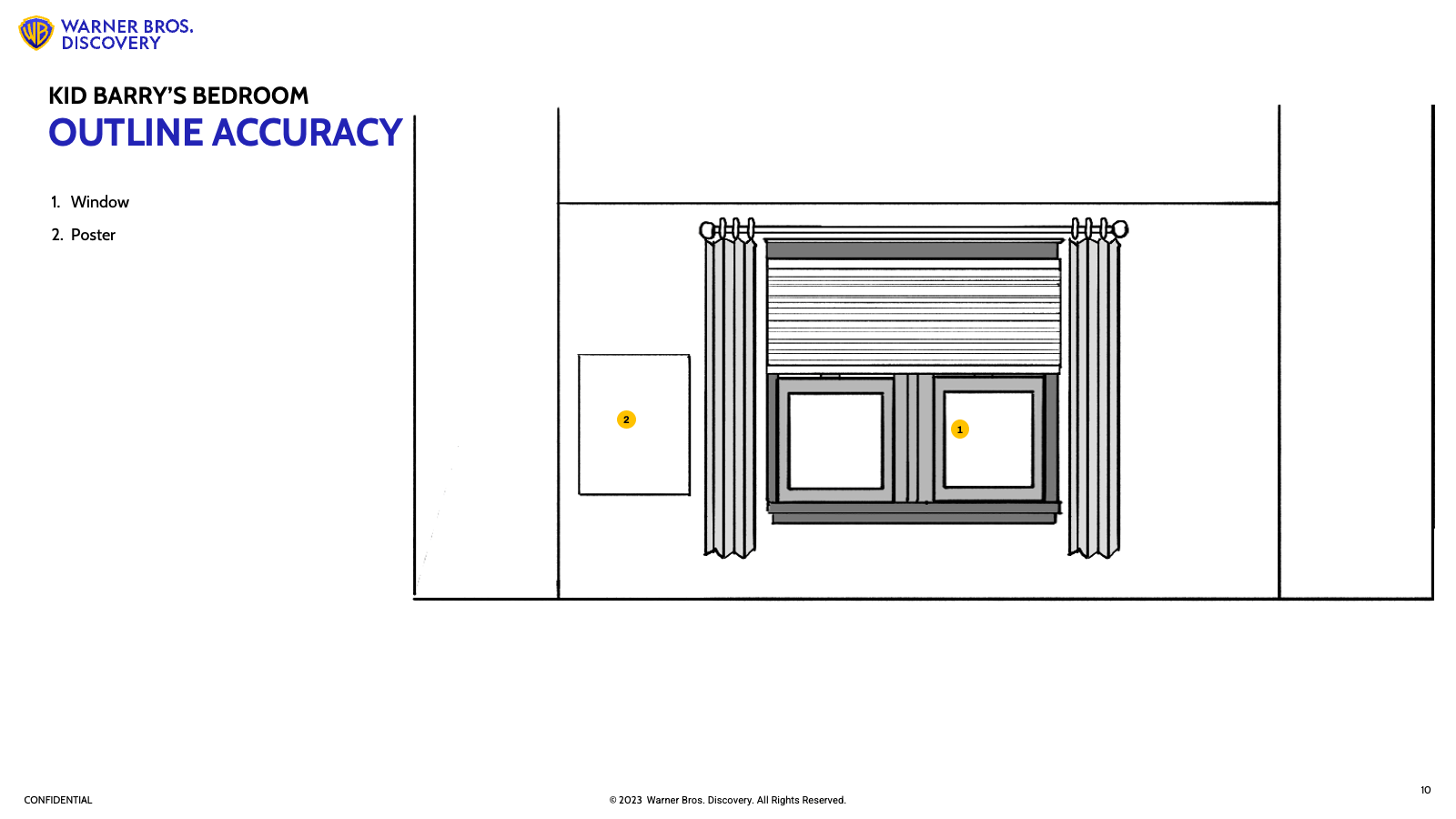
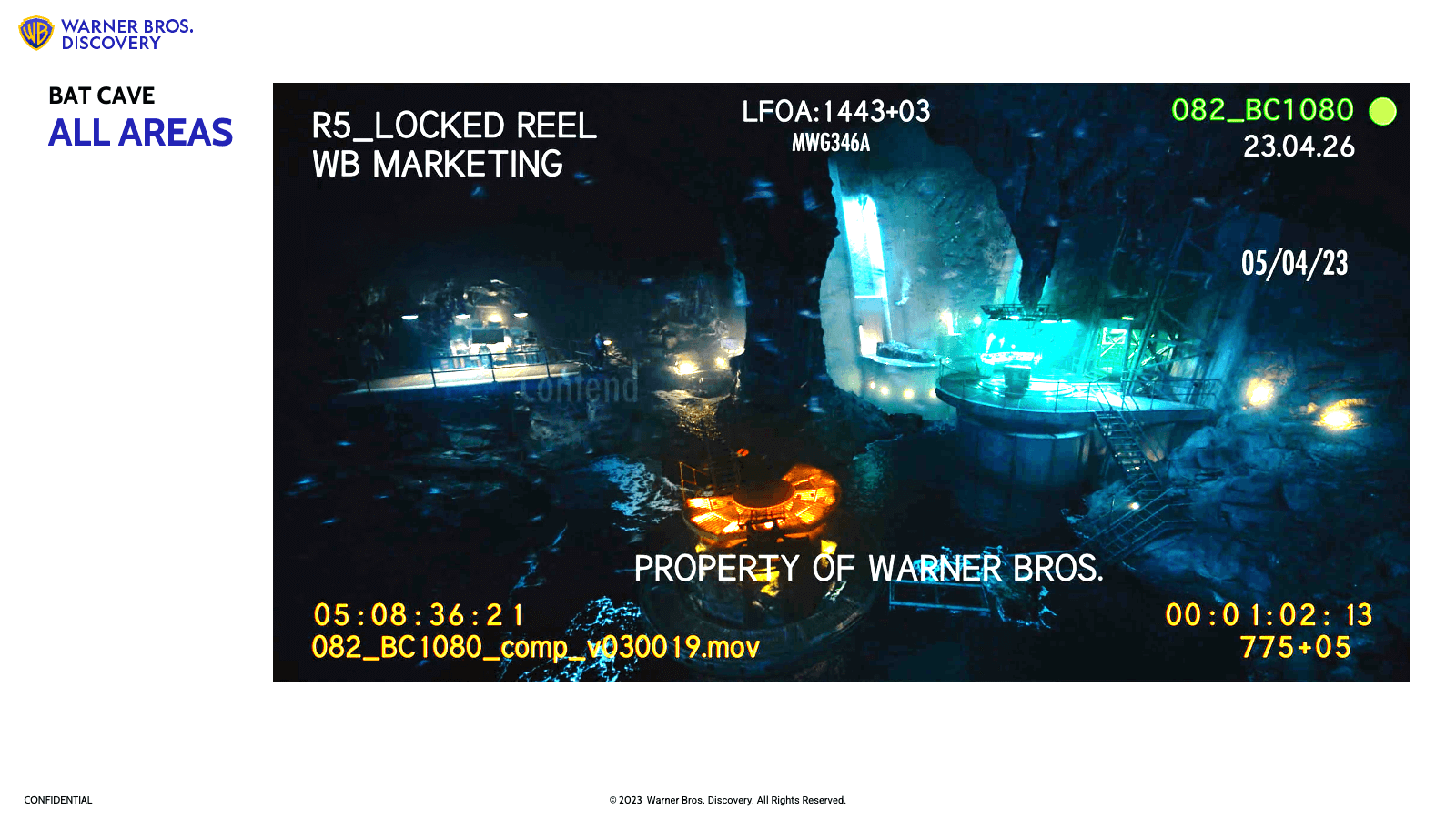
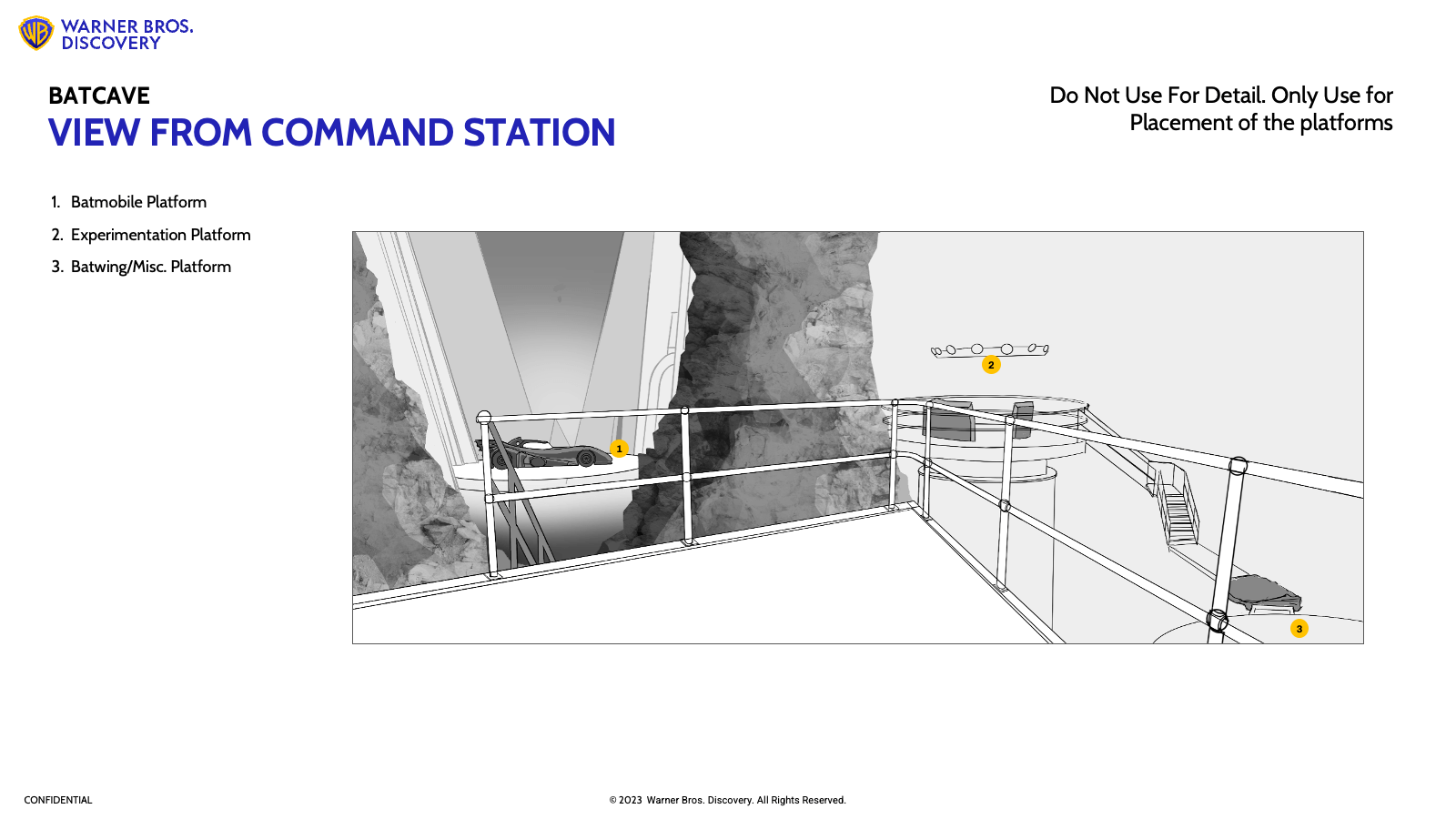
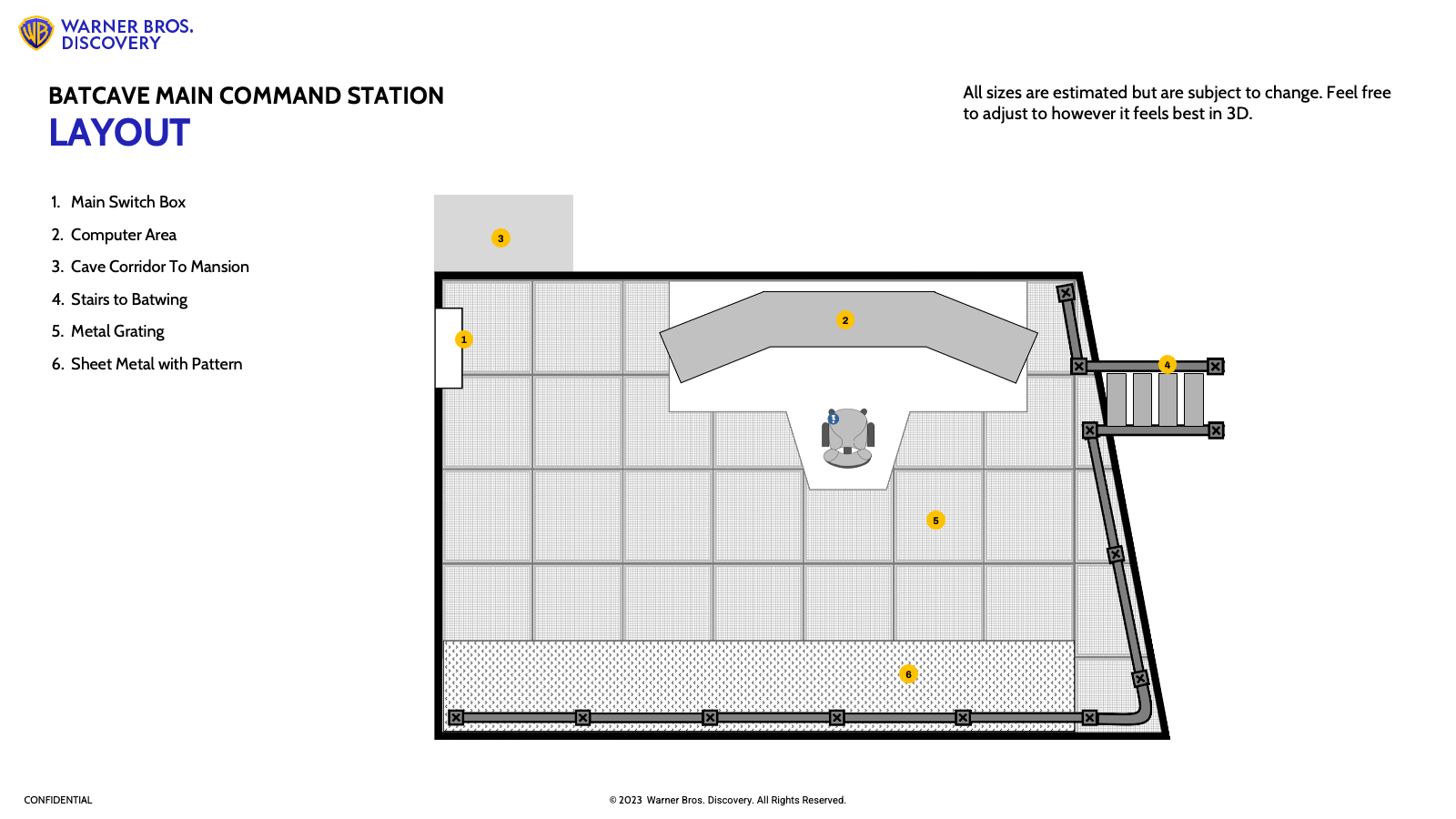
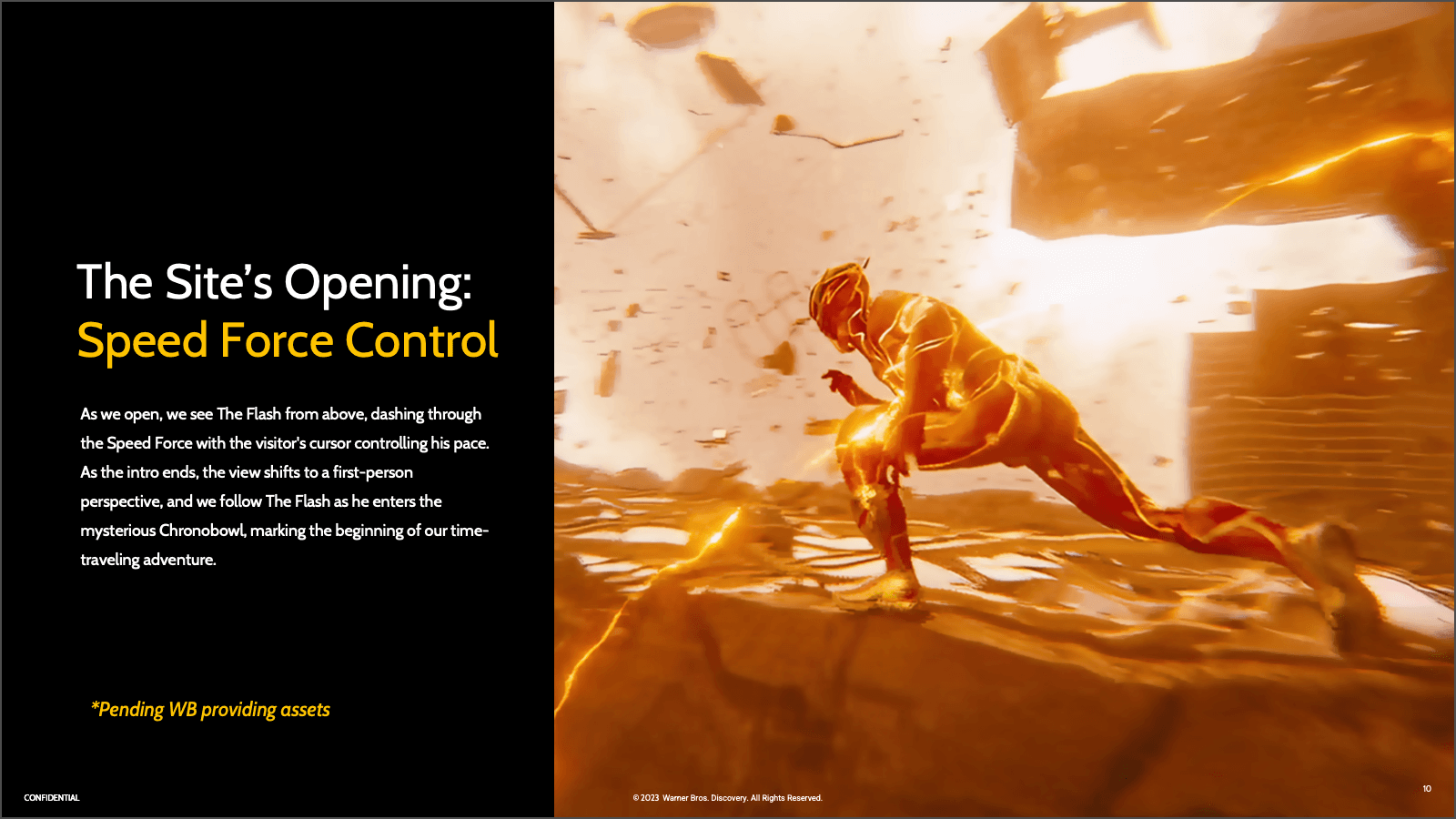
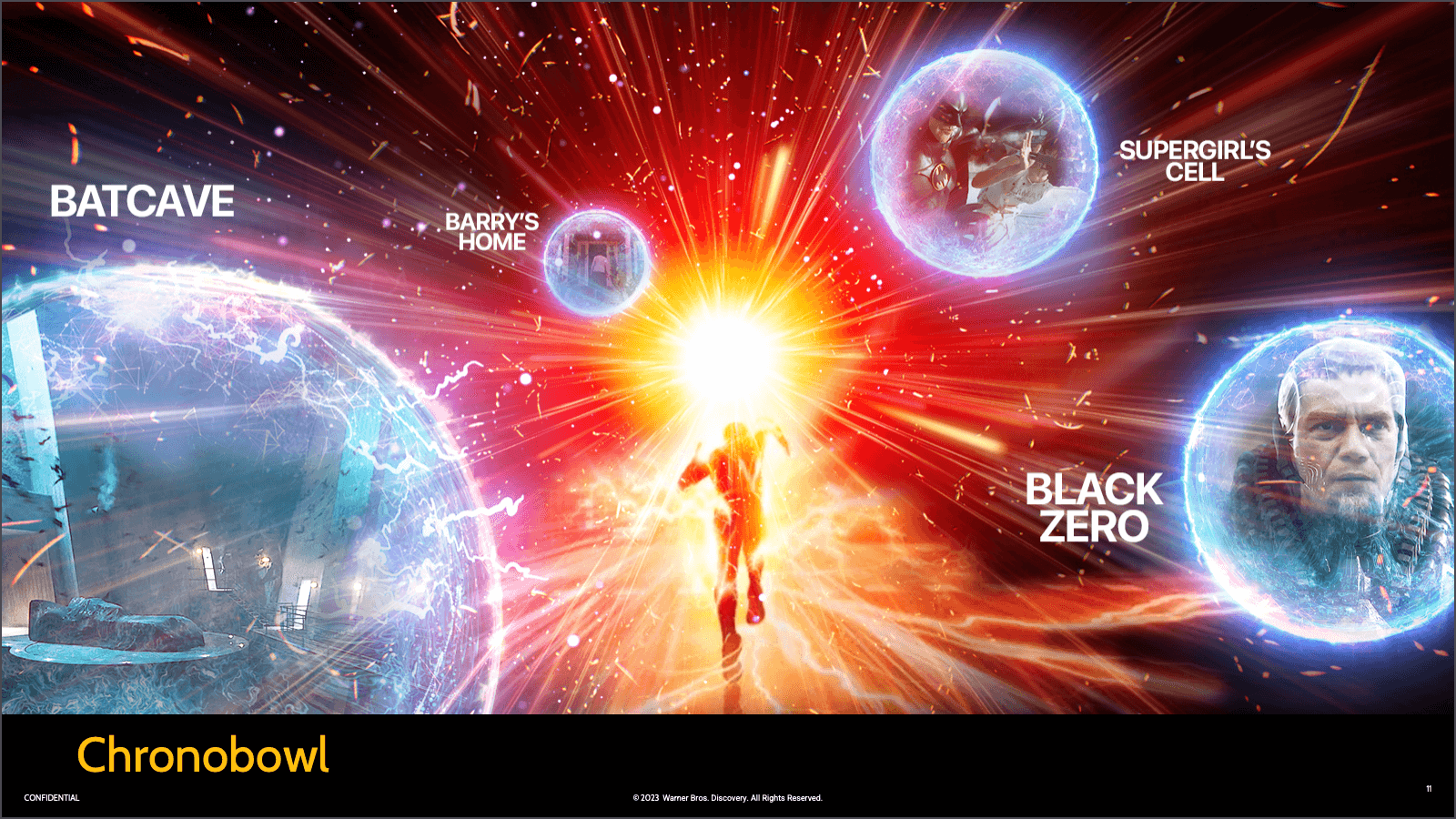
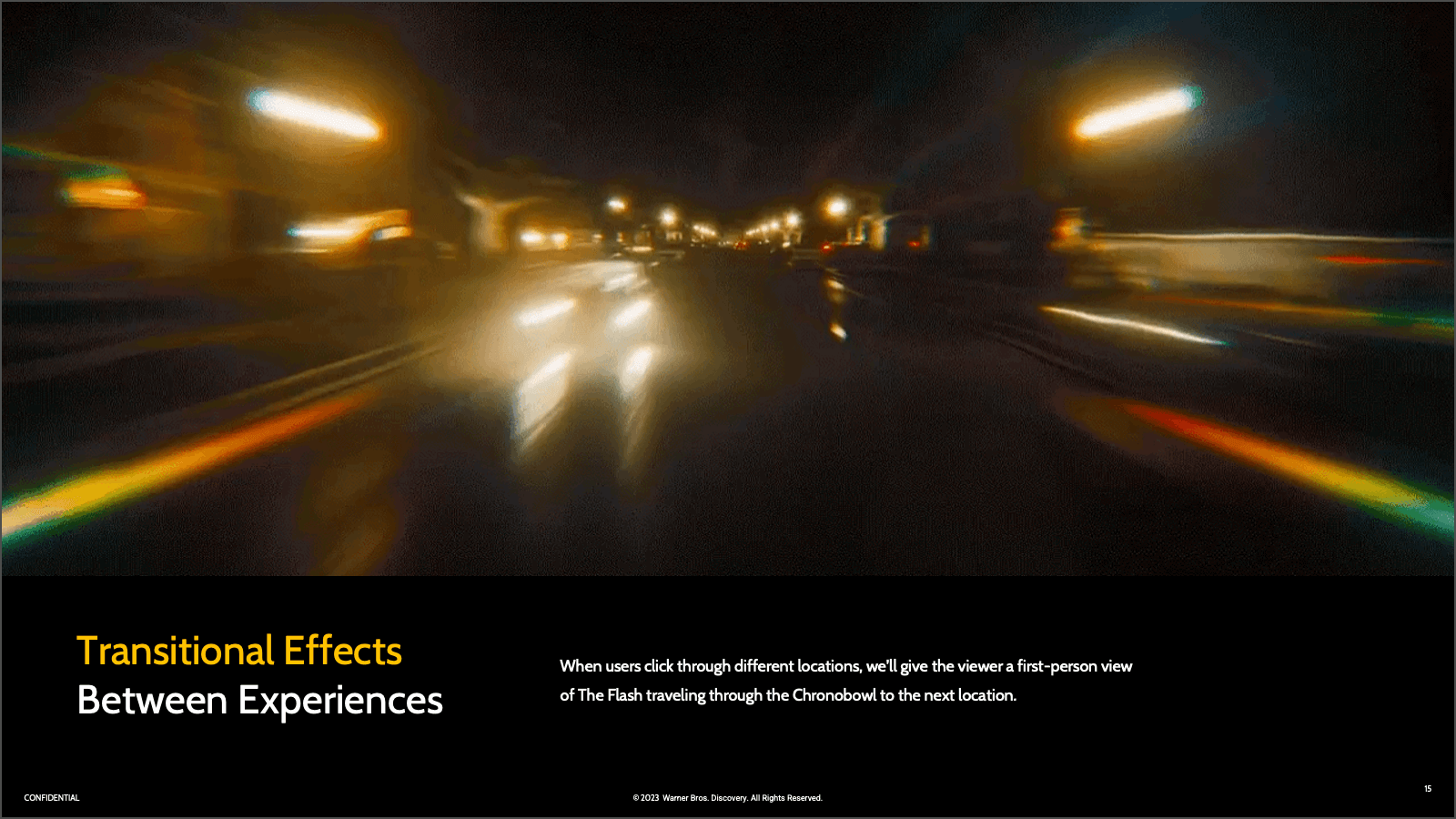
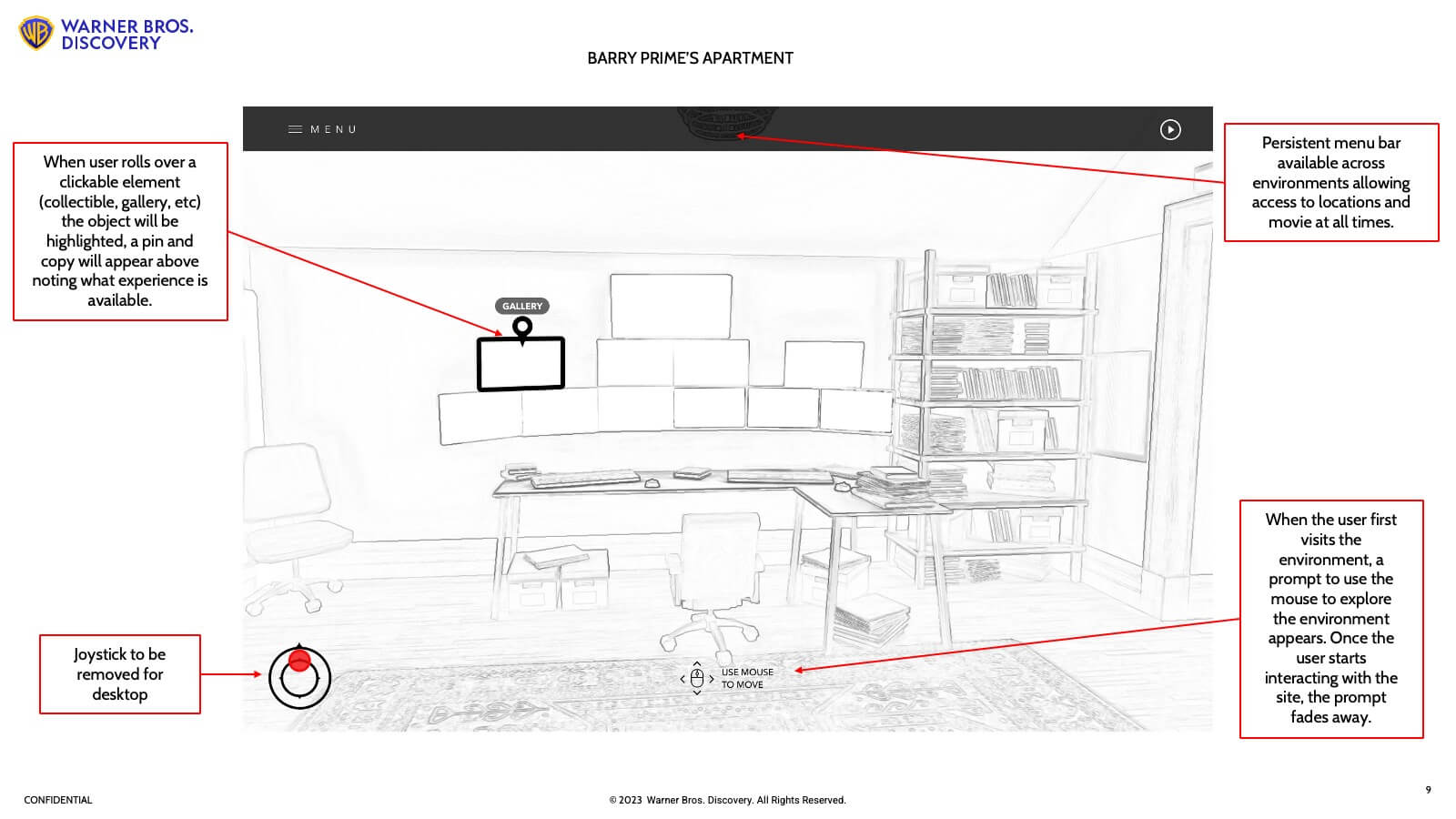
Our team partnered with Open Tangerine to bring The Flash Web3 experience to life, directing the creation of immersive 3D Unity environments. Through curated visuals and creative oversight, we ensured seamless web compatibility, allowing users to explore key film locations dynamically.
Workflow
02
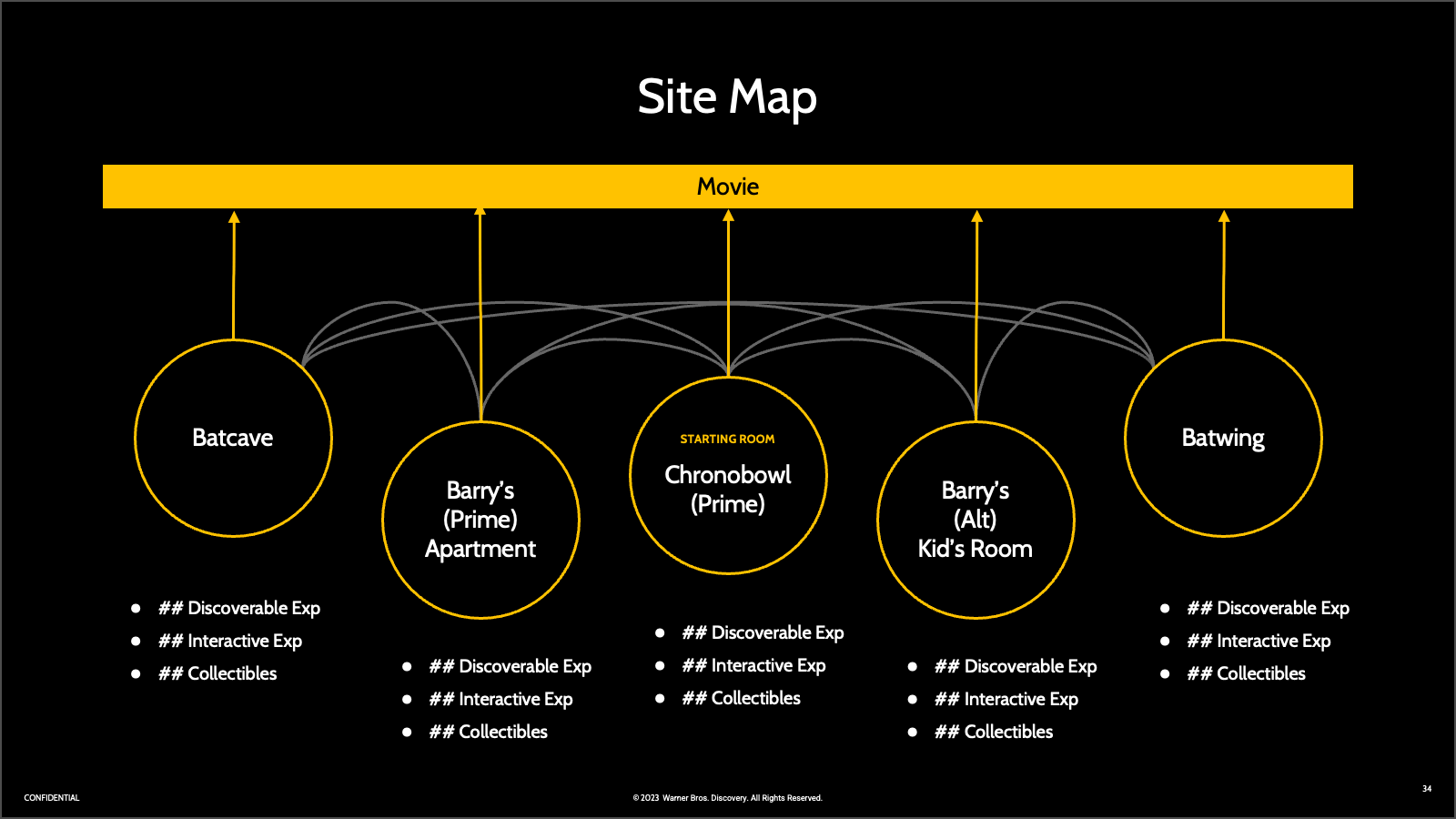
UI and UX
For The Site
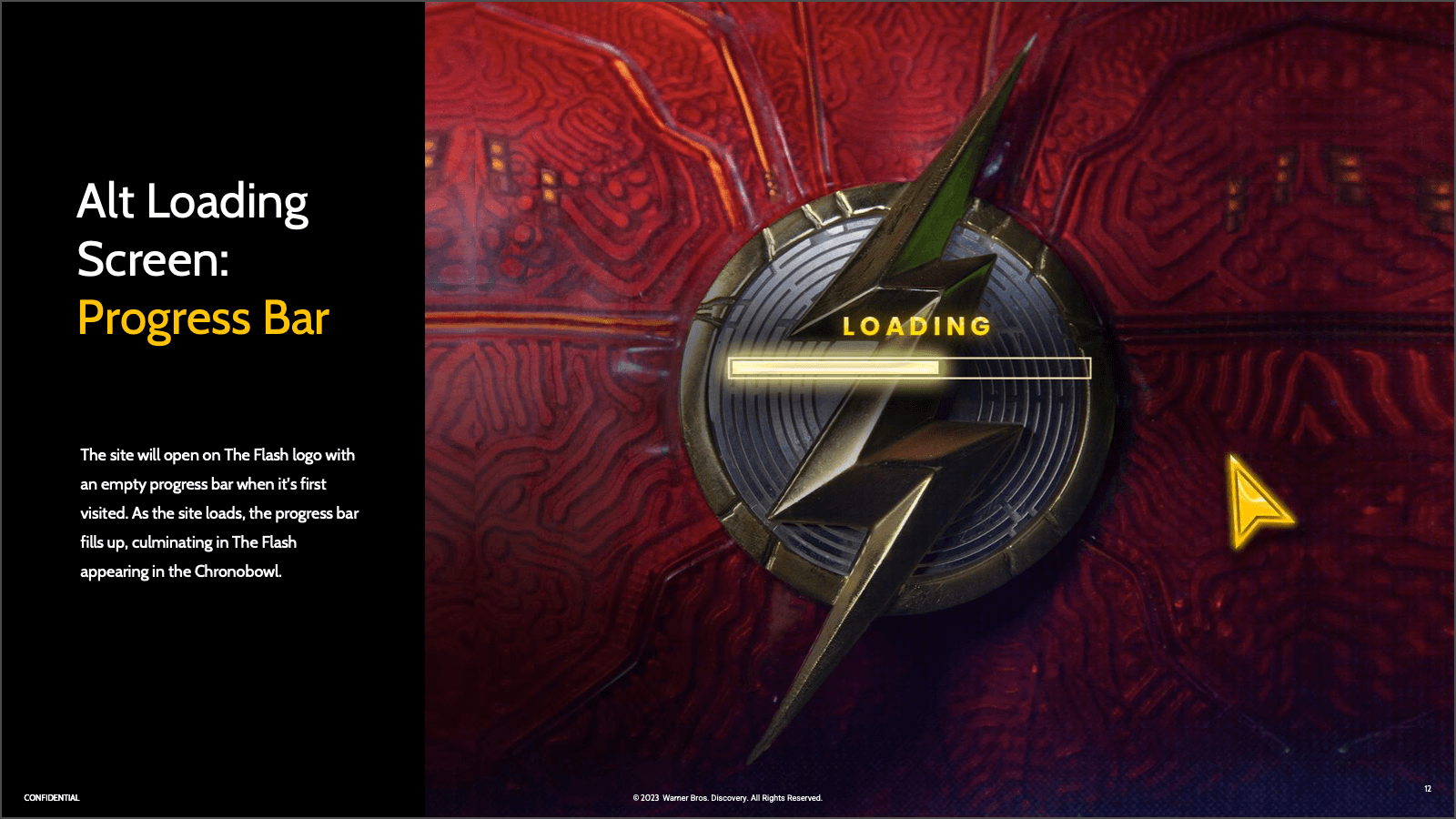
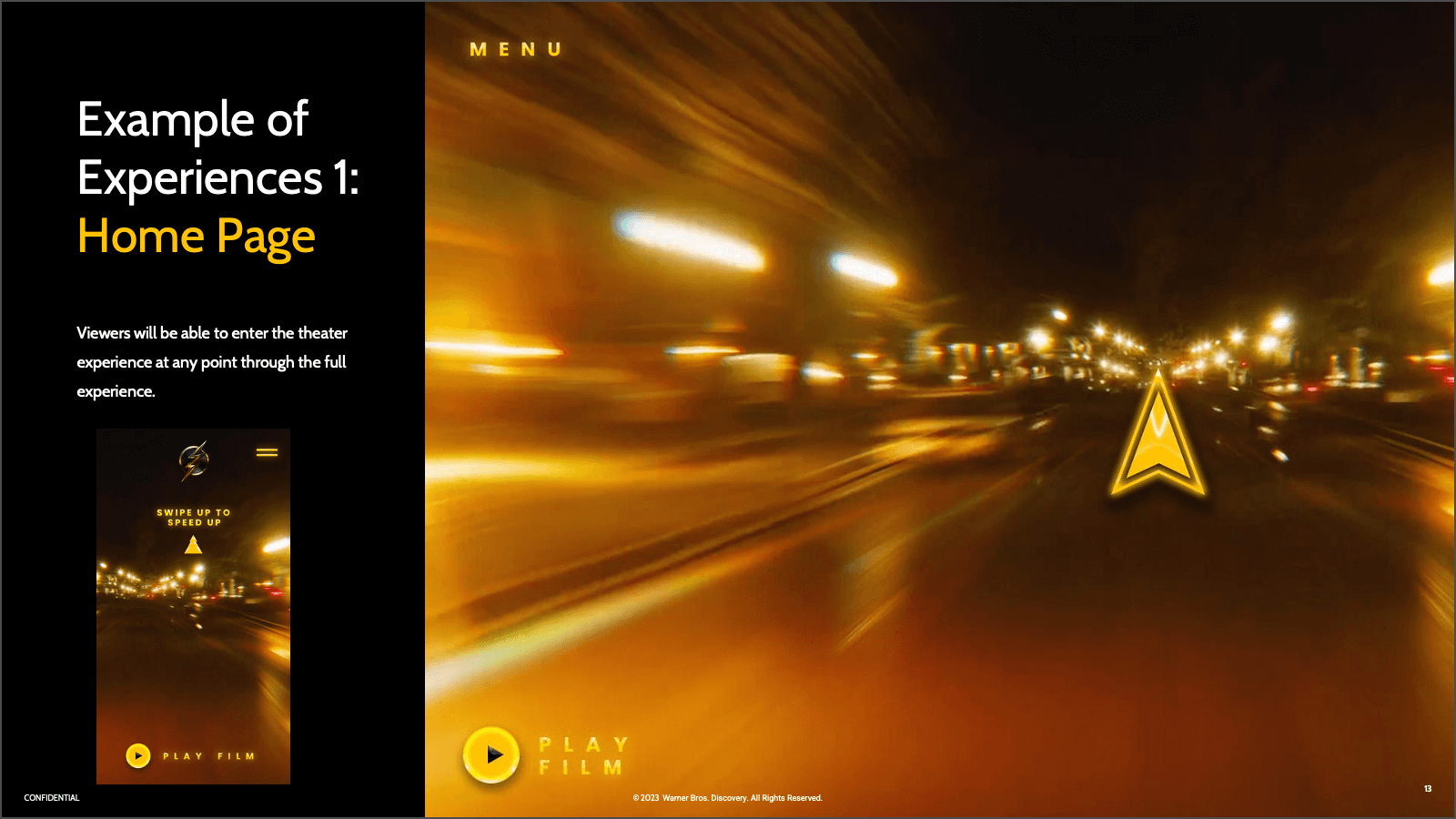
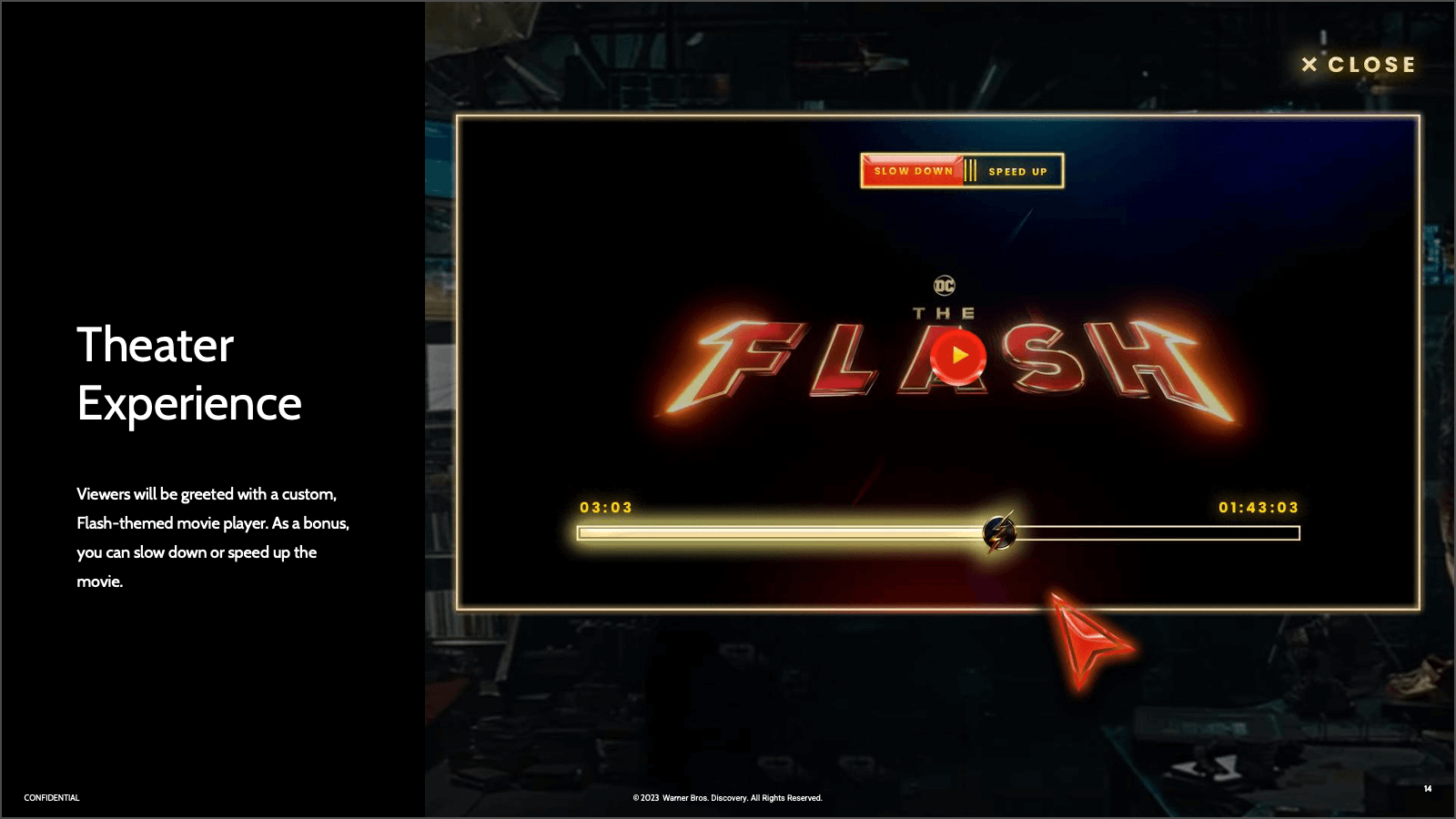
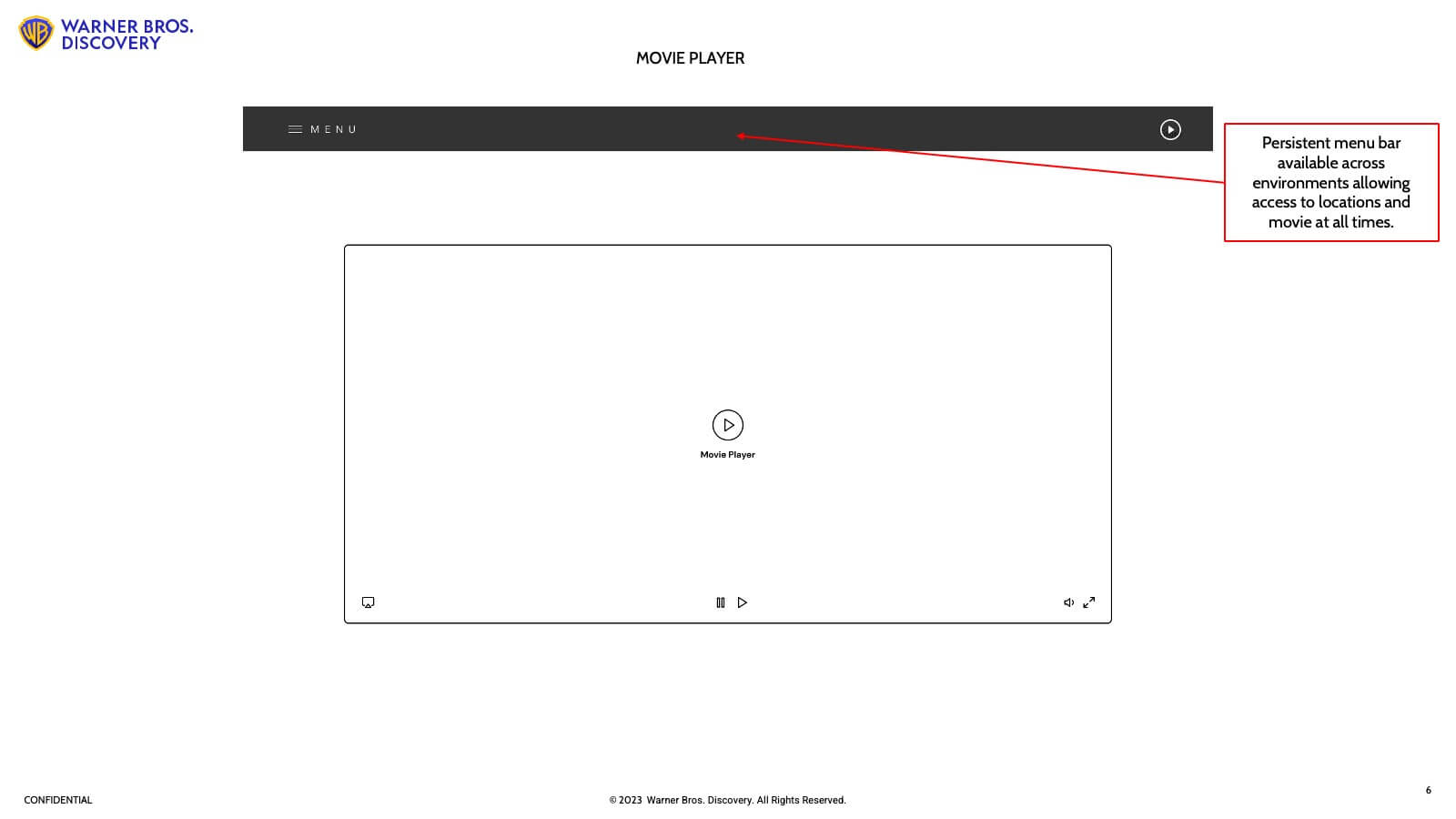
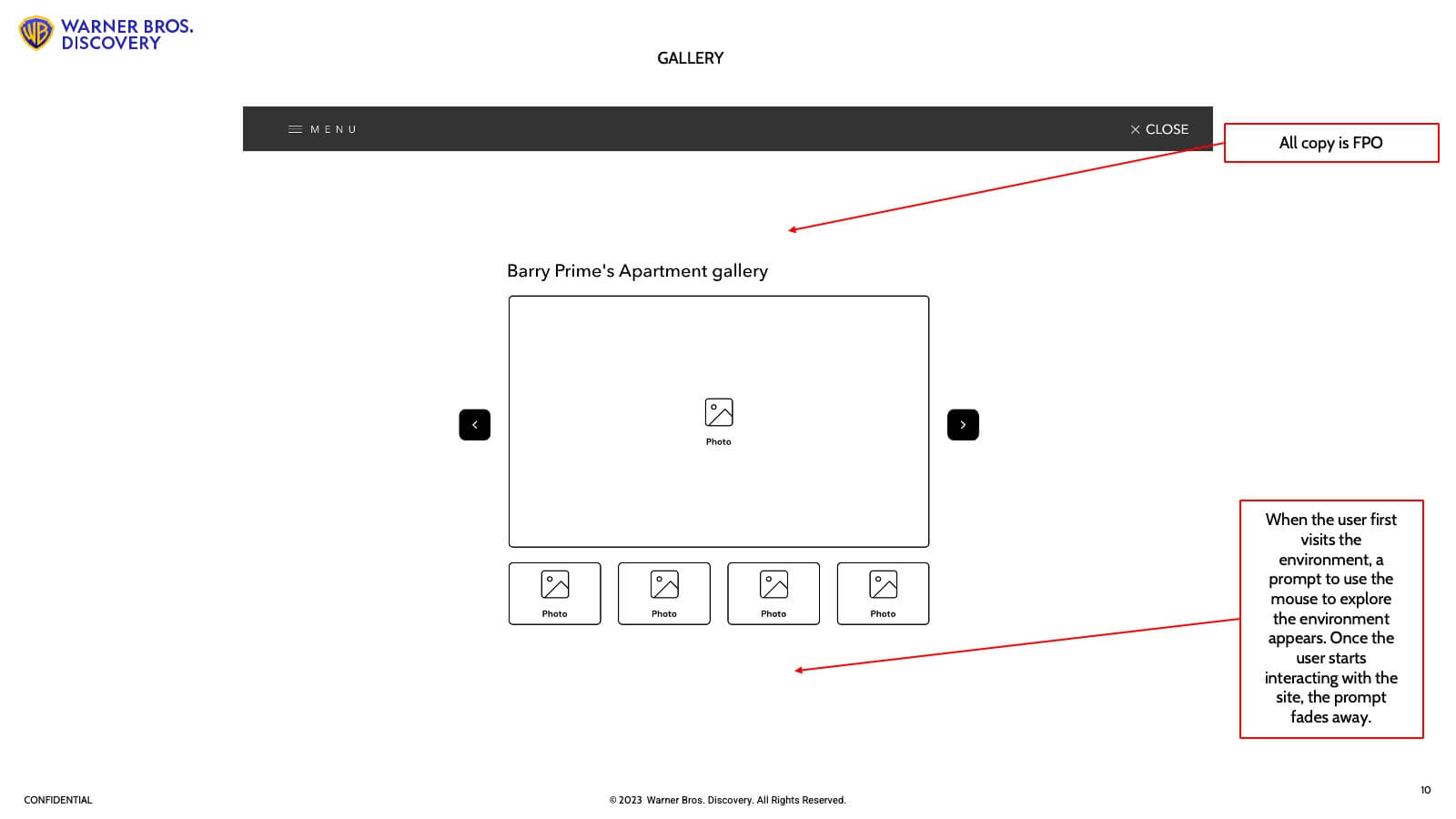
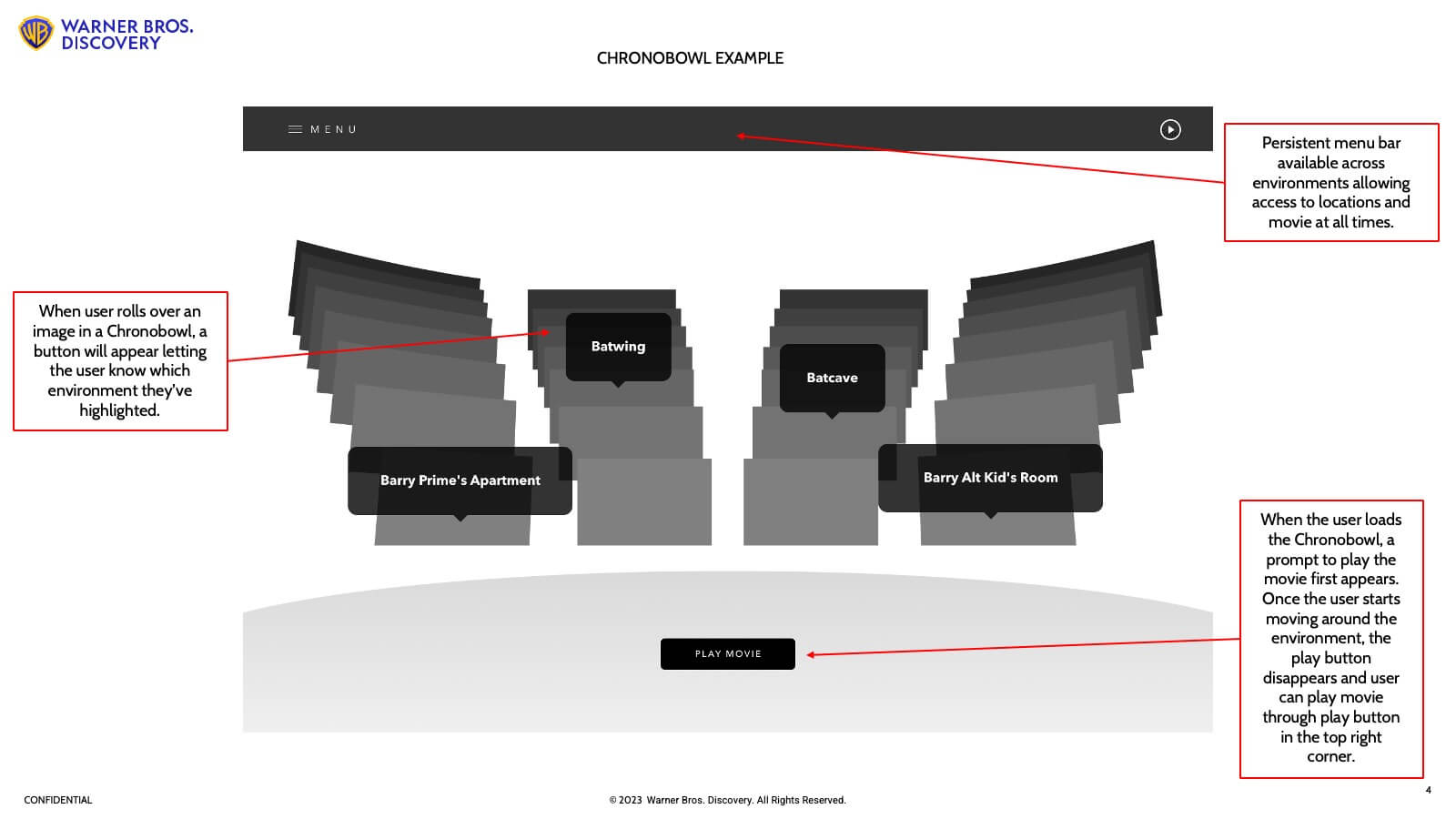
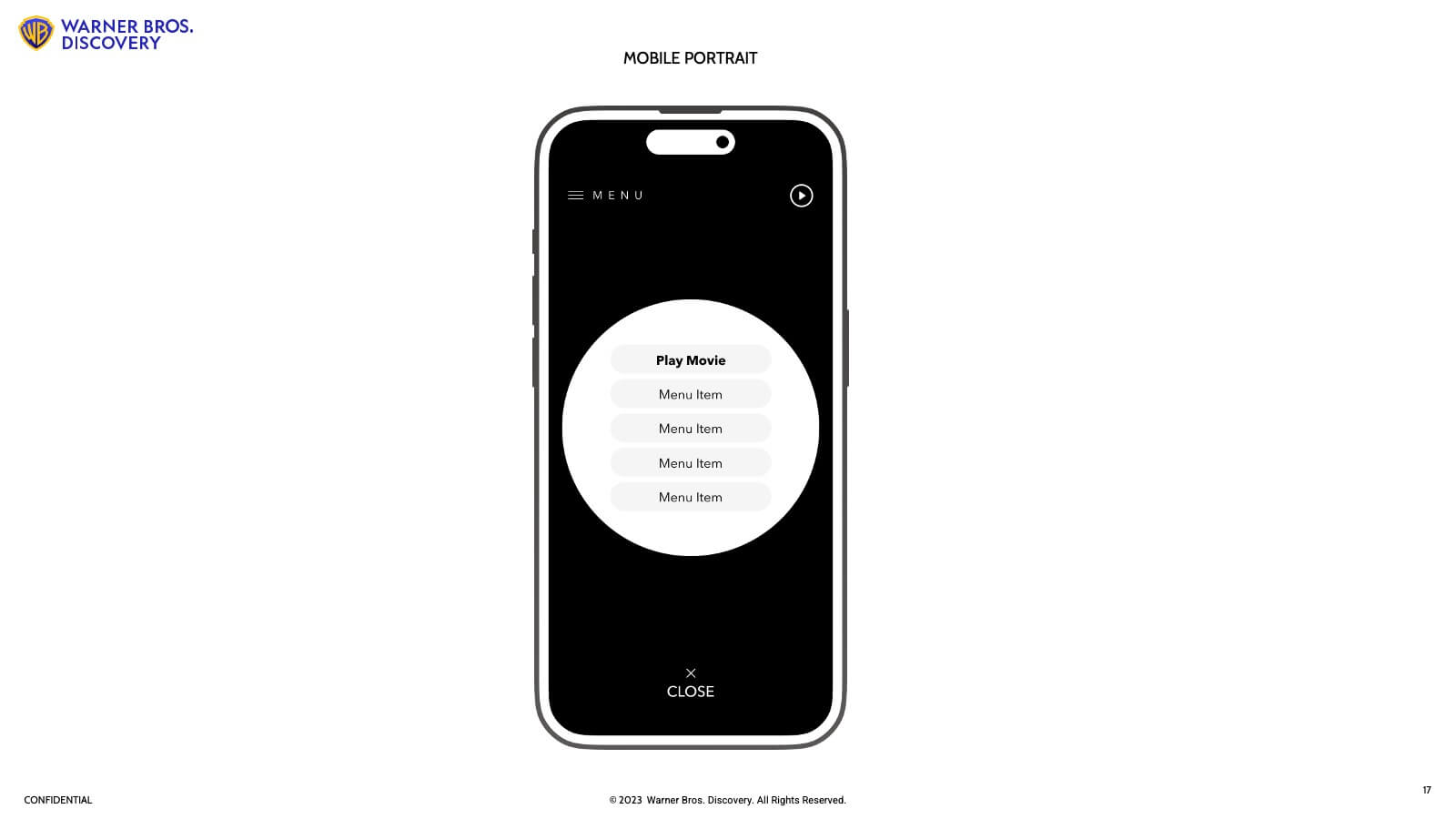
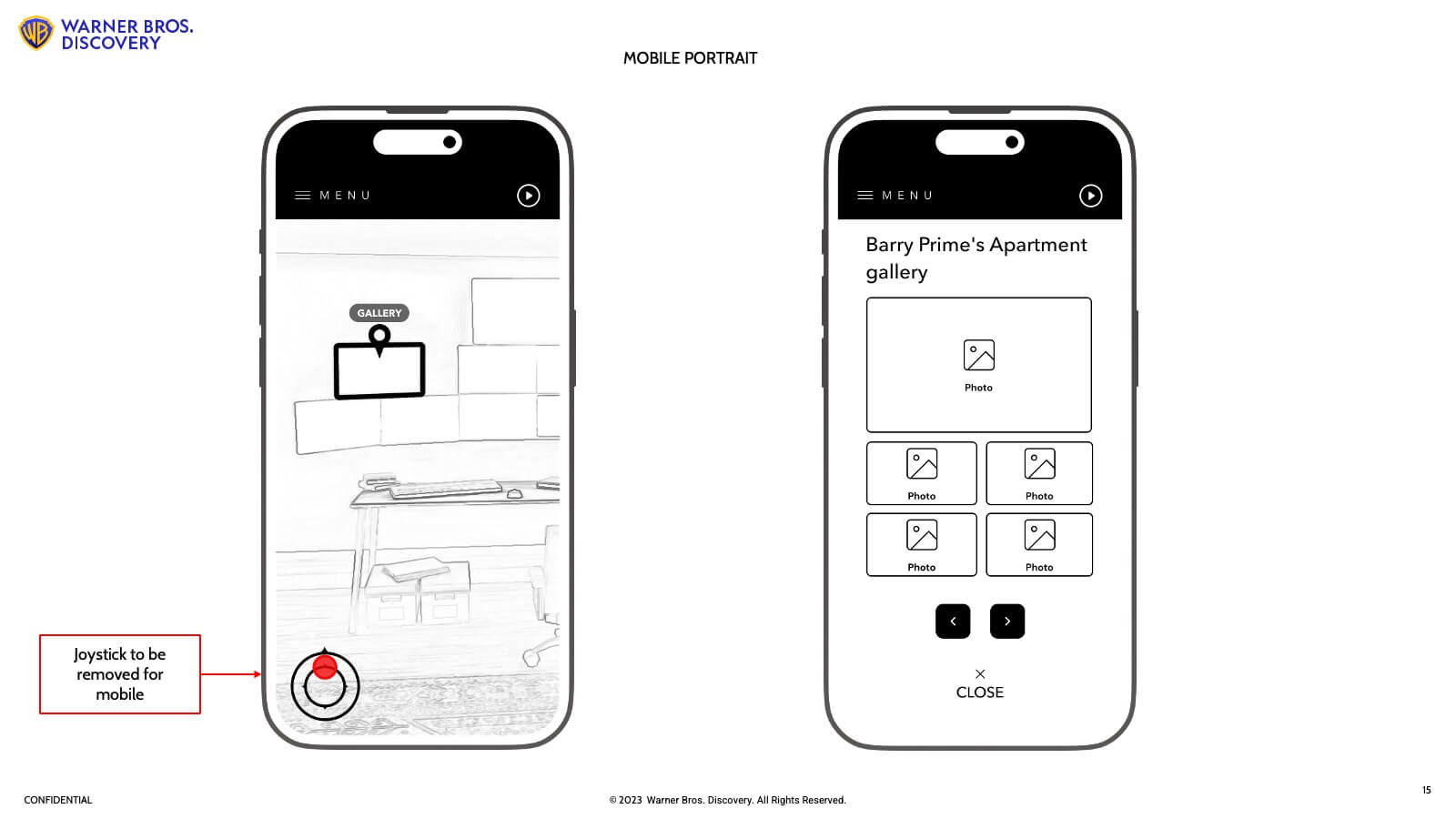
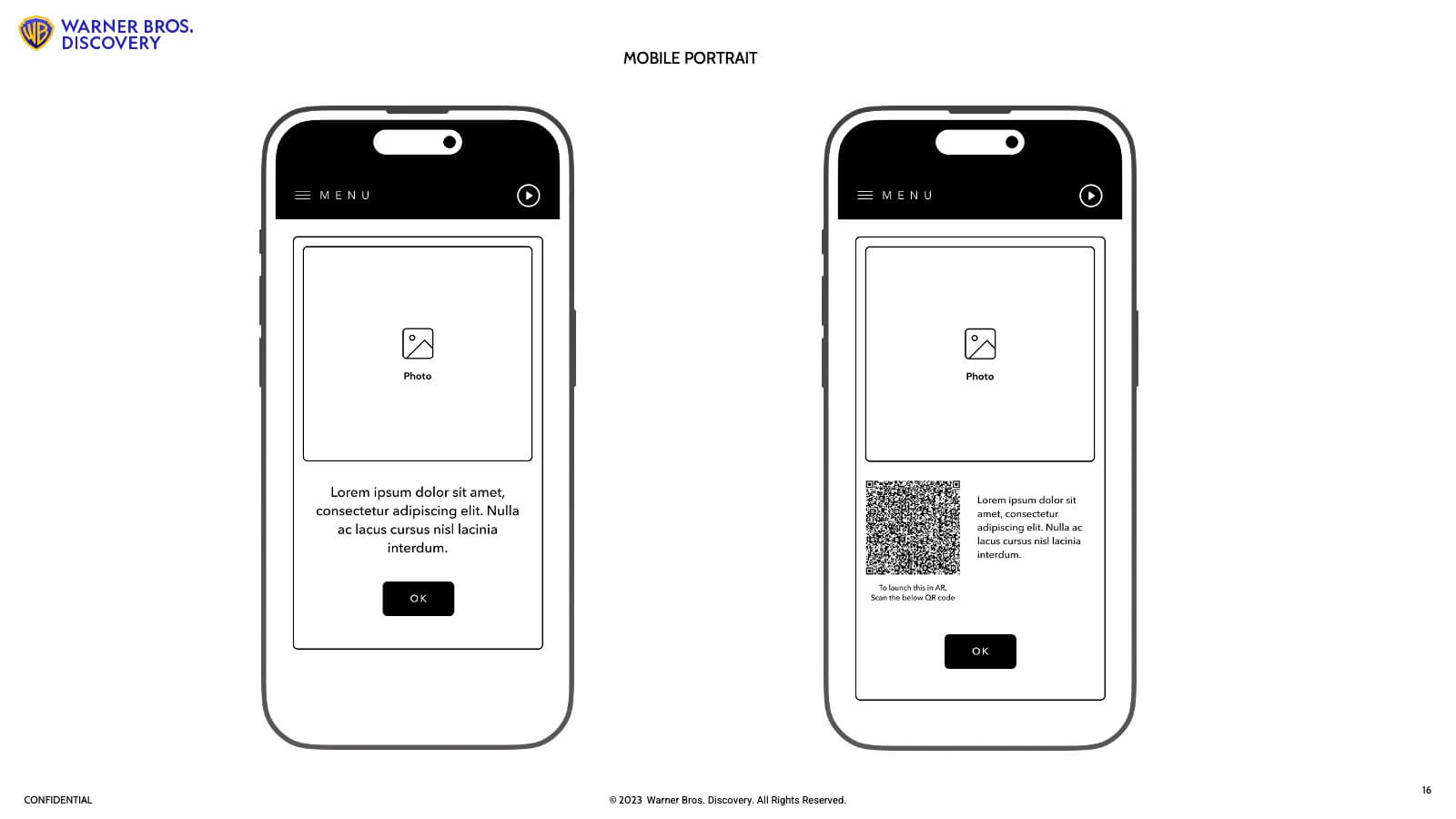
In collaboration with Angel Alfaro and Jason Dukes, The Flash Web3 experience was built for intuitive navigation, fluid engagement, and discovery. Blending cinematic energy with functional design, the UI and environments made users feel part of the story.
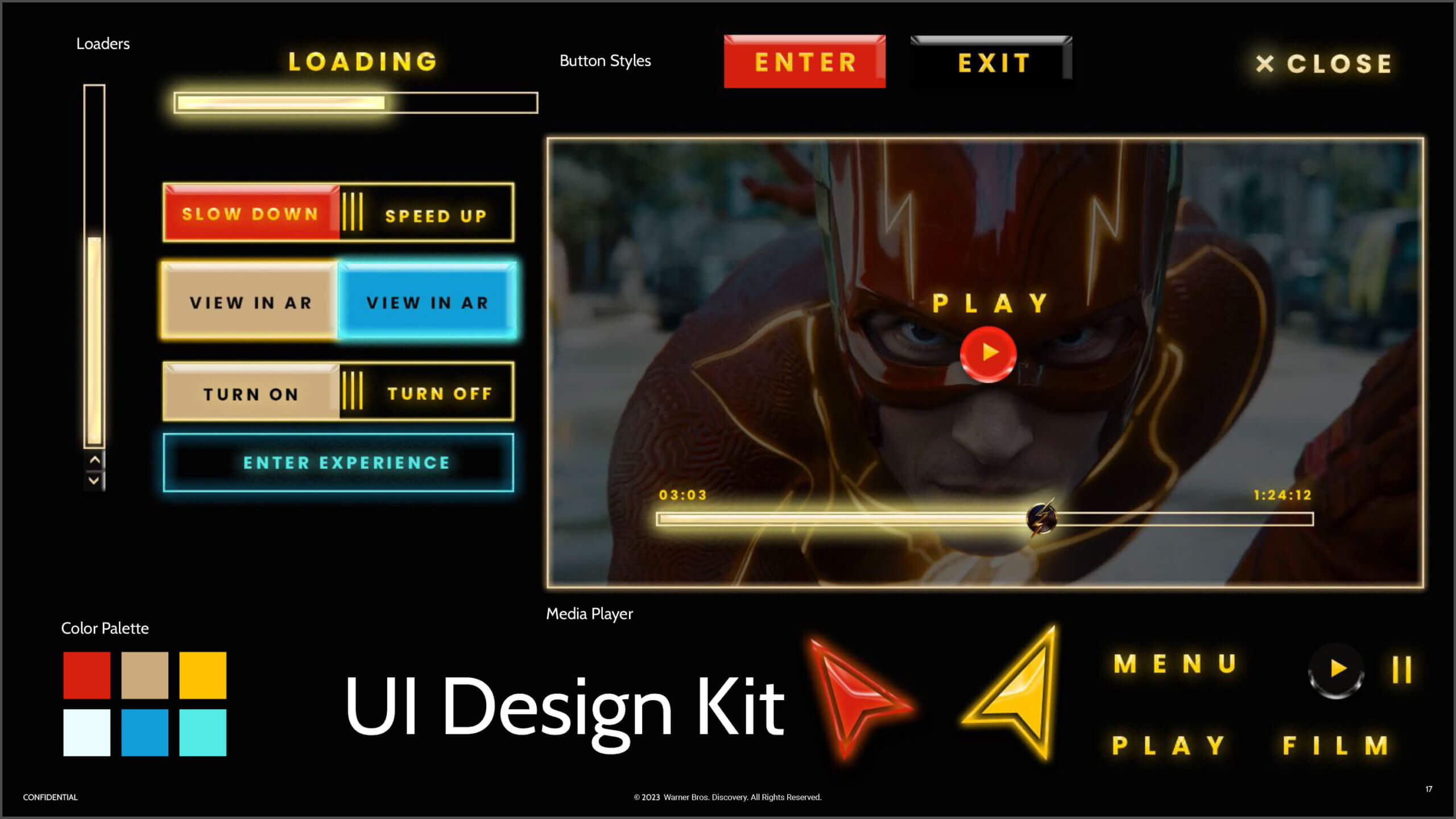
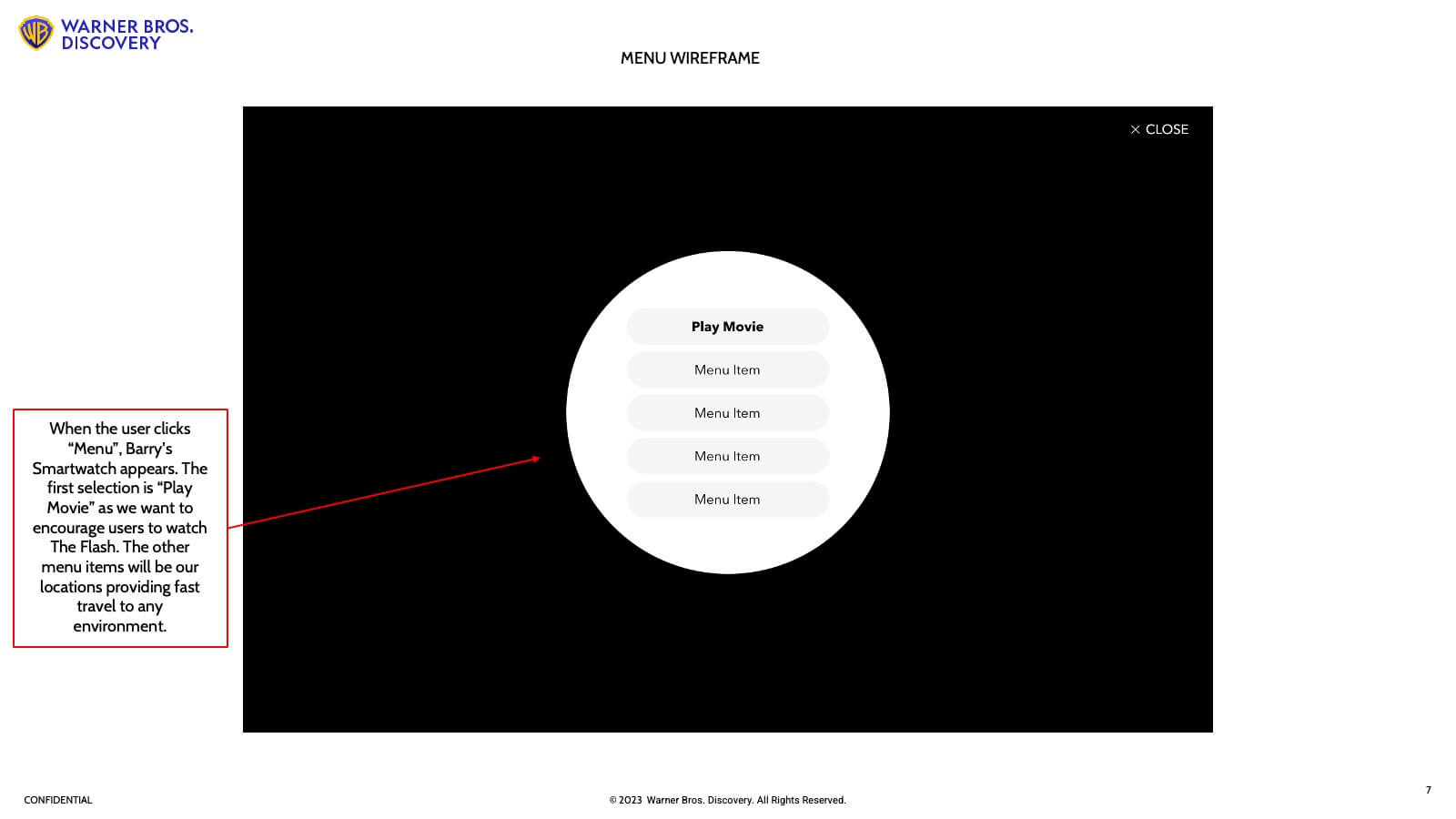
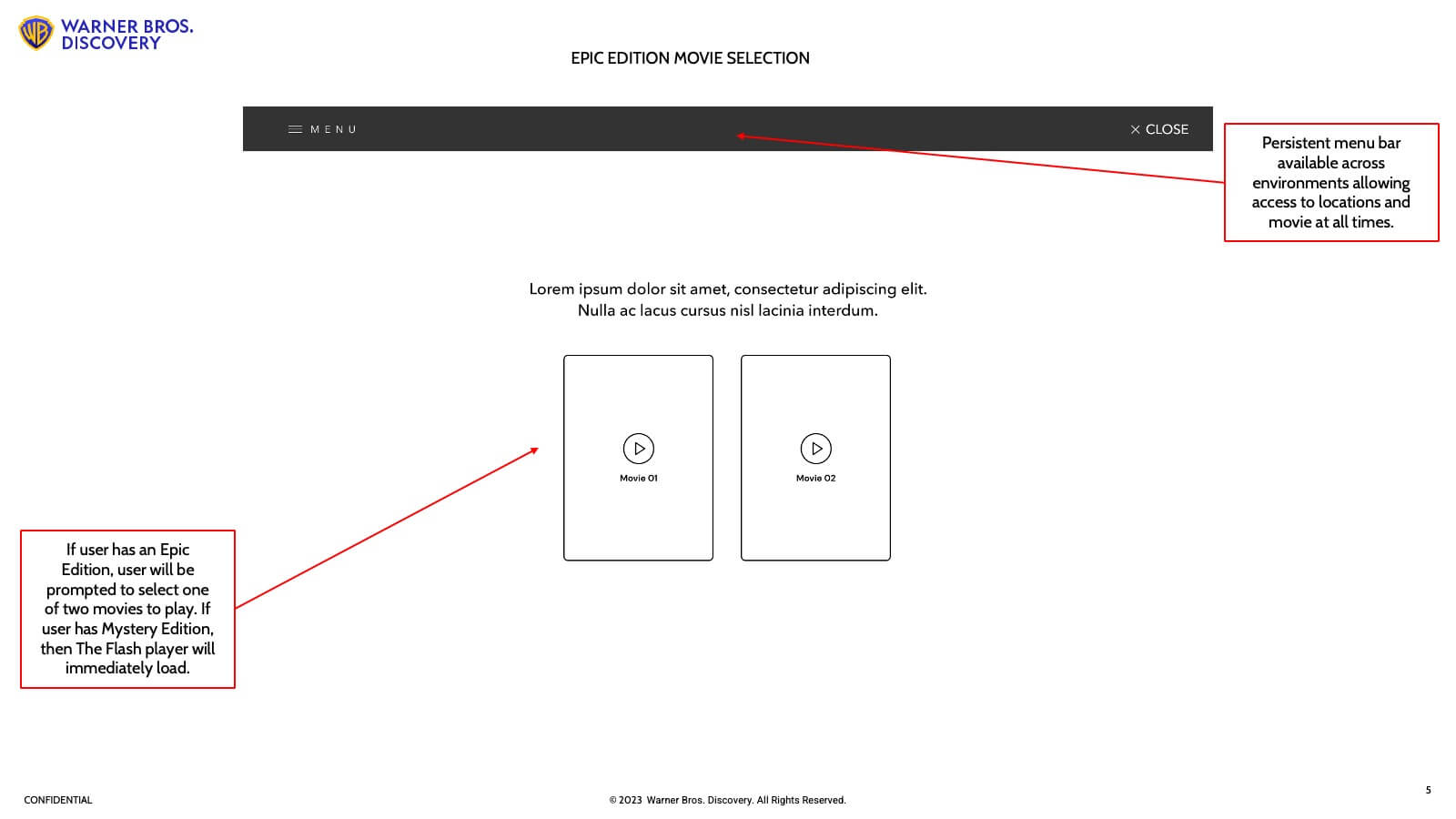
User Experience
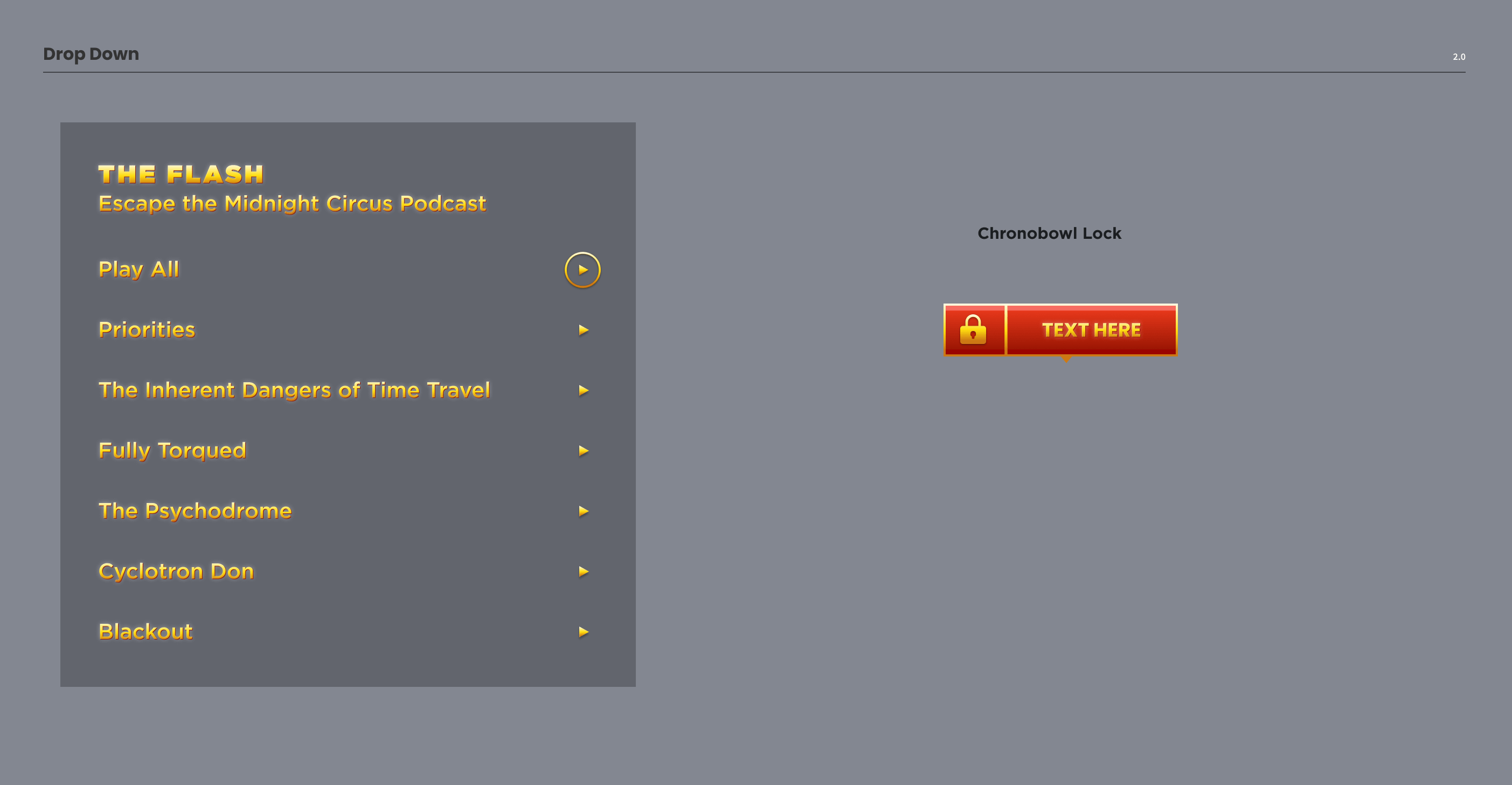
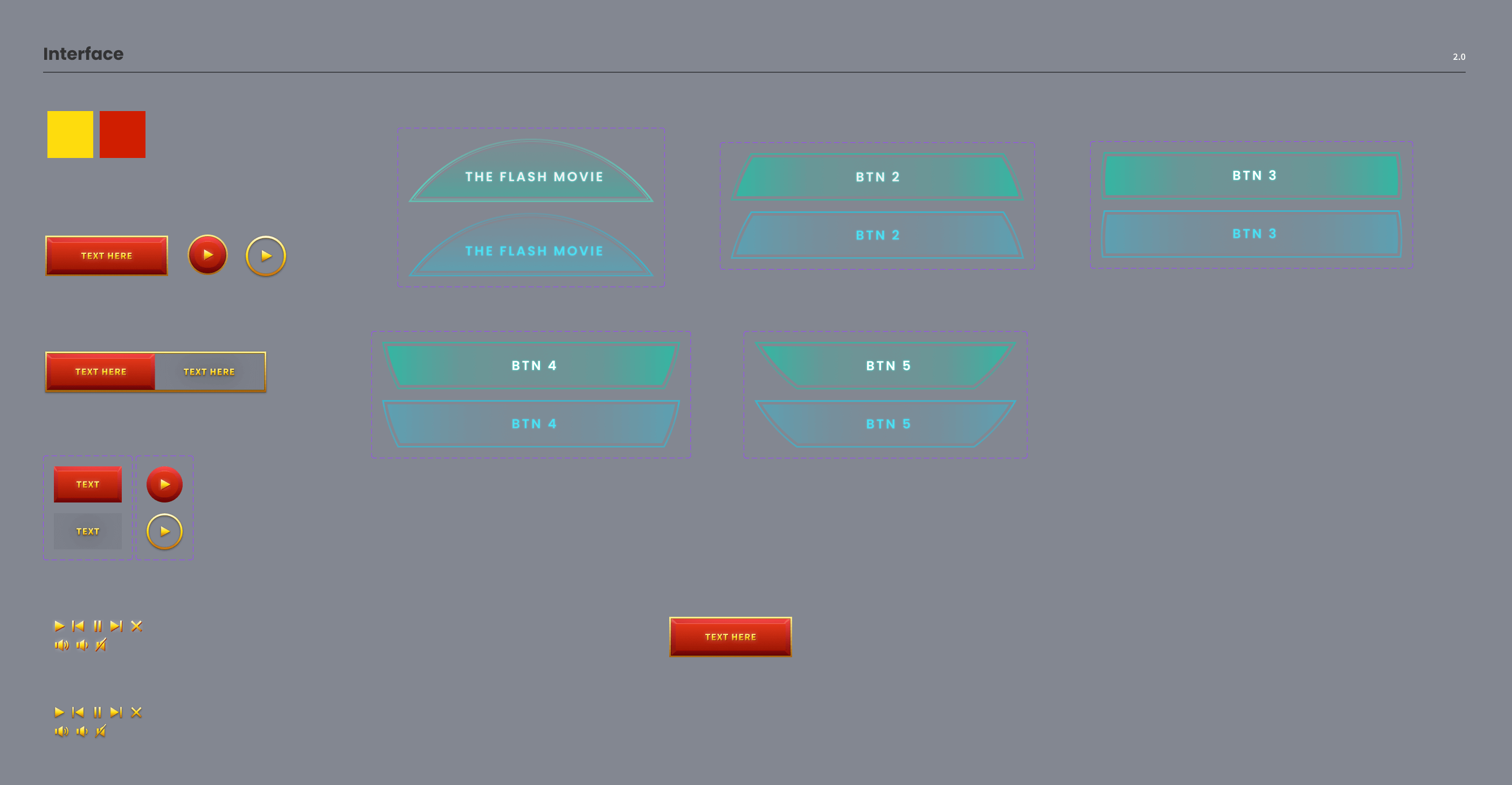
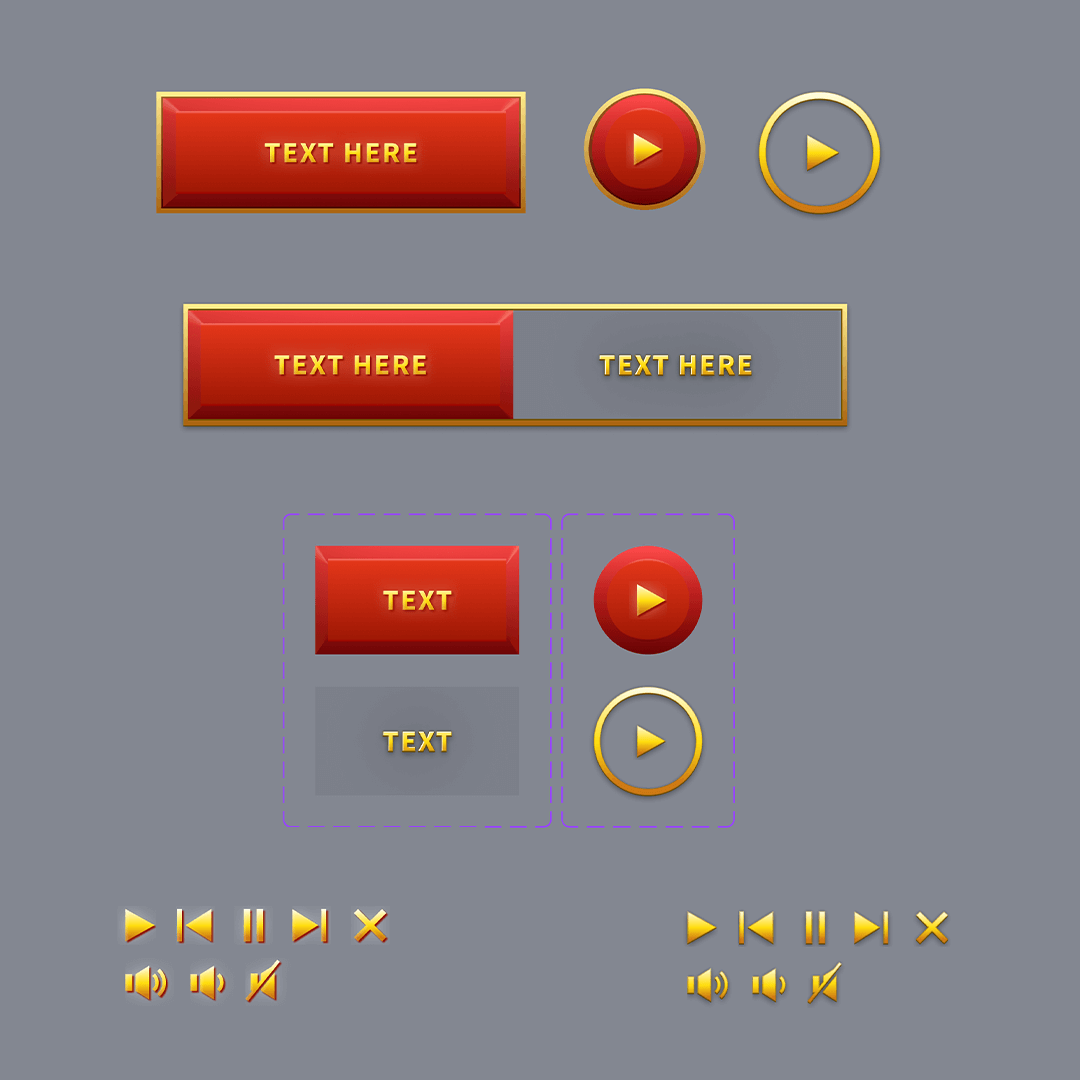
User Interface
The Web3 interface for The Flash merges modern and retro influences, drawing from Barry Allen's smartwatch. It balances a sleek, tactile design with creative storytelling, creating an immersive gateway for users to explore The Flash’s universe with nostalgic and futuristic elements.
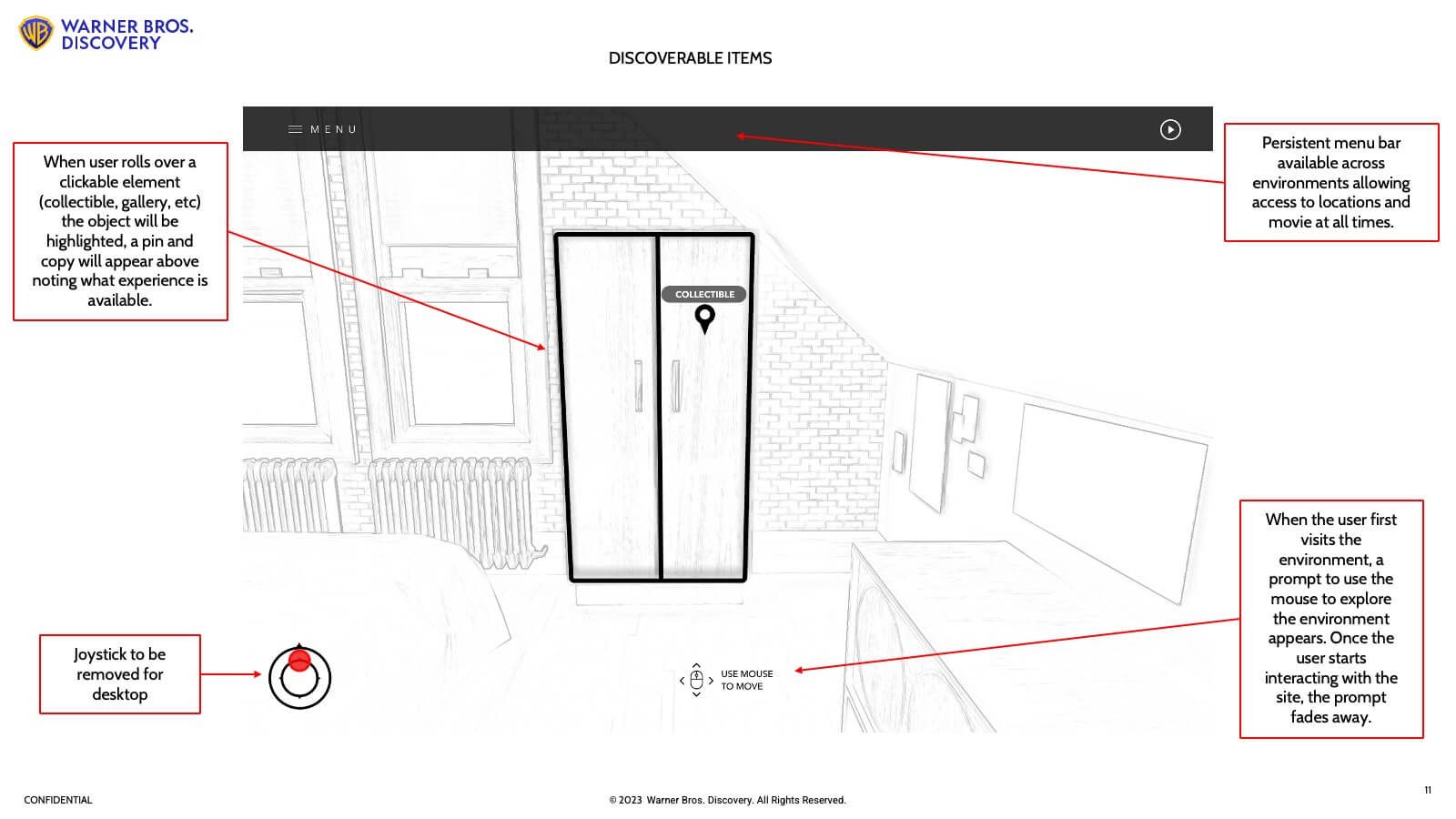
Wireframes
Final Interface
03
Digital
Collectibles
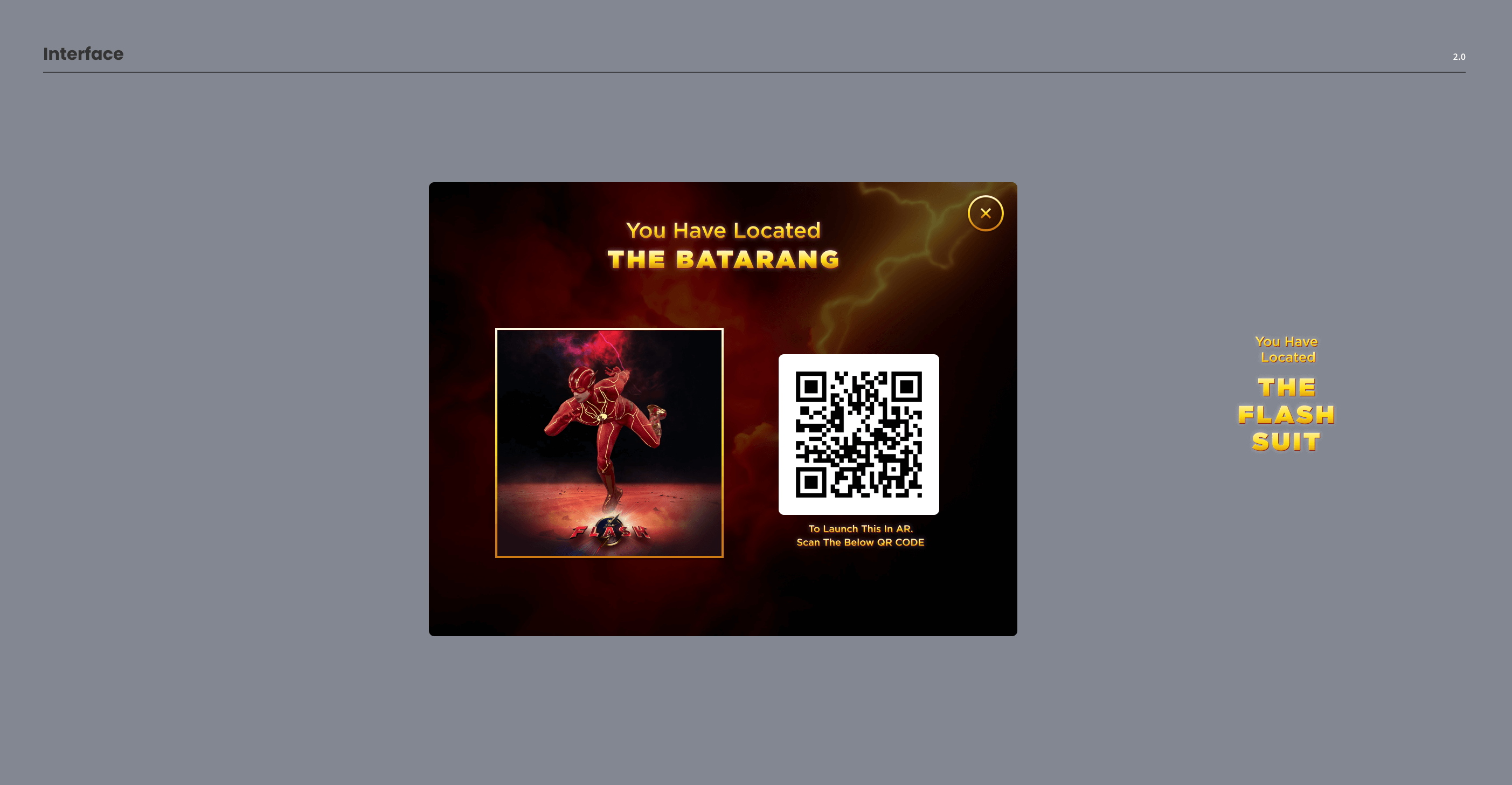
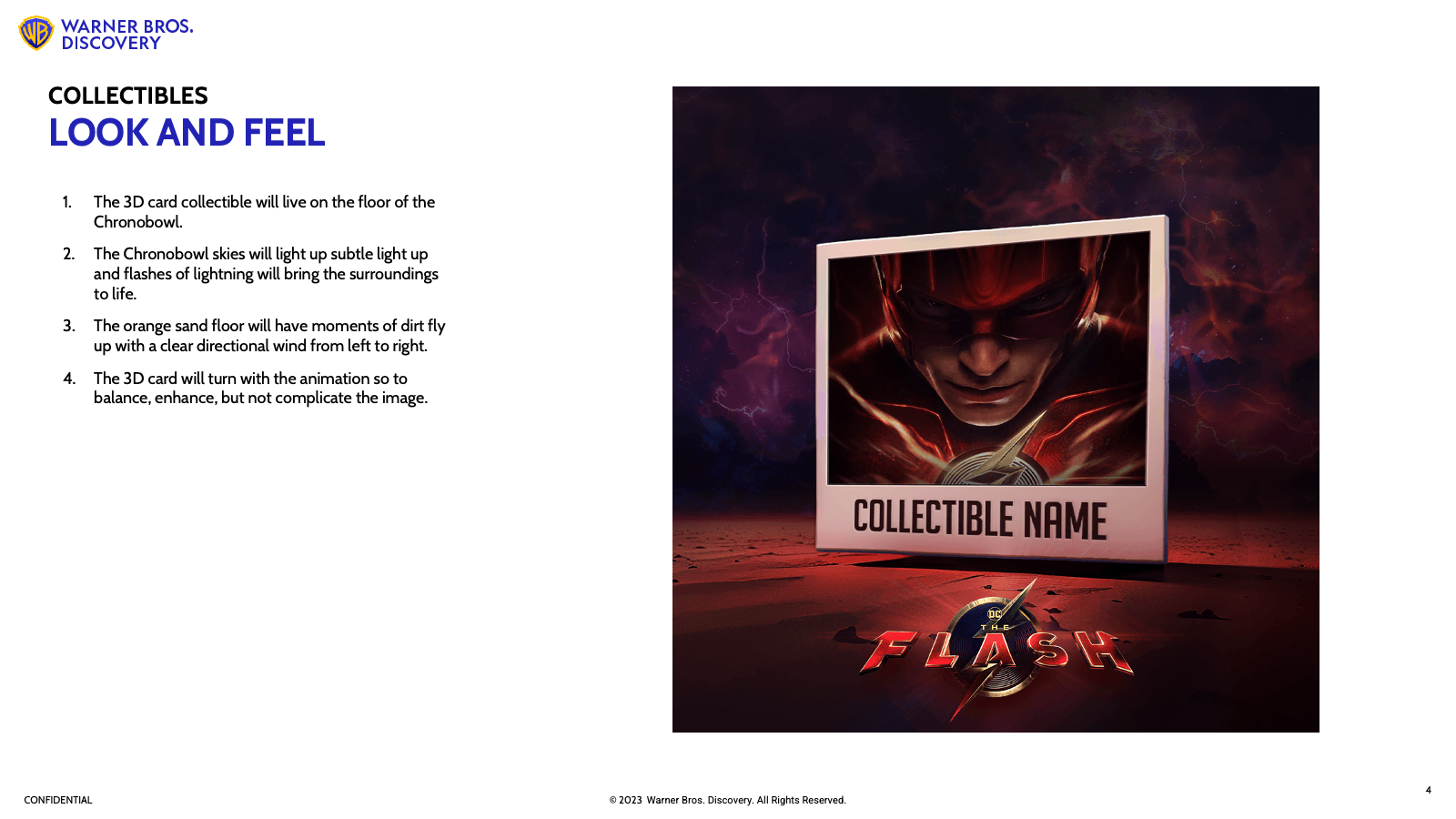
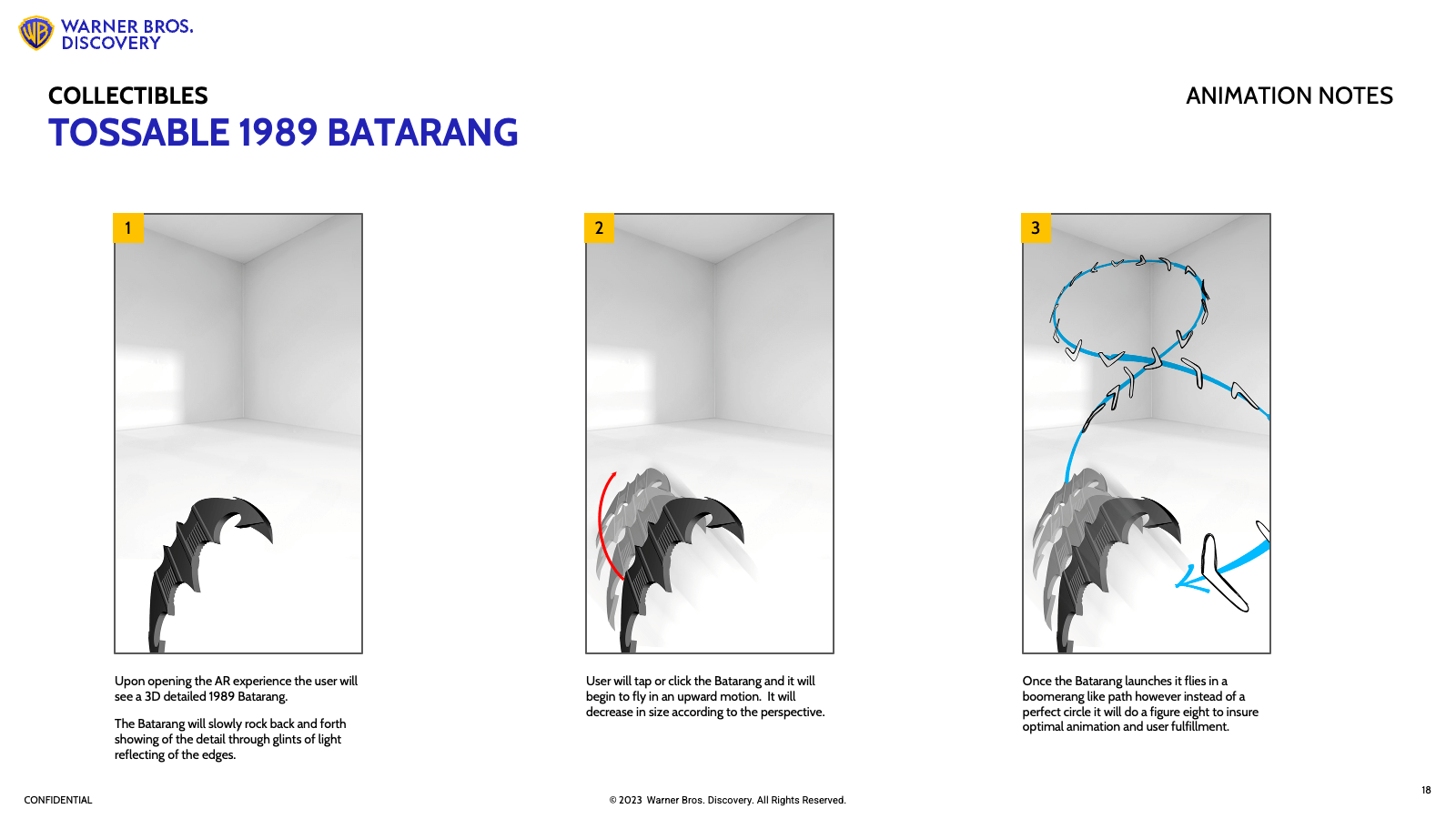
The Flash Web3 experience gave fans something tangible in the digital space—artifacts that felt pulled straight from the film’s universe. From animated 2D art and intricately crafted 3D models to interactive unlockables, each piece wasn’t just a collectible; it was a fragment of the story, waiting to be explored.
Workflow
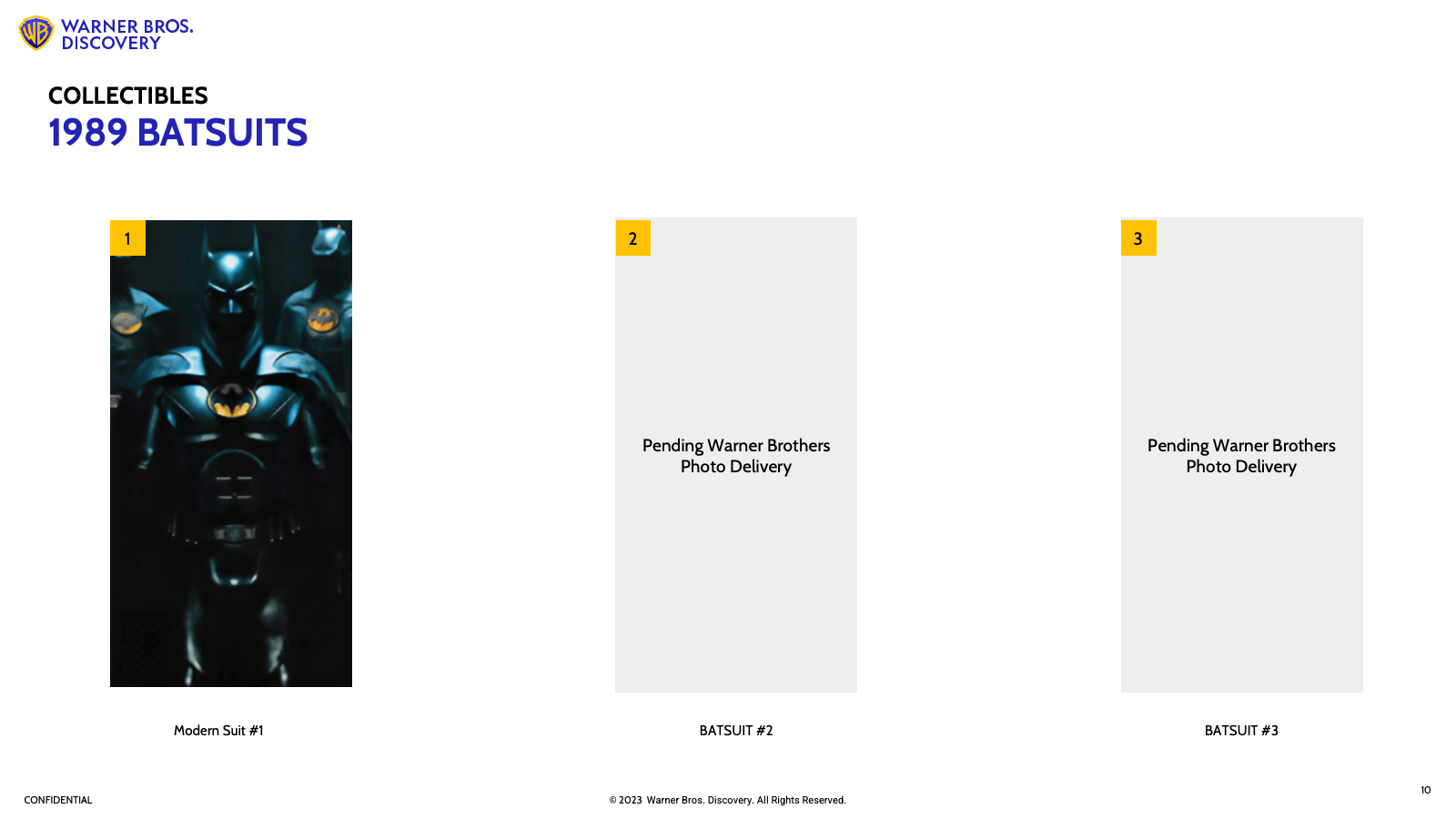
Animated Cards
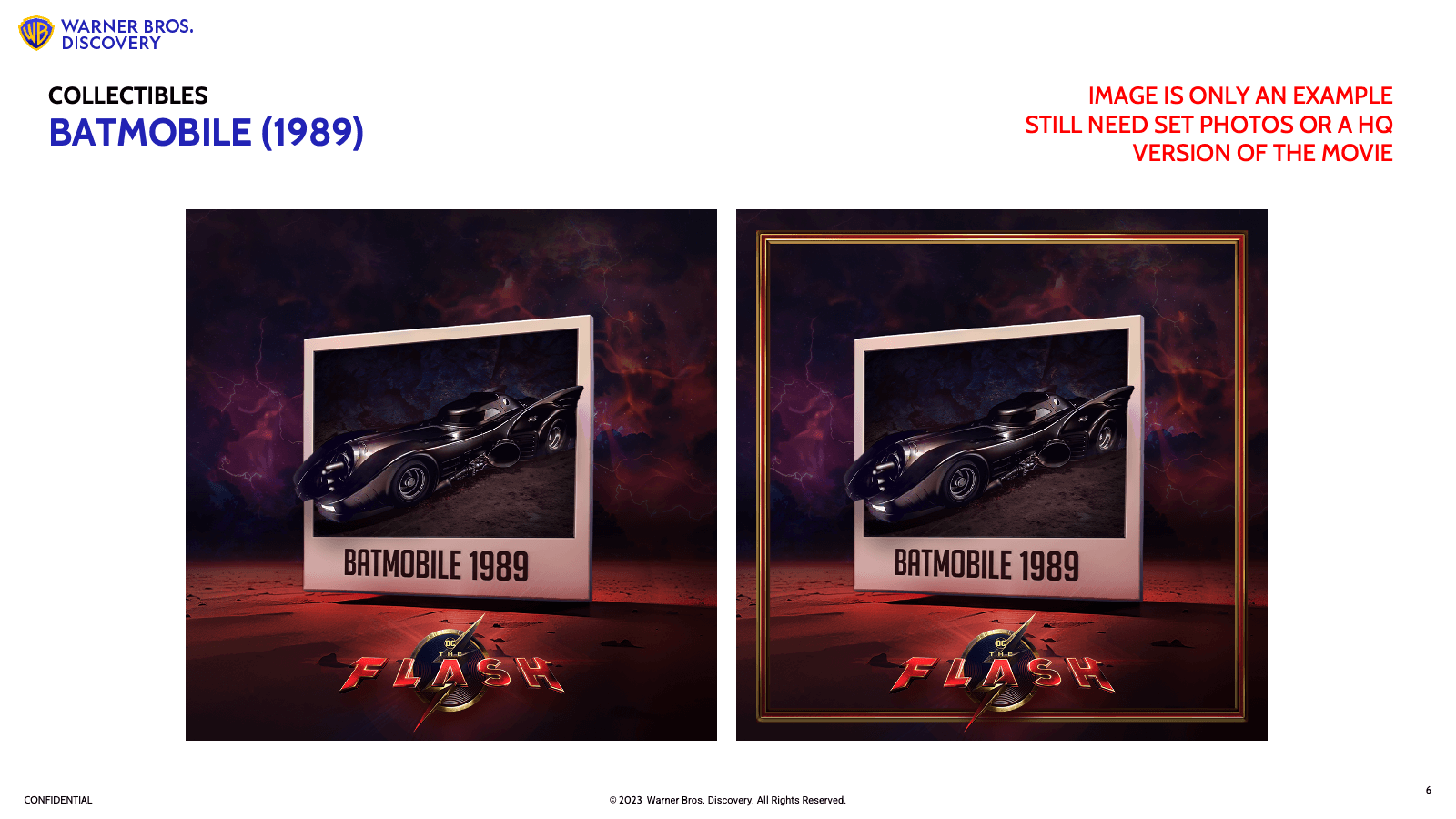
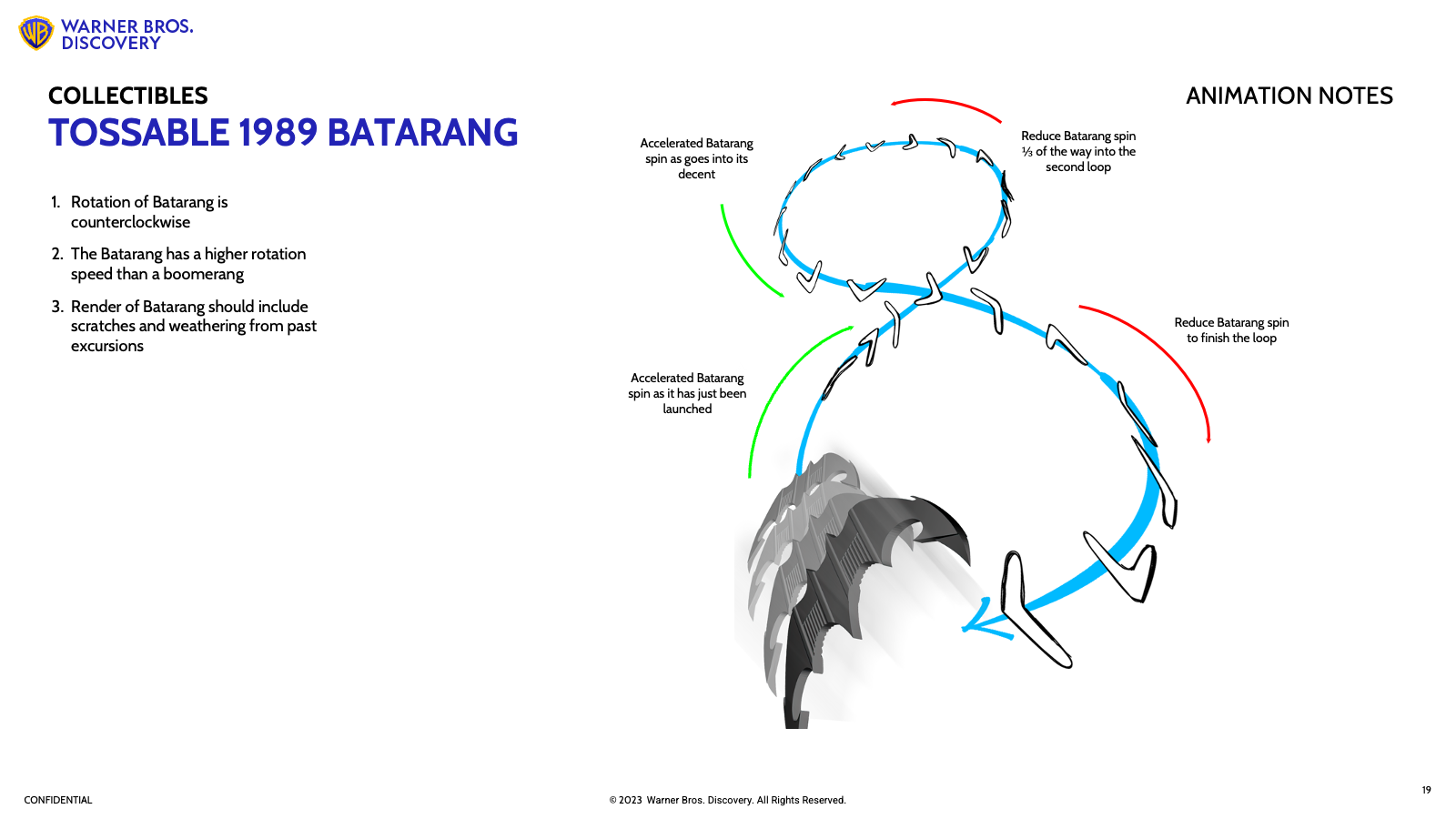
The animated digital collectibles drew inspiration from the iconic Batman card sets of the late 1980s, reimagining cinematic stills with dynamic motion. These collectibles combined nostalgia, honoring the originals while offering a fresh, engaging experience.
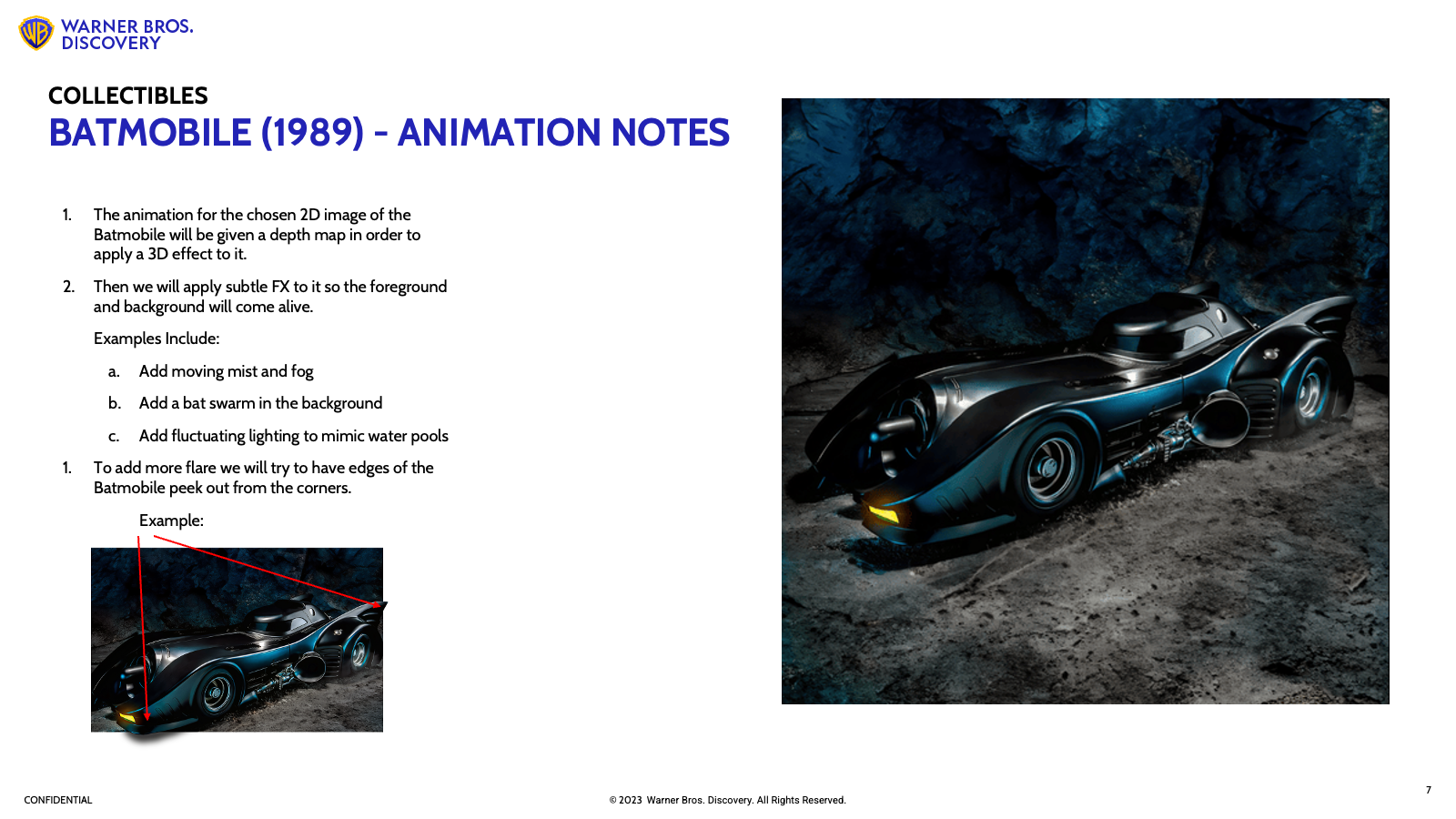
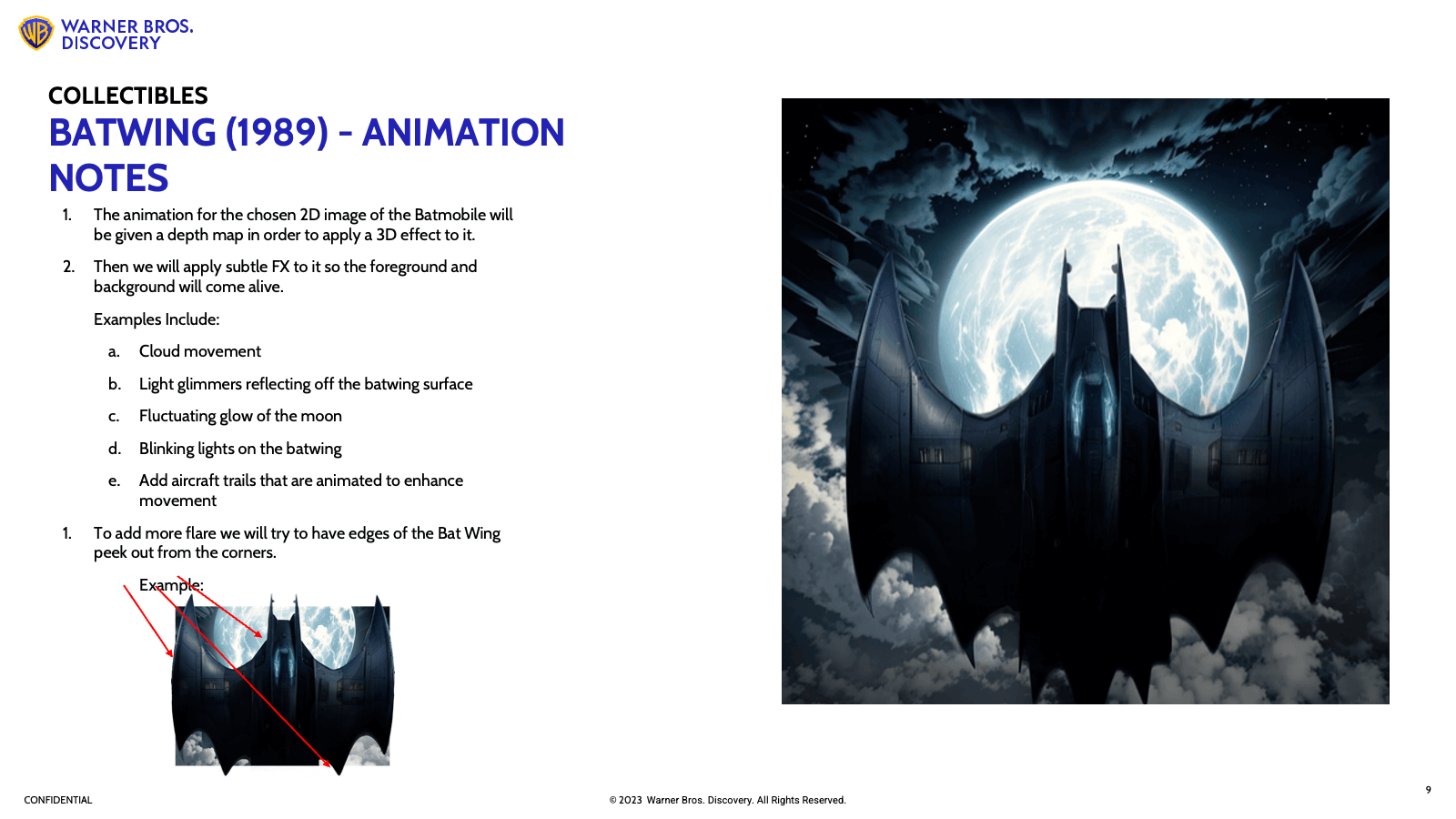
Starting with assets from Open Tangerine, ZBrush was used to sculpt finer details, enhancing depth and texture. Cinema 4D brought them to life with precise rendering and animation, while After Effects added the final polish—cinematic lighting, motion, and visual effects—to create a seamless, high-quality digital collectible.
Final Assets
04
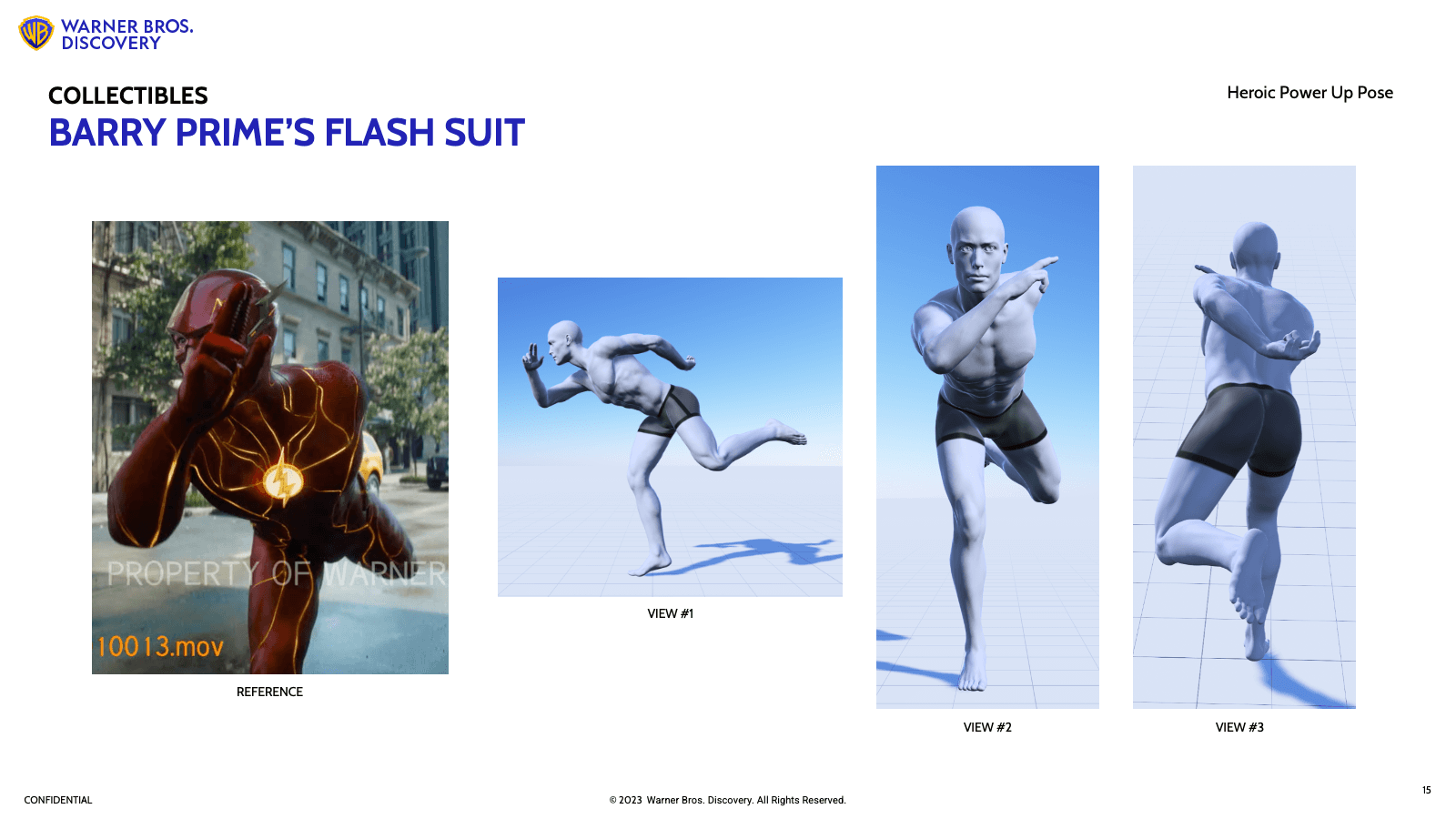
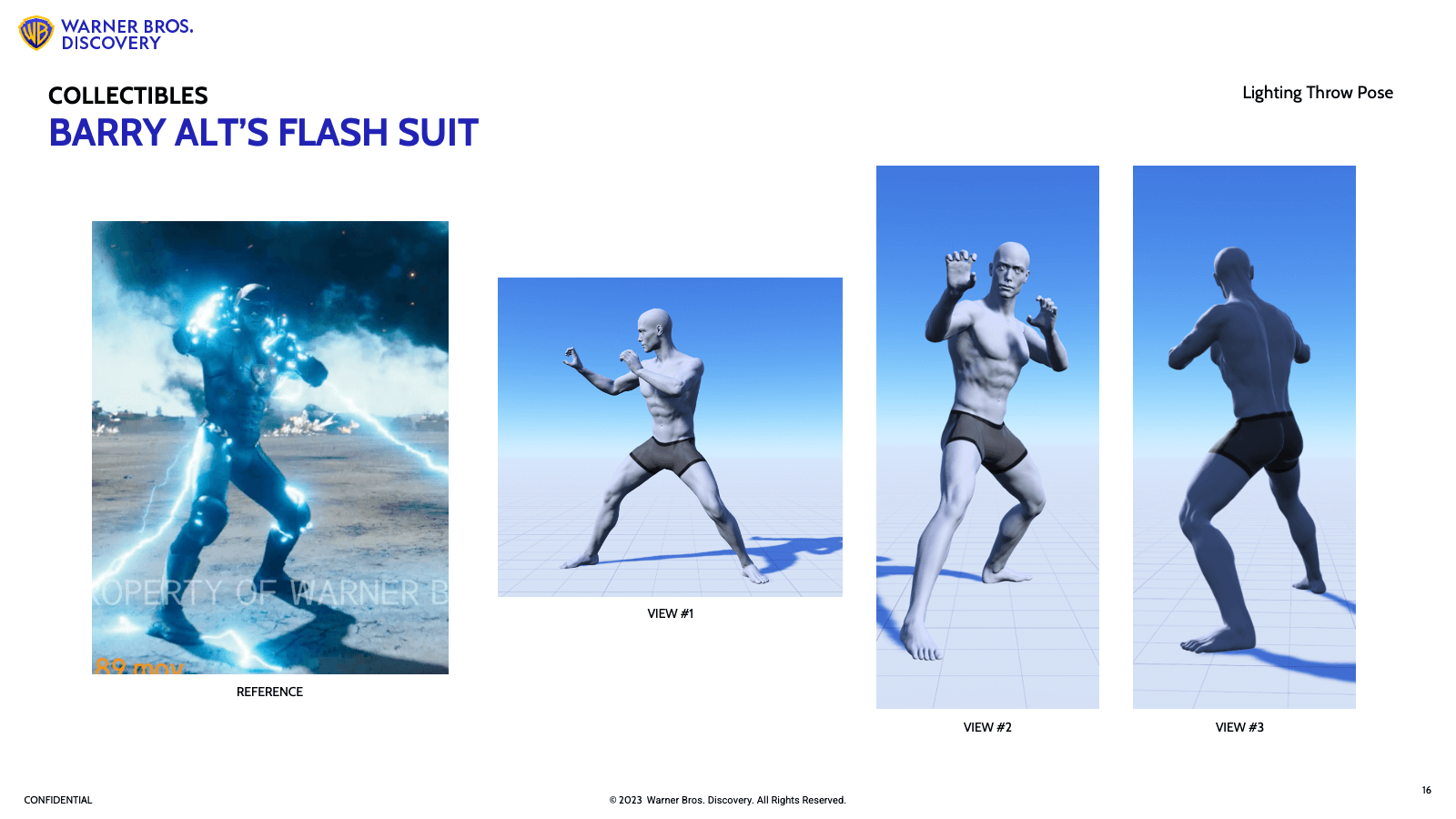
Animated
NFTS
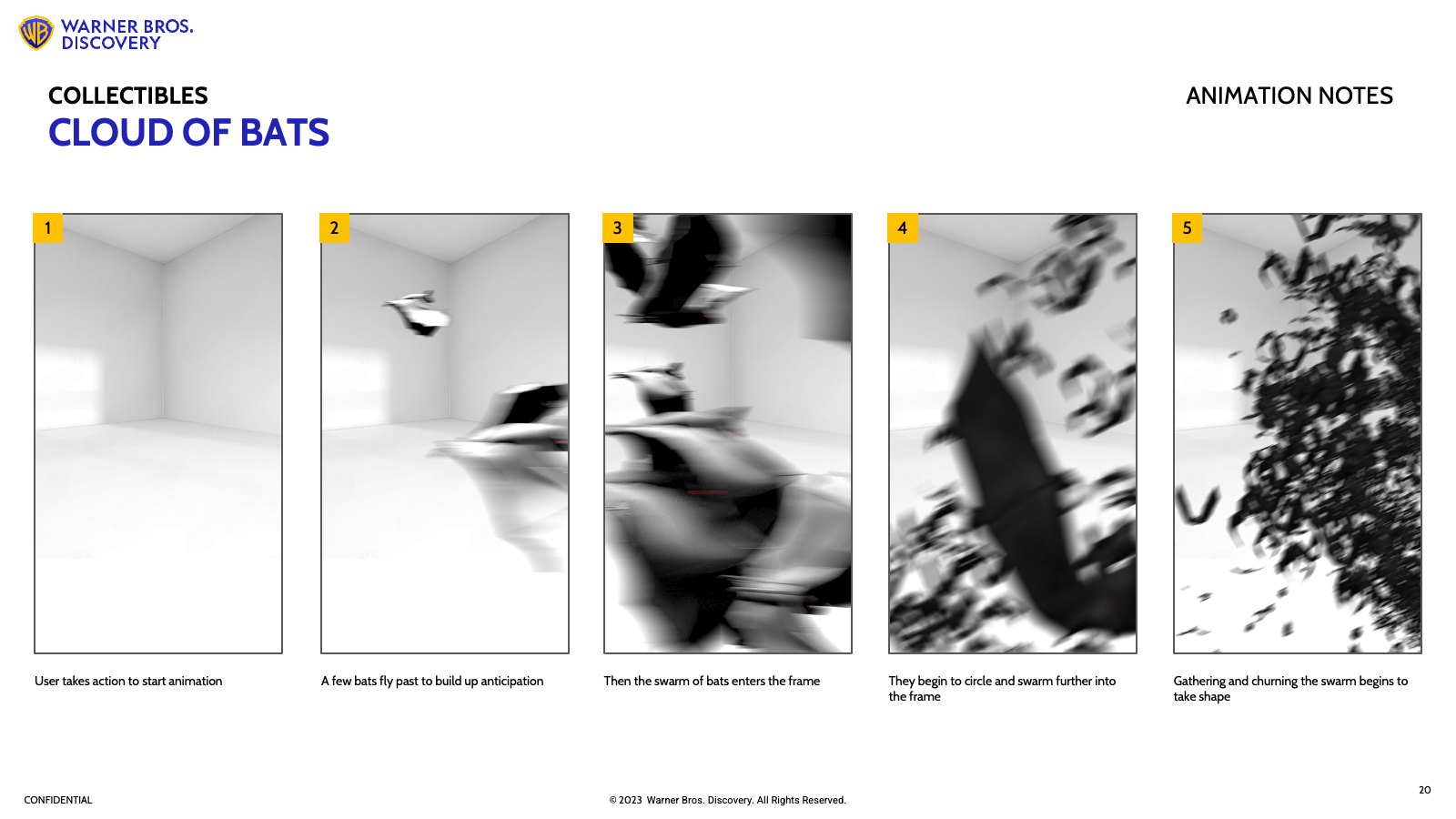
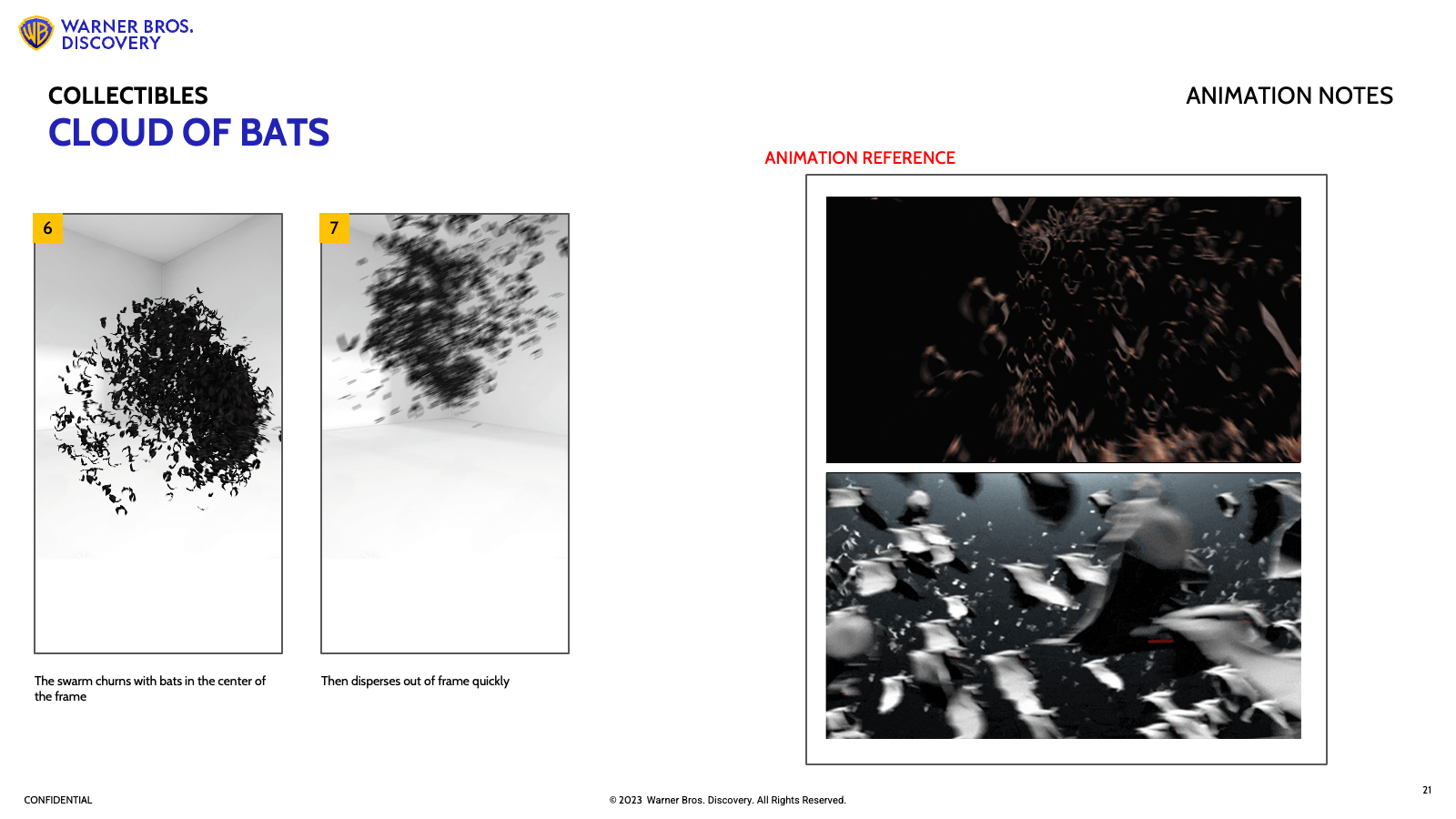
The Flash digital collectibles turned key moments into something fans could hold onto. Built from the film’s DNA, each piece was crafted to feel authentic—animated 2D art, interactive designs, and 3D elements created in After Effects and Photoshop. More than collectibles, they were pieces of the story.
Key Challenges
Zero
Assets
Limited existing assets meant environments and UI had to be built from the ground up, requiring an intensive design and development process to achieve both authenticity and functionality.
Collab
Sync
Collaboration across multiple teams and stakeholders required constant alignment to ensure creative, legal, and technical needs were met.
Time
Limits
Strict deadlines demanded efficient workflows and quick decision-making to keep the project on track without compromising quality.
Takeway
Innovation isn’t just about technology—it’s about creating experiences that resonate. The Flash Web3 experience brought digital storytelling to a new audience, proving that nostalgia and technology can coexist to captivate modern audiences.
Creative
Credits
CREATIVE DIRECTOR// Angel Alfaro
UX DIRECTOR// Jason Dukes
SR. DESIGNER// Batu Aras
DEVELOPERS// Open Tangerine
3D ASSETS// Open Tangerine
PLATFORM SITE// Eluvio
MOTION// The Bridge
© 2025
All Rights Reserved